SketchファイルをGitHubで管理。簡単デザイン差分表示!「git sketch plugin 」利用法
2016.11.07
この記事は最終更新日から1年以上が経過しています。
どもです。
すっかり寒くなってきましたが、皆さん体調の方は大丈夫でしょうか。
私は風邪をひきました。
と言う訳で、今回は「Sketch」ファイルをGithubで管理して、デザイン修正分を差分表示して業務を捗らせようって内容です。
Skecth
Sketch
Sketchに関しては、もうすっかり有名なのかと思いますが、知らない方の為にざっと説明させて頂くと、
Sketchは、Mac専用のWebとモバイルUIデザインの専用ツールで、多くの機能を取り入れないことによって、かなり軽量なツールとなっております。
「何かこの機能を使いたいなぁ。」と言った時は「plugin」を追加することでカスタマイズしていけます。
また、デザインはベクターデータなので、解像度に関わらず必ず綺麗なデザインが作れます。
操作もシンプルで、多くのことを覚えず、直感ですぐに使えます。
書き出されるファイルは「.sketch」ファイル形式で、軽量なファイルサイズで書き出されます。
何といっても、簡単、動作が軽い!!
ということで、海外を中心にかなり流行っているツールで日本でも多くの方々に使用されているツールとなります。
(とはいえ、まだまだPhotoShopの利用率が高いのでしょうね。)
と言った、UIデザイン作成ツールの「Sketch」なのですが、もちろんデザイナーさんだけではなく、
デザイナーさんとの架け橋でもある「フロントエンドエンジニア」の方々も使用する機会が多くなって来る訳で、
もちろん私も利用しております。
デザイン共有
「フロントエンドエンジニア」としてデザイナーさんとの作業で、切っても切れないフローがやっぱり「デザイン共有」のフローかと思います。
「あそことあそこを編集しました。適応してください。」
