Arduino IDEとArduino接続して、サクッと設定。
2019.08.15
この記事は最終更新日から1年以上が経過しています。
どもです。
今回は、Arduino IDEの設定です。
環境は以下の通り
OS: macOS Mojave
バージョン: 10.14.5
MacBook Pro (Retina, 15-inch, Mid 2015)
という訳で、何はともかくまずは、Arduinoの公式ページよりArduino IDEをダウンロード。
arduino
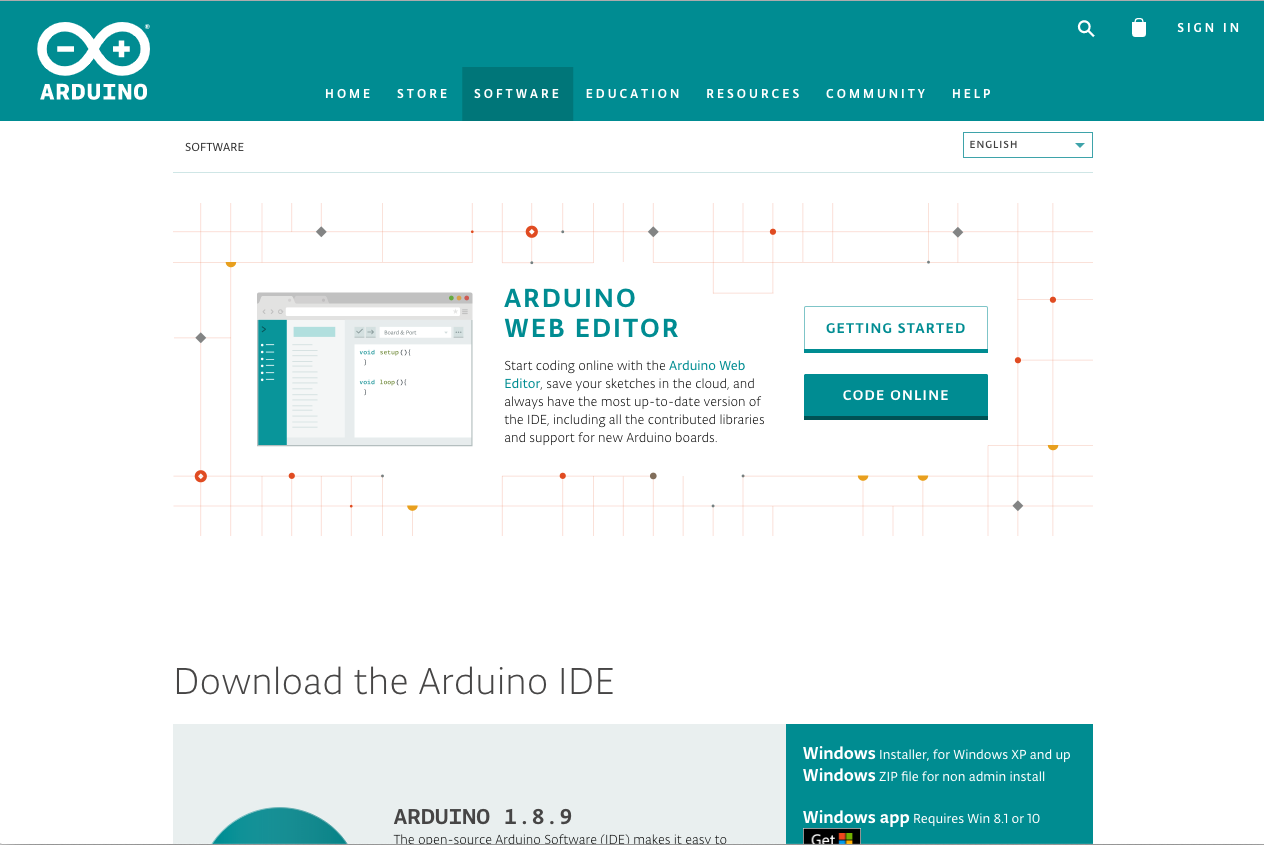
ダウンロードは、こちらのページより
https://www.arduino.cc/en/Main/Software

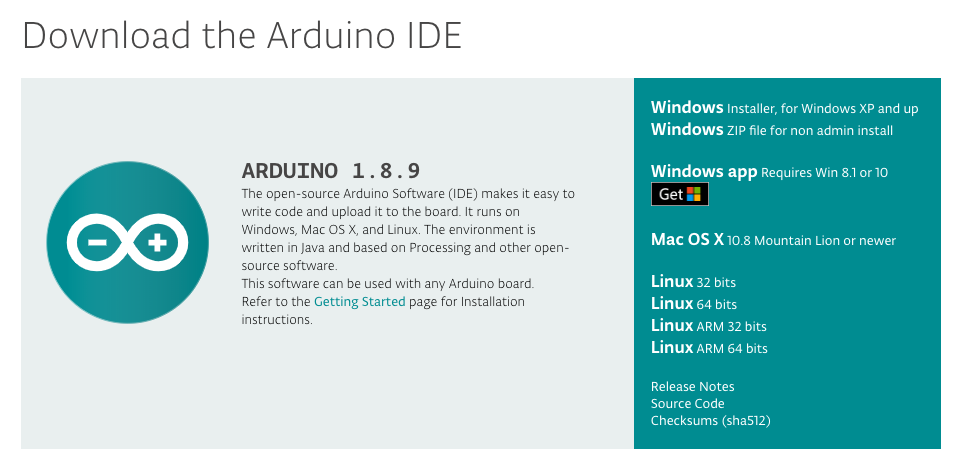
少し下の方にスクロールすると、以下の様な表示の箇所がありますので、こちらからお使いのOSに沿った
Arduino IDE(現在 最新版1.8.9)をダウンロードし、インストールしましょう。

