
Dropbox、β版導入で最大5GBの追加容量を無料で提供をやってみました。
tool
2012.02.06

フルFlashサイト FireFoxで表示しない場合
Flash
2012.02.06

PHPExcelの使い方 その1
PHP
2012.02.01

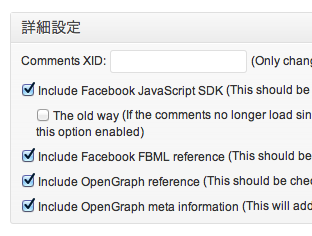
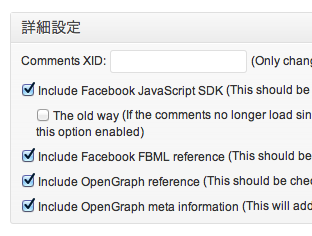
ブログにFacebookコメント設置 wordpressプラグイン Facebook Comment For WordPress編
Facebook
2012.01.29

今更的ですが、Facebookページ始めました。
Facebook
2012.01.29

sassを簡単コンパイル GUIツール SCOUT
CSS3
2012.01.28

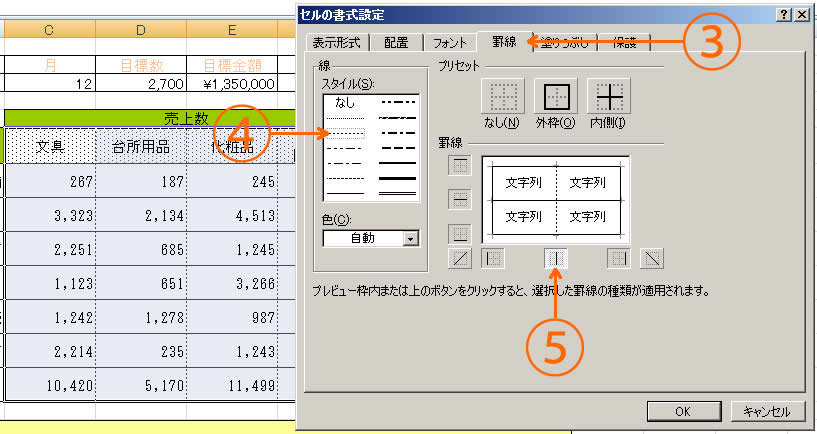
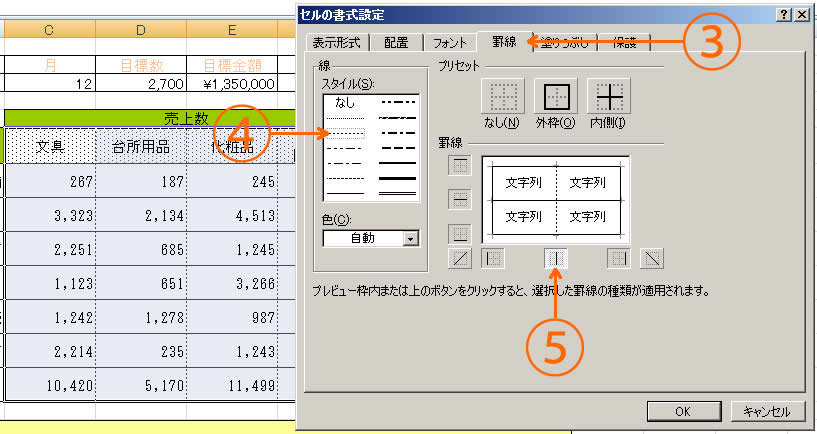
Excelの基本操作③
Excel
2012.01.28

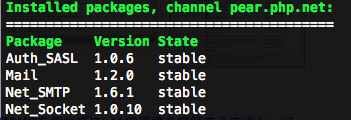
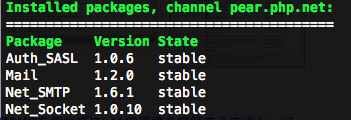
PHPライブラリ PEARインストール MAMP編
PHP
2012.01.26