と言ったデザイナーさんとのやりとりは、多々発生するかと思います。
そういったフローの中で、
「ここも修正していたんですよ。。」
と、適応漏れが発生する事も多々あるのではないでしょうか。。
また、デザイナーさんの立場になると、
「前のデザインってどんなでしたっけ?」
と聞かれて、
「あれは確か。。_v2ファイル。。いや_v3ファイル?」
と、過去のデータを取り出すのに苦労した経験はないでしょうか?
それを無くすためにも、Gitなどでバージョン管理しようとしても、
psdファイルなどはデータ容量が重くて、とてもバージョン管理に向いているとは言えなかったのですが、
簡単、軽量、クールな「Sketch」なら、それも可能になってきたようですね。
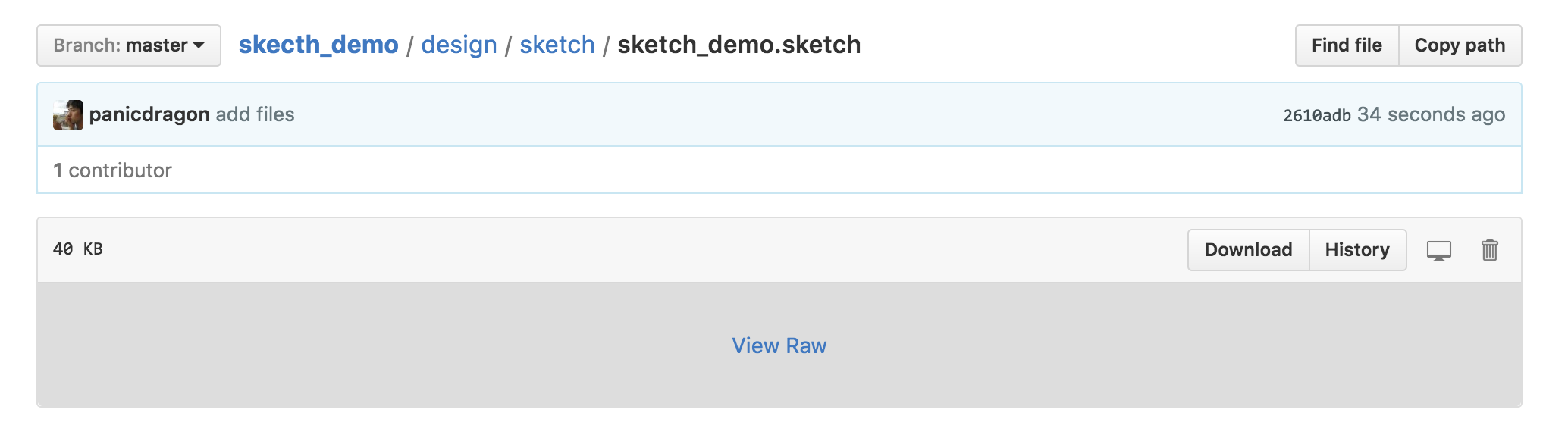
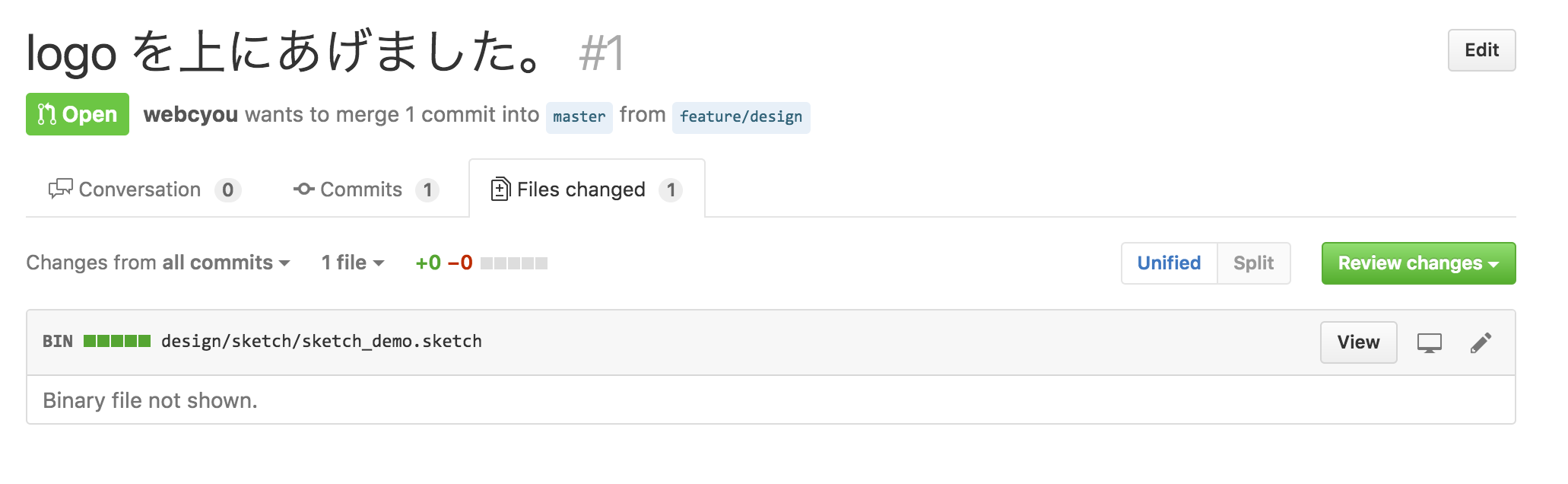
と、いうことで、「Sketch」のファイルデータを、Gitで管理していきたいのですが、「Sketch」のファイルデータはバイナリファイルな訳で、Githubで管理してみても、このようにデザインや差分を確認することができません。。



これでは、まだまだ不便なので、Github上で「デザイン確認」や「修正差分の確認」が出来るように、
「Sketch」にプラグインを導入していきましょう。
Git Sketch Plugin インストール
その名も「Git Sketch Plugin」です。
Git Sketch Plugin
http://mathieudutour.github.io/git-sketch-plugin/
ダウンロードは、上記のリンクからダウンロードページに移動し、「Download.zip」をクリックでダウンロードできます。

ファイルダウンロード後、解凍し、 Git.sketchpluginをダブルクリックでインストールできます。
簡単ですね!
