Flashフレームワーク オーサリングツール Progression
2011.11.05
この記事は最終更新日から1年以上が経過しています。
Flashのオーサリングツール Progressionの紹介です。 登場したのは2009年頃。ですかね?
当時は話題になりましたが、今現在、Flash自体の存在が「どうなの?」ってなっているのが現状です。
そんな時代ですが、「あえて」Flashの記事を書いていきます。(笑)
【Progression公式サイト】
http://progression.jp/ja/
さて使用方法なんですが、まず、Progressionってそもそもなんなの??
って話だったりするかもしれないので、軽く説明を。
ProgressionとはFlashコンテンツ制作の為のフレームワークです。
Progressionで提供されている様々な機能を使用することで,
場面の切り替えや,ムービークリップの出現・削除,外部ファイルのロード等といった機能が
いとも簡単に実装が可能となってきます。
その便利さ、効率の良さ故、実際に多くの案件で利用されています。
代表的な例で
こちらもProgressionを用いて制作されております。
【Progressionの様々な機能や特徴】
Flashを用いてサイトを構築すると,従来のHTMLページのような遷移が非常に困難です。
例えば,ブラウザの戻るボタンが従来の意図通りには使用できなかったりもします。
技術的に不可能ではないのですが,非常に面倒な設計、構築が必要となってきます。
しかし,ProgressionではHTMLのようなページの遷移を可能にする技術が実装されています。
つまり,Progressionを使用することによって,いつも通りにFlashを構築するだけで,
今まで面倒だったページ遷移等が容易に行える事ができるのです。その他の機能、情報は他サイトで集めて下さい。(笑)
では実際、使ってみましょう。公式サイトの右側にProgression4ダウンロードとあるので、
そちらをクリックしてダウンロードしましょう。
cs4用とcs5用が用意されていますので、ご使用状況に合わせてダウンロードしてください。
ダウンロードしたファイルを解凍すると,Progression4-ja-CS3.mxpという拡張機能ファイルができますので,
Adobe Extension Managerを利用し,Adobe Flashの拡張機能としてインストールしましょう。
【Progressionセッティング】
インストールが終了したら,早速Progressionを使用してみましょう。
Adobe Flashを起動。Progressionのプロジェクトパネルを開くために,空のFlashファイル制作します。
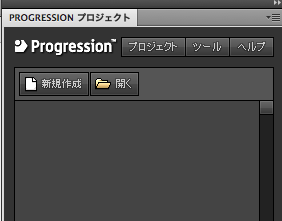
メニューバーのウィンドウ>[他のパネル]>[Progressionプロジェクト]を選択するとProgressionパネルが立ち上がります。

新しいProgressionプロジェクトを作成するたびに,このプロジェクトパネルを操作いたします。
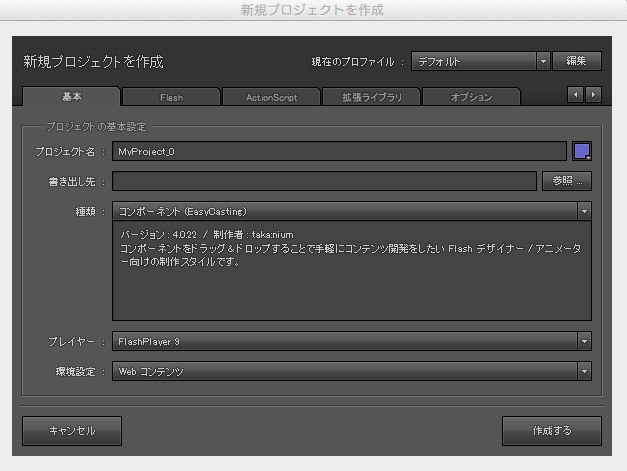
新規でプロジェクトを作成する場合プロジェクト>新規プロジェクトを作成 or 新規作成 を押しプロジェクトの設定等を行います。