MySQL関数 mysql_list_dbs データベース一覧表示
PHP
2012.01.23

カスタム投稿タイプ 簡単利用 プラグイン Custom Post Type UI
WordPress
2012.01.20

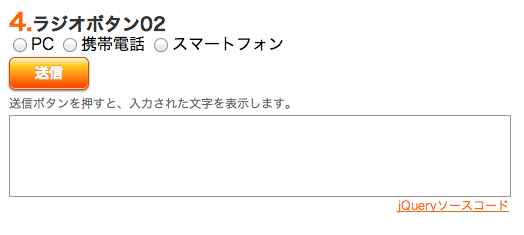
CSS3 jQueryでドラゴンクエスト風戦闘シーン作りました。
jQuery
2012.01.13

PhoneGap HTML5 CSS3 JavaScriptでネイティブ スマフォンアプリ作成
スマートフォン
2012.01.12

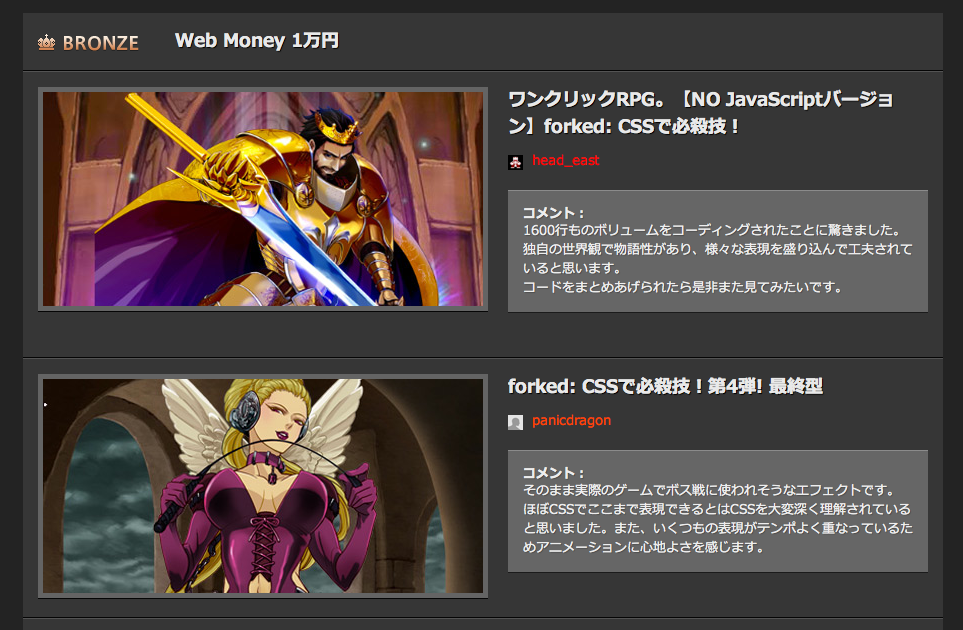
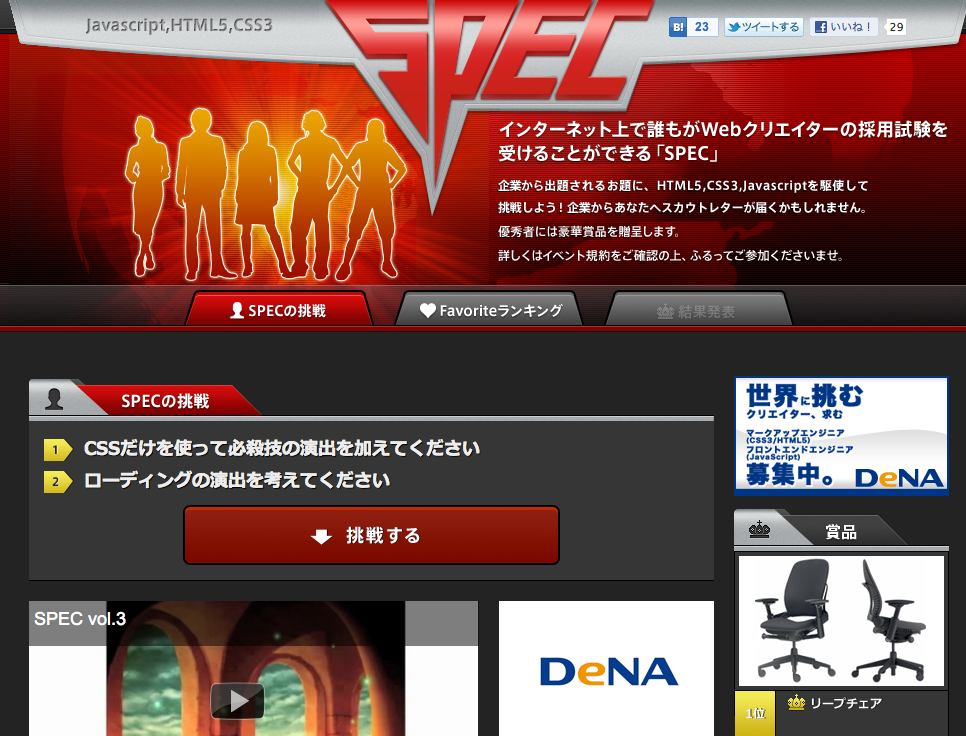
SPEC HTML,CSSのクリエーター試験 CSSで必殺技 なんとか入賞しました!
CSS3
2011.12.28