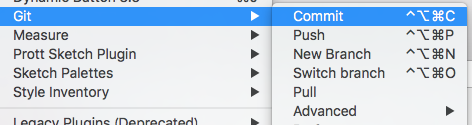
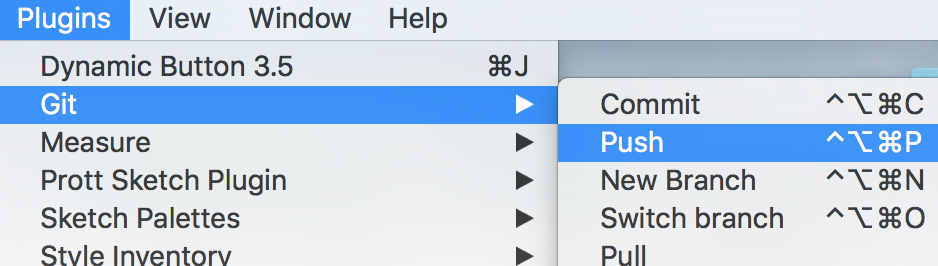
sketchのメニュー 「plugin > Git 」が追加されていて、それぞれメニューが表示するのが確認できます。

それでは、早速使っていきましょう!
利用方法
利用方法も至って簡単です。
Sketchでデザイン編集後、 「plugin > Git > Commit」

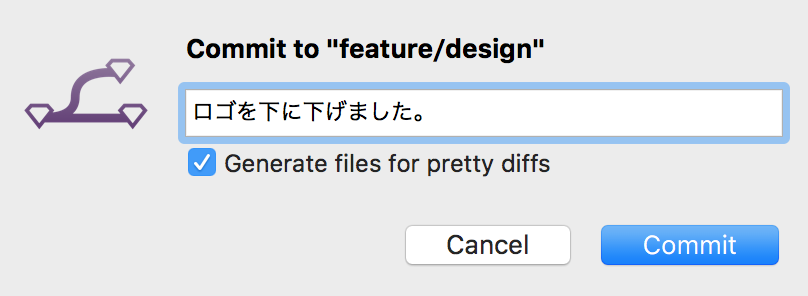
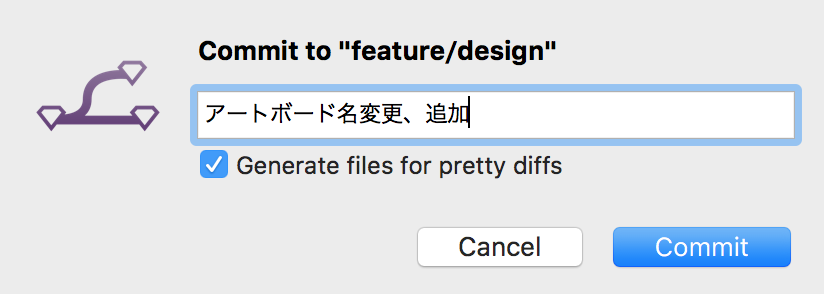
Commit メッセージを入力。