Macの場合は、ダウンロード後アプリケーションフォルダに放り込めば完了。
インストールが完了したら、ArduinoとPCをUSBケーブルで繋ぎましょう。

接続し、ランプが点灯したら、インストールしたArduino IDEを起動します。
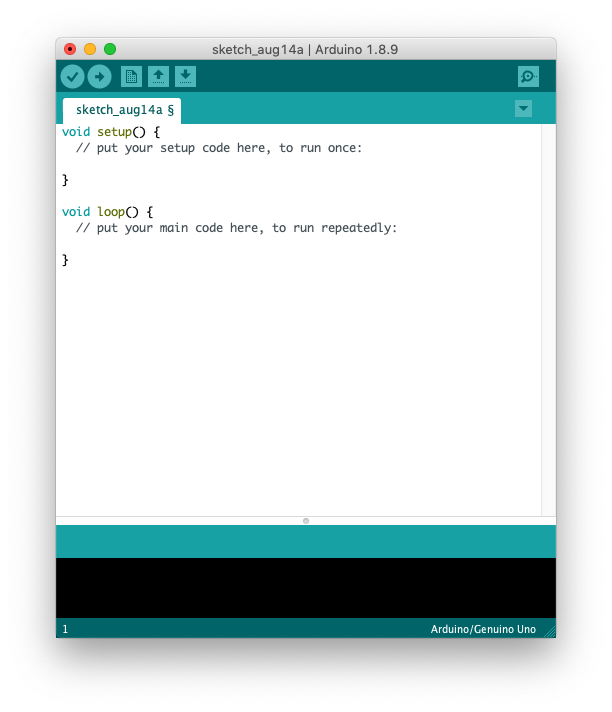
起動すると、以下の様にソースが記述された初期画面が表示。

まず、マイコンボードの設定から。
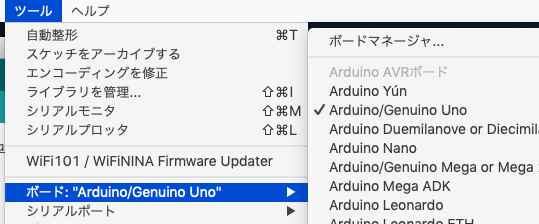
マイコンボードの設定
メニューの「ツール」>「ボード」より、今回使用する「Arduino Genuino UNO」を選択しましょう。

続いて、シリアルポートの設定。
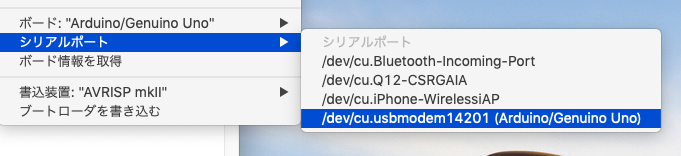
シリアルポートの設定
Arduinoを接続すると自動で認識していますので、
メニューの「ツール」>「シリアルポート」より、接続「/dev/cu.usbmodem~」を選択。
その他、Bluetoothなどのポートも表示しています。

ほぼほぼ、設定はこれで完了です。
いやぁ。簡単。
サンプルコード読み込み
それでは、コーディングできる状態なので、早速コーディングしていきたいのですが、
Arduino IDEには、はじめから様々なサンプルコードが用意されています。
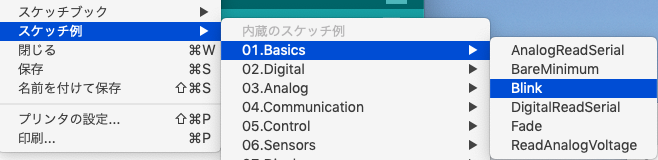
メニューより、「ファイル」>「スケッチ例」>「01.Basics」>「Blink」を選択してみましょう。
そう、IoTのハローワールド的なLチカを実行できます。

「Blink」を選択すると、以下の様なコードが自動的に生成されます。
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
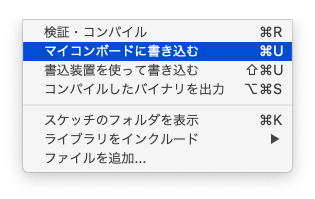
それでは、自動生成したコード(スケッチ)をマイコンボードに書き込みましょう。
メニューより、「スケッチ」>「マイコンボードに書き込む」を選択して、Arduinoの方に書き込みましょう。

メニューから選択する以外のIDEの左上からも「テスト」「書き込み」が行えます。
![]()
しばらく待ち、問題なければ以下の様に「ボードへの書き込みが完了しました」の表示が出て書き込み完了となります。

Arduinoの方を確認すると、オレンジのLEDがゆっくり点灯、消灯を繰り返しているかと思います。

いやぁ。
すぐにコーディングを行えるのは非常に良いですね。
その他にも、サンプルコードは沢山あるので試してみるのもいいでしょう。
ではではぁ。