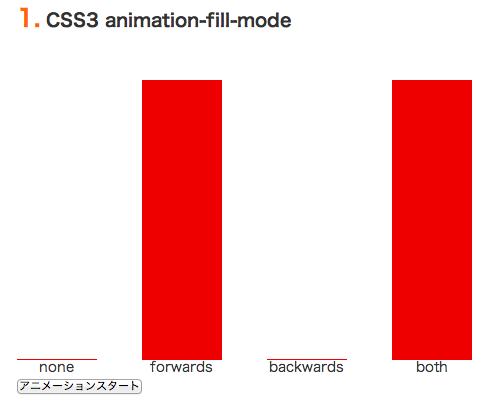
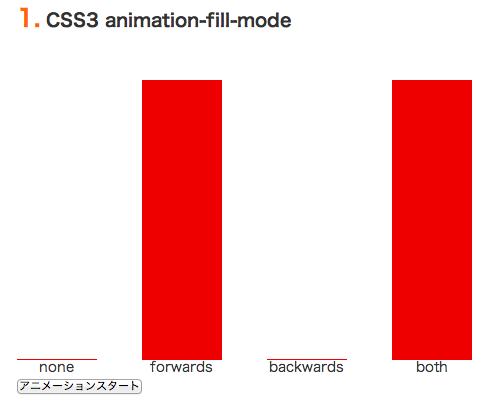
css3 アニメーション animation-fill-mode
CSS3
2011.12.21

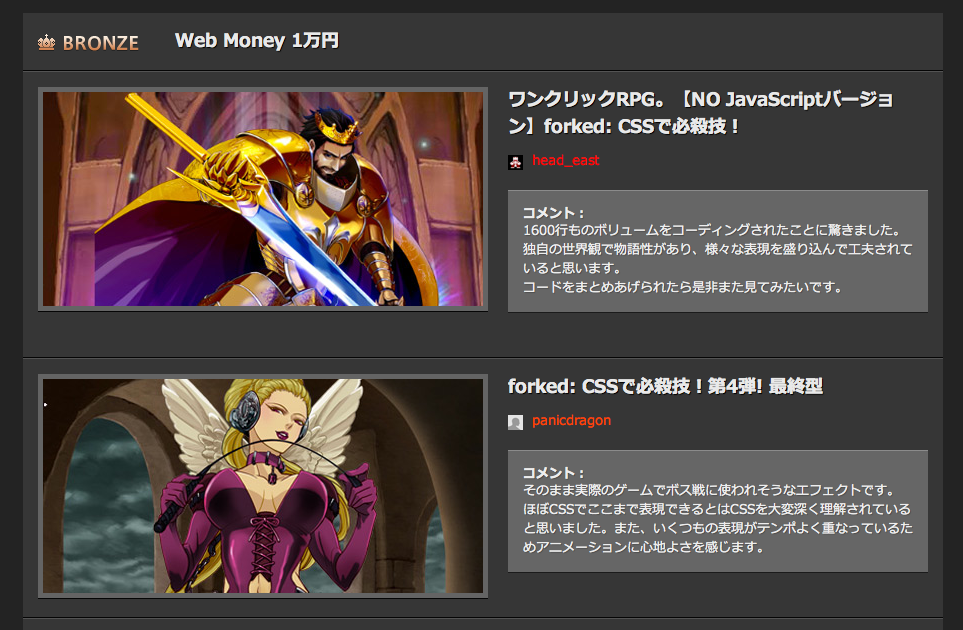
カヤックさんのブログにて作品が紹介されました!!!
CSS3
2011.12.14