「Generate files for pretty diffs」にチェック。
「Generate files for pretty diffs」にチェックすることで、
.exportedArtboards/ に差分のpngファイルが生成されますので、チェックを忘れずにしましょう。

Commit完了した後は、「plugin > Git > push 」で完了。
実に簡単ですね!w
addもしなければ、コマンドも叩かないでいいので、デザイナーさんにも容易に利用できるプラグインだと思います。
Githubを確認
では、実際「Github」を確認していきましょう。
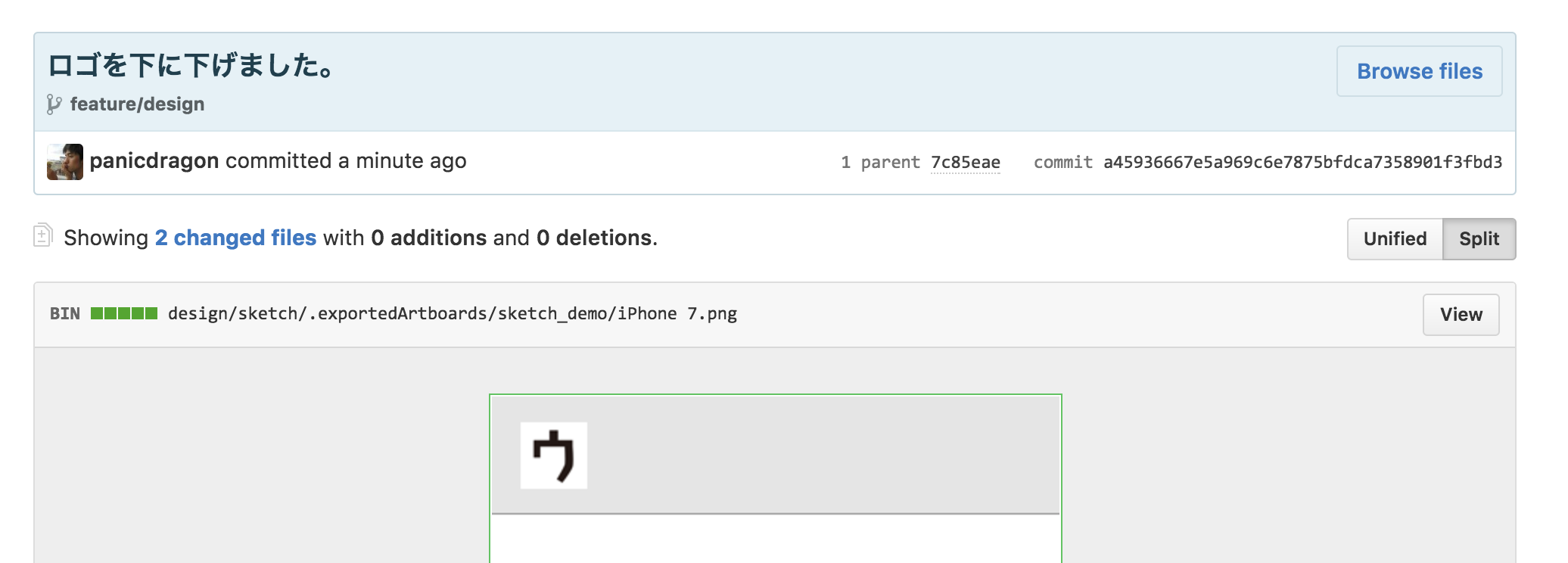