上記のパネルから以下の操作を行えます。
【プロジェクトの名前】
【開発スタイルの種類(コンポーネント,タイムライン,クラス)】
【AIRプロジェクトかどうかの設定】
【コンテンツの幅,高さ】
【HTMLでの表示位置,背景色】
【フレームレート】
【ウィンドウモードの設定】
【スクリプトアクセスの可否設定】
【フルスクリーンの可否】
【パッケージ,メインクラス,ローダークラスの名前】
【FlashDevelopプロジェクトファイル作成の可否】
【GoogleAnalyticsに関する設定】
これらが提供されている機能となります。
種類:を選択し、新しく作成ボタンを押し作成しましょう。
プロジェクトフォルダを作成する場所を選択する状態になりますので,任意の場所を指定します。
これで,Progressionの初期ファイルが生成されます。
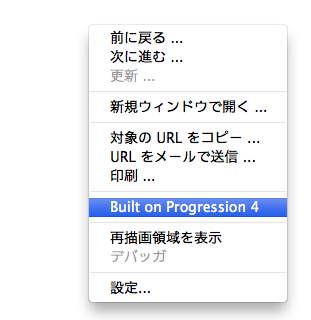
それでは、パブリッシュしましょう。真っ白な画面が表示されると思います。
そのswfファイルの上でマウスの右クリックをするとBuilt on Progression4となっているのが確認できます。

これで準備は出来ました。
【シーンエディタ】
では新たにウィンドウを出します。
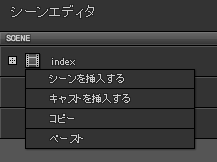
メニューバーのウィンドウ>[他のパネル]>[Progressionシーンエディタ]を選択しウィンドウを出します。
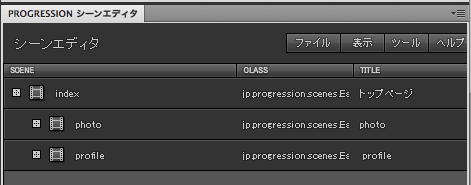
この「Progressionシーンエディタ」を使って、シーン(ページ) 構造を定義します。


作成された子シーンでは、アイコンの右側のテキストエリアを編集することでシーン名を設定することができます。
また、「タイトル」欄も同様に編集でき、この内容は HTML の title 要素や、Web ブラウザにもよりますが、
履歴やお気に入りの名前にも反映されます。
【シーンにキャストを挿入】
シーン構造はあくまで“ 器”だけを用意した状態なので、実際に画面は何も変化がありません。
画面を作成するにはキャストを設定する必要があります。
各アイコンをクリックして、メニューから「シーンにキャストの挿入」を選び、キャスト名を設定します。
追加された場合に表示する「x」と「y」は、ステージ の左上を基準( x:0 , y;0 )として、座標指定で配置したい場合に設 定します。
右側に表示されている「index」は、一 つのシーンに複数キャストした場合に、インデックス位置(深度)を指定するためのプロパティです。
数字が大きいほど手前にキャストされます。

キャスト設定が完了したら、その内容をFlaファイルに反映させましょう。
パネル上部の ツール>シンボルに書き出す を選択すると。
各キャストに対応する MovieClipシンボルが、flaファイルのライブラリに追加されます。
この MovieClipシンボルが 、各ページのコンテンツとなります。
ただし、現段階では空っぽの状態です。次回コンテンツを作成します。
以上でシーン構造の作成は完了となります。
【保存方法】
パネル上 部の「 ファイル」メニューから「 保存」を選び、
プロジェクト内の bin-debug フォルダ内にあるeasycasting.xml を上書きします。
シーン定義やキャスト挿入など、シーンエディタ上で行った編集作業内容を保存するには、
easycasting.xmlを上書き保存する必要があります。

それではコンテンツ作成を行いましょう、
Flash フレームワーク、オーサリングツール Progression Vol.2