上級者向け JavaScript 問題集 「javascript-questions」日本語翻訳担当してます。
2019.06.22
この記事は最終更新日から1年以上が経過しています。
どもです。
さて、いきなりですが、あなたは、どのくらいJavaScriptに関して自信がありますか?
「うーん。初心者かな。。」「中級者から上級者かな」「マスターレベル」…と、まぁ様々だと思いますが、
JS上級者向け(高度な)JavaScript ナレッジテストが行える、 今、何かとHotなレポジトリがこちらにあります。
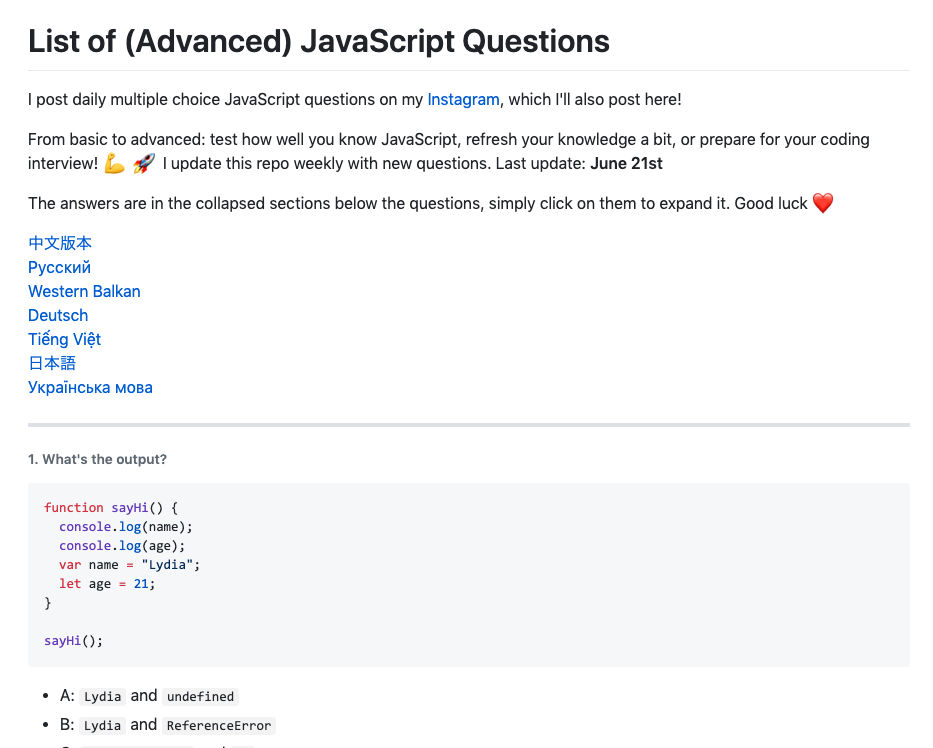
その名も「javascript-questions」
GitHub
https://github.com/lydiahallie/javascript-questions

公開されて1ヶ月も経っていないのですが、スターも7000オーバーで何かと話題のレポジトリとなっております。

さて、肝心の問題の中身どういうのかと言いますと。
例えば、こういった問題。
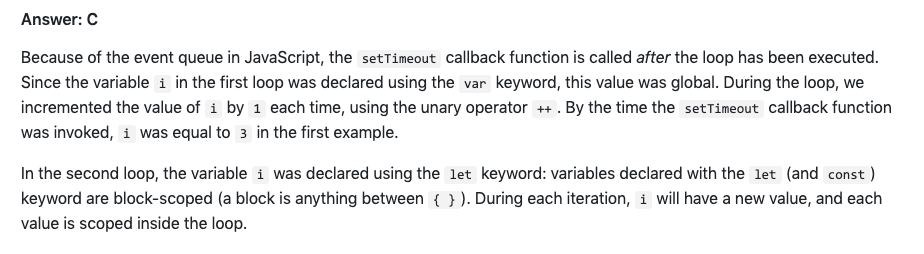
2. What’s the output?
for (var i = 0; i < 3; i++) { setTimeout(() => console.log(i), 1);
}
for (let i = 0; i < 3; i++) { setTimeout(() => console.log(i), 1);
}
A: 0 1 2 and 0 1 2 B: 0 1 2 and 3 3 3 C: 3 3 3 and 0 1 2
上記の構文で、console logで、どのように出力されるでしょうか?
答えは、Cとなります。
答え合わせも、矢印をクリックして展開して確認することができます。
答えだけでなく、そういう結果になる説明も書かれています。

パッとわかったでしょうか?
(これは正解したが、その他「あ。そっちか。と言うもの多々あります」)
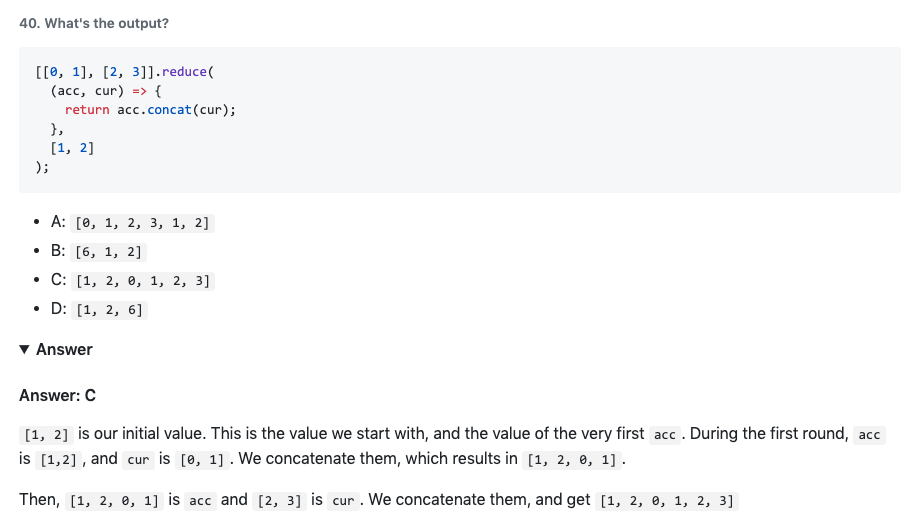
こういった問題が50問近く出題されています。

サーッと眺めるだけでも面白いし、JS知識のテストとして利用するのも良さそうですね。
翻訳の方も英語以外に複数の国の言語に翻訳されているのですが、日本語はなく、先日私が翻訳し作成させていただきました。
GitHub
https://github.com/lydiahallie/javascript-questions/blob/master/README-ja_JA.md

どうやら、毎週更新(問題追加)されていくようなので、日本人contributorとして頑張って追従して翻訳していきますので、よろしくおねがいします。
また、別レポジトリでJavaScriptでデータストラクチャを実装していたり(フロントエンドだと、結構データ構造ってなに?って方多めですよね)
と、アルゴリズムを実装していたりと、なかなか面白いレポジトリがありますので、興味のある方は覗かれると良いかもです。
と、頑張って更新していきますー。
ではではぁ。
引き続きよろしくおねがいしますー。

