Githubを確認すると、.exportedArtboards/ にアートボード名の付いた pngファイルが出力されているのが確認できます。
.exportedArtboards/ファイル名/アートボード名
で、pngファイルが出力されるようです。

ですが、ここで困ったことに「iPhone 7」のファイルしか出力されませんでした。
どうやら、同名のアートボードがあると、最後のアートボードのみが出力されてしまうようです。。
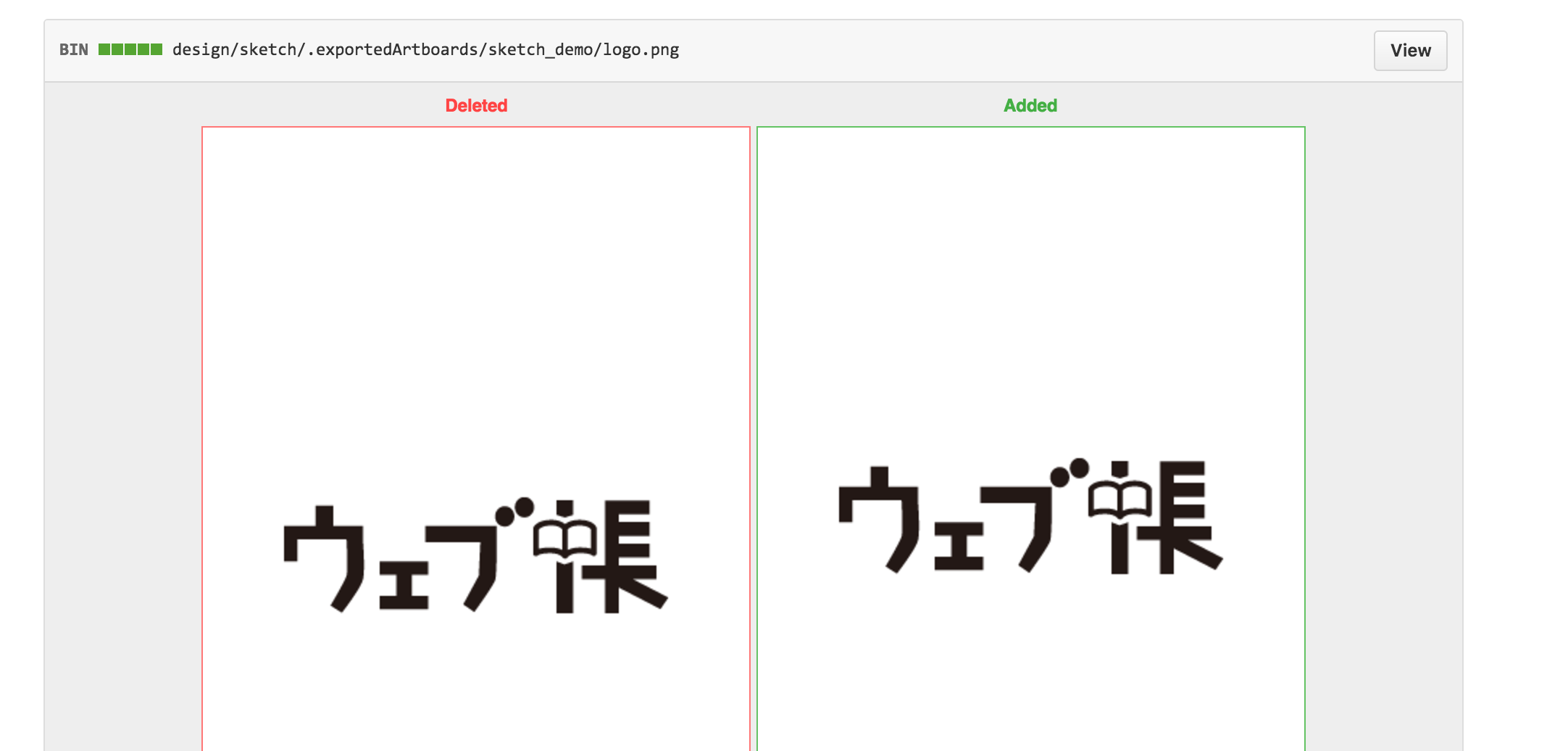
なので、それぞれ、「アートボード名」を変更しました。

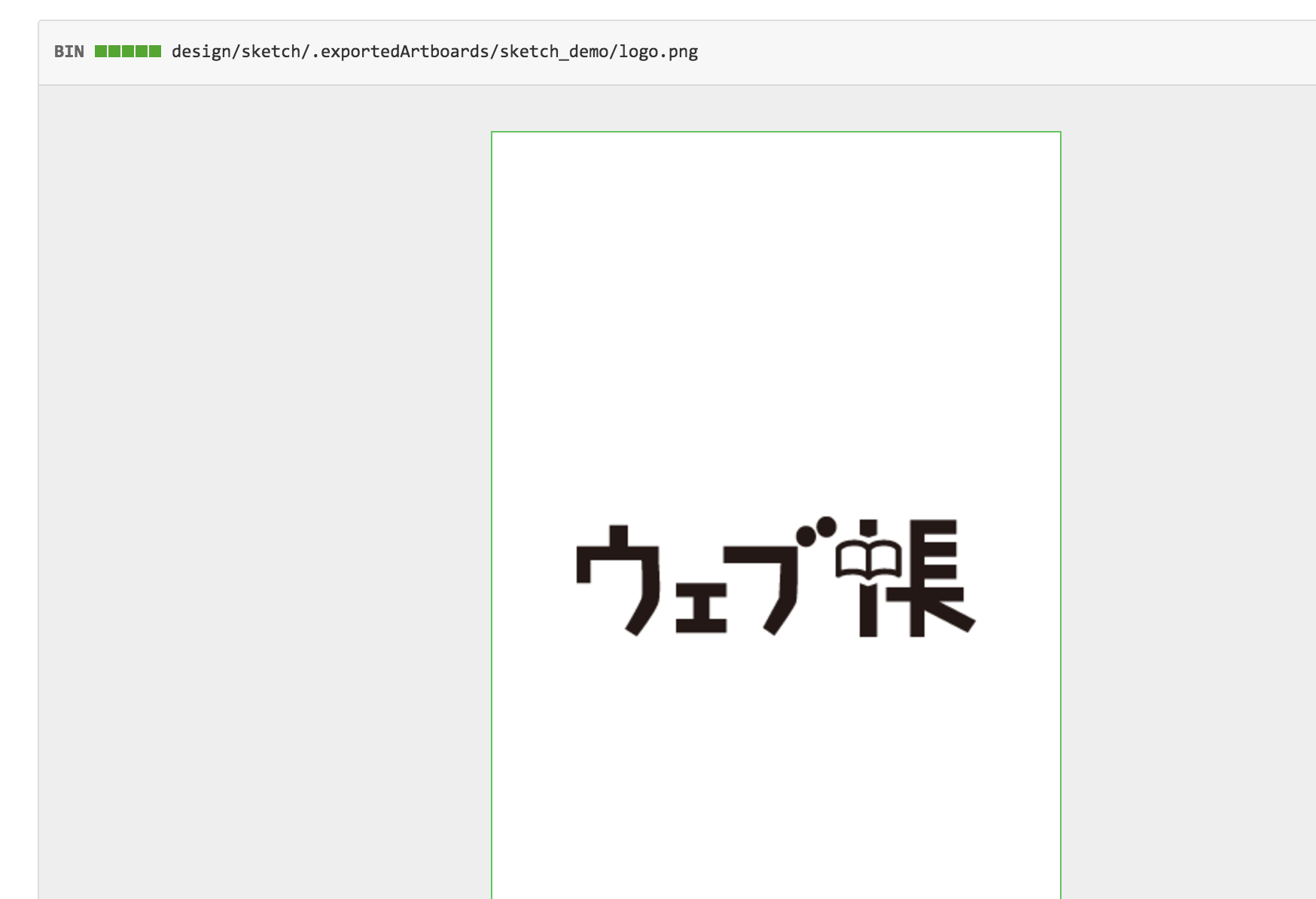
