PhoneGap HTML5 CSS3 JavaScriptでネイティブ スマフォンアプリ作成
2012.01.12
この記事は最終更新日から1年以上が経過しています。
本来、iPhoneアプリを制作するとなると、objective-CやC言語も用いて制作するのですが、web制作言語のHTML5やCSS3、JavaScriptでスマートフォンネイティブアプリを制作可能と出来るのが「PhoneGap」となります。
アプリ制作の為、慣れない言語のobjective-Cを必死に覚えて。アプリ制作された方もいると思いますがやはり、慣れ親しんできた言語で作成したいものですよねー。
PhoneGap 公式ホームページ
http://phonegap.com/
え?いくらするの??
はい。無料です。
インストール
それではインストール方法。
公式ホームページ
http://phonegap.com/
の右上のDownloadボタンをクリック!

Download完了したら、解凍しましょう。
macだと「callback-phonegap-xxx」とフォルダが出来てますので、その中の「iOS」フォルダの
PhoneGap-1.2.0.dmg をダブルクリックし起動。PhoneGap-1.x.x.pkgをダブルクリックし
インストール画面を起動し手順に従って行けばインストールができます。
(↑上の画像はバージョン1.3.0となります。)
インストール画面
(iOS SDKが存在することを前提に記述しております。iOS SDK 統合開発環境 mac Xcode)
設定
それではXcodeを立ち上げましょう。(バージョン4.1を例としてます。)

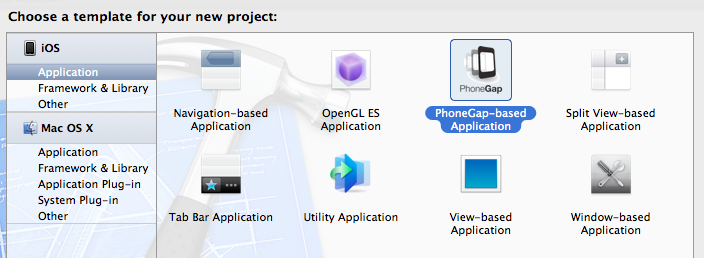
File > New >New Project
を選択すると、

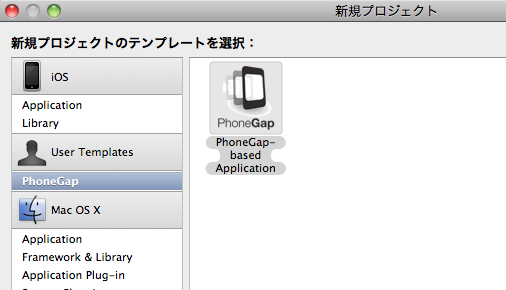
PhoneGapが追加されているのが確認できます。(バージョンによってタブとして表示されたりします。)
Xcodeバージョン3だと
このような感じです。
選択し nextボタンを押します。

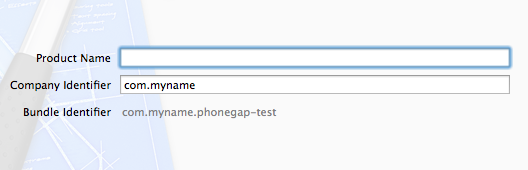
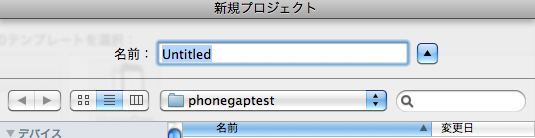
Product Nameは任意のプロジェクト名を付けましょう。
Xcodeバージョン3だと

このような画面が出ます。
Runボタンを押しシュミレータが起動するかどうかテスト。

Xcodeバージョン3

起ち上がるのですが、エラーが出ます。
![]()
見つからないよー。と取り敢えず言っています。
そこで、

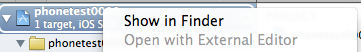
画像の部分を右クリック。Show in Finderでファインダーを開くと、
同階層に「www」というフォルダがありますので、
同じところにドラッグ&ドロップで追加します。
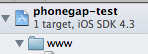
phonegap-testというプロジェクト名で作成した場合。
以下の場所に配置されれば問題ないです。

再び、
Runボタンを押しシュミレータが起動!

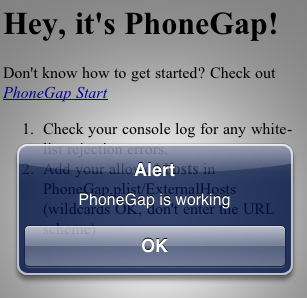
アラートが表示されればセッテング完了!!

あとはソースを記述していきましょう。