jsdo.it企画 CSSで必殺技に参加しています。
CSS
2011.12.07

jsdo.it企画 CSSで必殺技に参加しています。
CSS3
2011.12.07

PhoneGap HTML5 CSS3 JavaScriptでネイティブアプリ作成
HTML5
2011.11.30

Javascript無し CSS3で作成 コンテンツスライダー
CSS3
2011.11.29

スマートフォンサイトで使用可能 cssのみ作成 3Dアニメーション
スマートフォン
2011.11.26

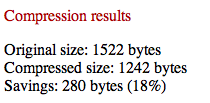
スマートフォンサイトで重要視されるパフォーマンス css圧縮方法
スマートフォン
2011.11.26

CSS圧縮 webサービス css compressor
CSS
2011.11.26

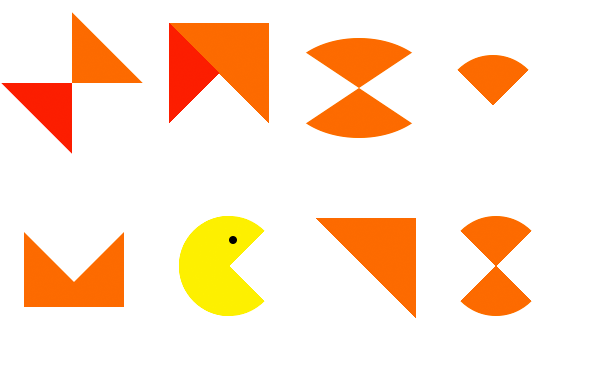
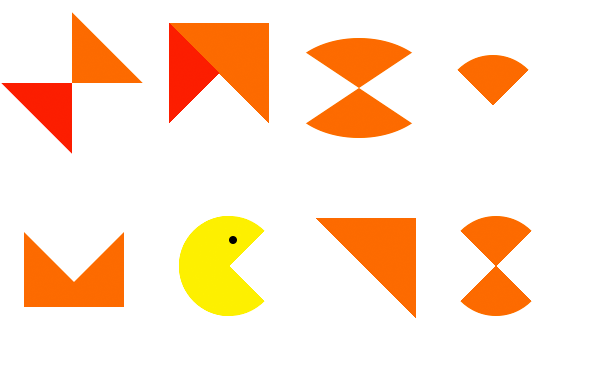
CSS3 borderで色々な図形を作成してみました。
CSS3
2011.11.20

CSS3 transformプロパティ scale() で要素を拡大、縮小
CSS3
2011.11.20

css3 transitionアニメーション
CSS3
2011.11.20

css3 拡大,縮小,移動,変形 transformプロパティのまとめ
CSS3
2011.11.20

CSS3 transform:rotate() 要素を回転表示する
CSS3
2011.11.19

CSS3 数行でカラムレイアウトを作成
CSS3
2011.11.17

jQuery 要素の属性を変更 attr
jQuery
2011.11.16

jQuery cssクラスを追加、削除する。addClass() , removeClass(),toggleClass
jQuery
2011.11.16