すると、新たに書き出されました!

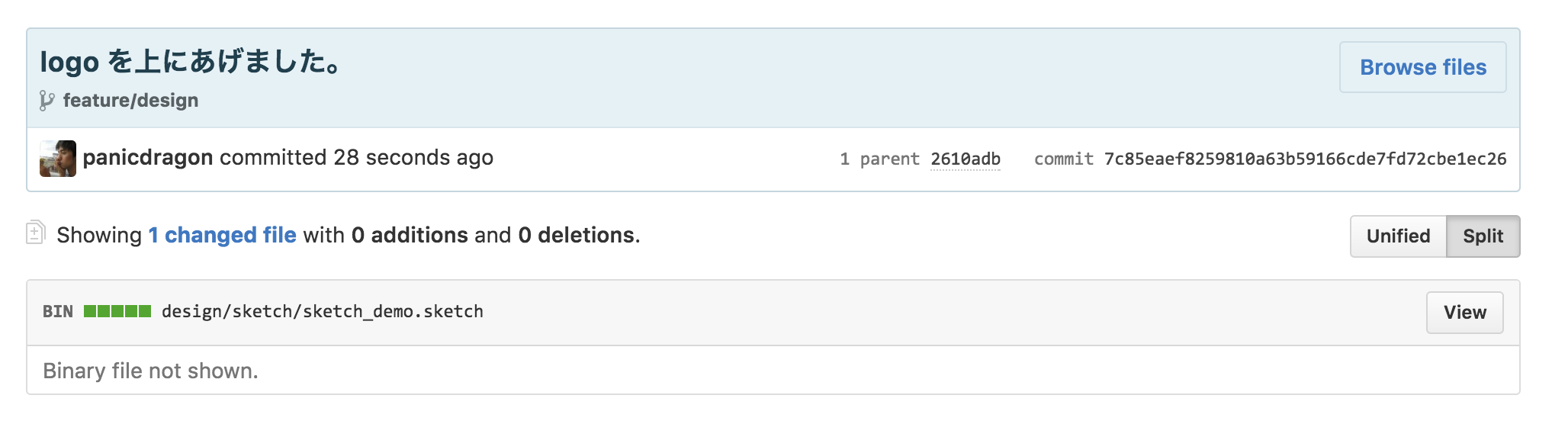
これで、プルリクなどを送ると、このようにデザイン修正の差分が明確になってきます!


いやぁ。簡単、便利!
と言う訳で、導入も簡単でバージョン管理を行いつつ 差分も表示できるので、
「Sketch」をお使いの方は、Githubで管理しつつ、「Git Sketch Plugin」を導入しっては如何でしょうか。
今回、Demoで使ったレポジトリはこちらとなります。
GitHub Demo レポジトリ
https://github.com/webcyou/skecth_demo
何か、参考になればと。
ではではぁ〜!