会社で npm Private導入して、1ヶ月で8個ほどパッケージ作成したお話。
2017.06.02
この記事は最終更新日から1年以上が経過しています。
どもです。
皆さん、お仕事頑張っているでしょうか。
私は、なんだかんだでぼちぼち頑張っております。
と、言うわけで、表題のとおり、 会社でコツコツと、 「npm Private」導入して、1ヶ月で8個+α ほどパッケージ作成しておりました。
npm

と、言うのも、実は私、再びゲーム業界の方へと転職しておりました。
なんだかんだで、あっという間に1ヶ月が過ぎてしまいました。
再び、DHTMLでネイティブさながらのゲーム作りに没頭する日々となったのですが、ライブラリも共通で使いまわす仕組みもない。
あるにはあるのですが、時が経てるのもあって、今の時代とちょっと合わない様な感じでした。
どうせなら、「npmで管理出来るように作りましょう。」
と言い出しちゃいまして、今回、 npmのPrivateを導入致しました。
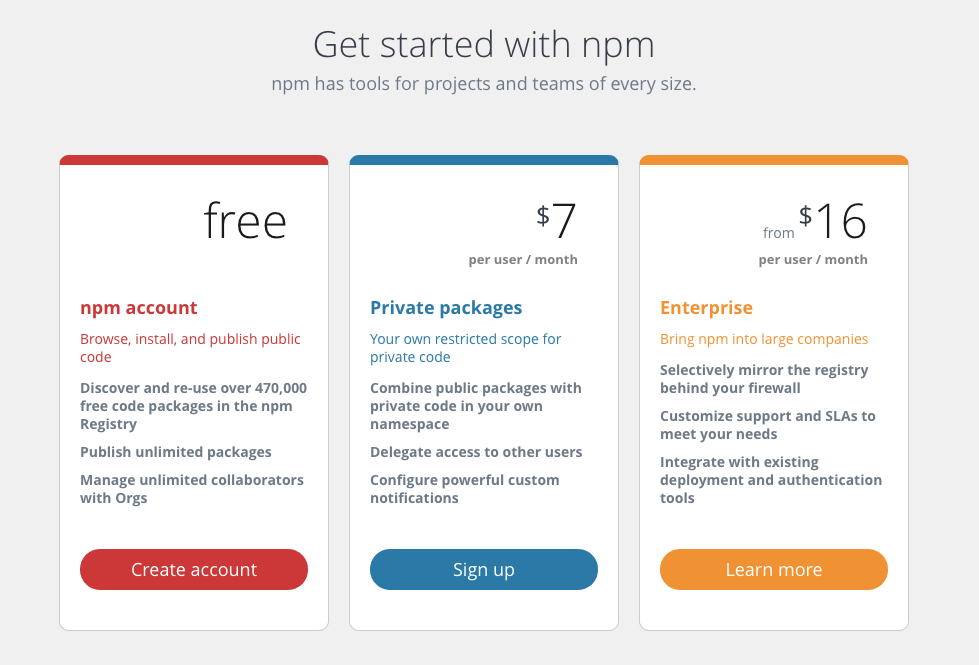
npm Privateアカウントは1ヶ月 7$で使用できます。

軽量のモーダルウィンドウやら、プリロードやらトゥイーンやら、CSSまでも何やかんや、npmパッケージ化しちゃいました。
いやぁいいですね。
DOMにバインディング必要なものは、
data-hoge-packagename
とかで処理が走るようにしたりと、
const Tween = require('@hoge/tween');
で、使用出来たりと、いやぁ、便利ですね。今回色々と揃えましたよ。
このパッケージ制作のみならず、同時にWEBゲームの方も作成しながらでしたので、
もう最近、お腹いっぱいな状況だったりもします。
webpack
ビルドツールはすべて「webpack」使用しております。
webpack

言語が「TypeScript」を利用しておりまして、コンパイルは全て webpackにお任せしている感じです。
何ら、問題なく使っていたのですが、事件はnpm install した後に起きました。
「require出来ねぇ。」
状況として、webpackでビルド後 → npmパッケージ化 → webpackで制作しているゲームに npm install → requreのパスが通っているが、パッケージが空の状態。
悩むこと数時間。
問題は、ビルドの設定でした。
どうやら、「umd」形式でビルドしなくていけなかったようでした。。 orz
output: {
path: __dirname,
filename: "[name].bundle.js",
library: "Hoge",
libraryTarget: "umd"
}
Start your own JavaScript library using webpack and ES6
http://krasimirtsonev.com/blog/article/javascript-library-starter-using-webpack-es6
パッケージとして利用する時、上記の設定を行うことで、下記の様にビルドされ パッケージとしてrequreすることが出来ました。
(function webpackUniversalModuleDefinition(root, factory) {
if(typeof exports === 'object' && typeof module === 'object')
module.exports = factory();
else if(typeof define === 'function' && define.amd)
define("library", [], factory);
else if(typeof exports === 'object')
exports["library"] = factory();
else
root["library"] = factory();
})(this, function() {
return (function(modules) {
...
...
そういえば、何気に webpackでnpm パッケージ化したのは今回初でした。。
いやぁ。解決出来てよかった。
Vue Class Component
途中でも書いているように、このパッケージ化するだけでなく同時に「DHTMLのゲーム制作」も同時進行している状況だったりもします。
所謂、「ポチポチゲー」ではなく、「ネイティブさながらのUXの実装」を強く求められているのもありまして、(まぁ得意でもありまして)
Canvasでは、Android端末で満足いくFPSが稼げないところもあり、再び 必然的に DHTMLの選択となりました。
その際、スマホなので軽量且つ、楽にMVVMを実装出来るフレームワークの選択として「Vue JS」を選択しました。
と同時に、ゲーム制作となると、型がないと辛いところもあって、(毛嫌いされてる感じがありましたが、webサービス制作などでも最近広まってきましたね。)これもまた、「TypeScript」を導入するのと「Component」指向で制作していきたいのもあって、
「Vue Class Component」を選択しました。
github
Vue Class Component
いやぁ。VueJSも人気が出てきておりますよねぇ。
VueJSを使用されている方は、 「Vue Class Component」オススメします。
DOMのアニメーションなどもガンガン入ることもあって、componentも出来る限り、小さく作るように心がけ日々頑張っております。
Angular1の時のcontrollerでもそうだったのですが、どの単位で抽象化することが肝な感じがありますよね。
その辺の環境や実装周りも近いうち追って記事にでも出来ればなぁと思っております。
最後に
npm Private いいぞぉ!!!
やはり、企業のソースとなると、出せない(OSS出来ない)ソース(パッケージ)があったりもするのですが、npm Privateを、利用すれば気にしないでいいのが良いですね。
「これ、毎度毎度書いてない?」
と、心当たりある方は、パッケージ化 → npm Privateをオススメします!w
あと、一気に環境が整ってきた感が否めないところが良いです。
なんだかんだで、やりきった感あるのですが、
まだまだ、全部が全部、パッケージ化出来ていなく、ゲームの制作を行いながら、「コマンドラインツール」やら 「ゲームループ」やら「タイルマップ」などなどのパッケージ化も引き続き行って行く予定です。
というわけで、npmの回し者みたいな感じになりましたが、会社で「npm Private」を、一度導入してみてはいかがでしょうか。
ではではぁ。

































