ActionScript トゥイーン制御ライブラリ Tweenerの使い方
2012.04.06
この記事は最終更新日から1年以上が経過しています。
言わずと知れたTweenerの使い方です。今更ですが書いておきます。
まずはダウンロードをしましょう。
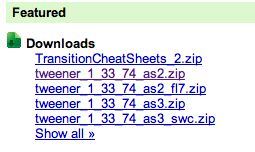
ダウンロード
ダウンロード
http://code.google.com/p/tweener/
使う環境(言語)に合わせてダウンロードしましょう。

設置
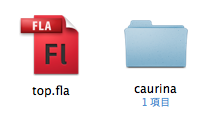
ダウンロードしたzipファイルを解凍すると、「caurina」というフォルダがありますのでFlaファイルのあるフォルダに配置します。

使用方法
ではまず「Tweener」を読み込みます。
import caurina.transitions.Tweener;
Tweenerをimportする記述になります。これで準備はOK!(ActionScript2.0となります。)
上記は実行するFlaファイルと同じ階層に置いた場合の記述となります。
任意の場所に格納する場合は任意のパスの記述が必要となります。
では、Tweener実行しましょう。
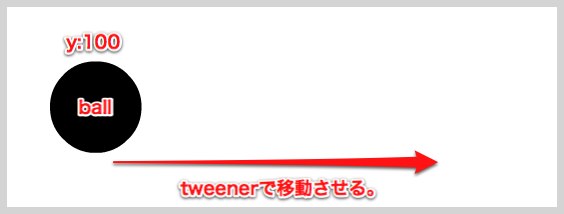
ballというインスタンスを作ります。そのballをTweenerで座標400に移動させます。

Tweener.addTween(ball,{
_x:400,
_y:100,
time:2,
transition:'easeOutQuint'
});
記述はこんな感じ。プロパティはそれぞれ
Tweener.addTween(インスタンス名,{
_x:x座標の数値,
_y:y座標の数値,
time:処理の時間,
transition:イージングの種類
となっております。
それでは、startボタンを作成し、ボタンがクリックされたらTweener移動するスクリプトです。
import caurina.transitions.Tweener;
btn.onRelease = function(){
Tweener.addTween(ball,{
_x:400,
_y:100,
time:2,
transition:'easeOutQuint'
});
}
ボタンのインスタンス名はbtnです。
alphaの設定も可能です。
_alpha:0,を追加しています。
Blurをつかってぼかす
Tweenerはalphaのように移動だけでなく、様々なプロパティを設定することが出来ます。
Blurを使い、ballインスタンスをぼかしてみましょう。
その為には、フィルター用のライブラリをimportし、初期化する必要があります。
import caurina.transitions.Tweener;
import caurina.transitions.properties.FilterShortcuts;
FilterShortcuts.init();
btn.onRelease = function(){
Tweener.addTween(ball,{
_Blur_blurX:20,
_Blur_blurY:20,
time:2,
transition:'easeOutQuint'
});
}
import caurina.transitions.properties.FilterShortcuts;でフィルター用のライブラリをimportしています。
FilterShortcuts.init();で初期化し、
_Blur_blurX:20,
_Blur_blurY:20,
でそれぞれのぼかし具合を設定しています。
イージングの種類
イージングの仕方であるtransition:は’easeOutQuint’で設定していましたが、’easeOutQuint’以外にも沢山あります。

それらは以下のページで確認できます。
Tweener Documentation and Language Reference
http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html
transitionまとめ
| linear | easeInSine | easeOutSine | easeOutInSine | easeInQuad |
| easeOutQuad | easeInOutQuad | easeOutInQuad | easeInCubic | easeOutCubic |
| easeInQuart | easeOutQuart | easeInOutQuart | easeOutInQuart | easeInQuint |
| easeOutQuint | easeInOutQuint | easeOutInQuint | easeInExpo | easeOutExpo |
| easeInOutExpo | easeOutInExpo | easeInCirc | easeOutCirc | easeInOutCirc |
| easeOutInCirc | easeInElastic | easeOutElastic | easeInOutElastic | easeOutInElastic |
| easeInBack | easeOutBack | easeInOutBack | easeOutInBack | easeInBounce |
| easeOutBounce | easeInOutBounce | easeOutInBounce |




























