Vagrant + Chef Solo の基本的な使い方(設定方法)
2013.11.18
この記事は最終更新日から1年以上が経過しています。
前回、
VirtualBoxとVagrantで開発環境を構築
VirtualBoxとVagrantで開発環境を構築 その2 PHP + MySQLインストール
VirtualBoxとVagrantで開発環境を構築 その3 phpMyAdmin インストール centOS apache設定
と、Vagrant の設定を行ってきましたが、なんせこれを毎回行うとなると、非常に大変なことだと思います。
そんな構築を楽に行う為にChefを使っていきます。
Chef
Chefは、ファイルに記述した設定内容に応じて自動的にユーザーの作成やパッケージのインストール、設定ファイルの編集などを行うツールで、OPSCODEが開発しております。
OPSCODE
Chef
そもそもChefってなんなの?ってことなんですが、
全体像はこちらのページに記載されているかと思いますが、
http://docs.opscode.com/chef_quick_overview.html
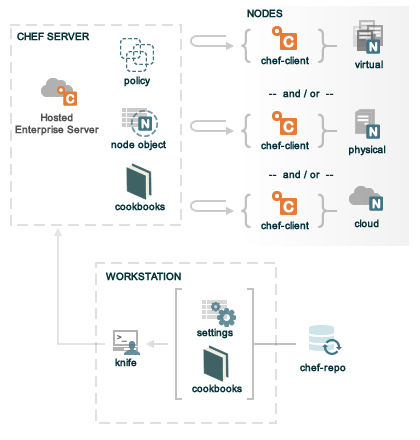
・WORKSTATION
・CHEF SERVER
・NODES
と大きく3つに分かれており、WORKSTATION(使っている PC)で設定したcpplbooksをknifeコマンドを用いて、CHEF SERVERに送られ、送られてきた情報を元にNODESに反映させる。といった流れになります。
今回は、ローカルでVagrant等で環境を構築した場合の設定で、・WORKSTATION ⇔ ・NODES のやり取りとなります。
Chef インストール
では早速、 Chef をインストールしていきましょう。
Chef を使うには ruby と gem が必要となりますので、導入されていない場合はインストールしましょう。
バージョンの確認はそれぞれ、
ruby -v
gem -v
で確認できます。
公式サイト
Workstation Setup
https://learnchef.opscode.com/quickstart/workstation-setup
のページに記載されているコマンドを実行し、インストールしていきます。
それぞれの環境にあったコマンドを選択します。
macの場合は、
curl -L https://www.opscode.com/chef/install.sh | sudo bash
となります。
ちょっと時間がかかりますので、しばらく待ちましょう。
インストール完了しましたら、knife-soloをインストールしましょう。
knife-soloはknifeのプラグインで、knifeのサブコマンドを使用出来るようになります。
sudo gem install knife-solo
ここで当方はエラーが出てしまいました。お、おうぅ。
ERROR: Failed to build gem native extension.
You have not agreed to the Xcode license agreements
どうやらxcodeがうまくいっていない的な。。どうもXcodeをしばらく起ち上げていなかったわけで起ち上げ、規約書に同意して再度コマンドを打ちなおしたらいけました。よかった。
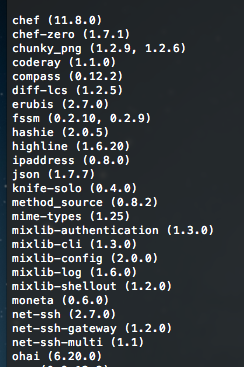
ここまでインストールし、gem listで確認すると、
gem list
なんやかんや落ちてきたのが入っているのが確認出来るかと思います。
インストールできましたら、knife configureでKnifeコマンドの設定を行います。
knife configure
基本、デフォルトで問題ないかと思いますので、リターンの連打を行います。
NODE 設定
続いてはNODEの方の設定を行っていきます。
NODEはVagrant + VirtualBoxとなりますので、インストールしていない方は、
VirtualBoxとVagrantで開発環境を構築
等を参考にしていただければと。
Vagrant の初期化を行い、Vagrantfileを作成します。
ディレクトリは、プロジェクトの(利用する)ディレクトリとなります。
今回はtest/vagrant/ 内に作ってみました。
vagrant init centos64
初期化のコマンドで Vagrantfileが出来るかと思いますので、Vagrantfileの26行目
# config.vm.network :private_network, ip: "192.168.33.10"
↓
config.vm.network :private_network, ip: "192.168.33.10"
コメントを外します。
また、ローカルipでアクセスする際は、Vagrantfileの22行目
# config.vm.network :forwarded_port, guest: 80, host: 8080
↓
config.vm.network :forwarded_port, guest: 80, host: 8080
こちらもコメントアウト外すと良いかと思います。
例のコマンド vagrant up で起動するのを確認しましょう。
vagrant up
問題なく立ち上がればOKです。
SSH設定
vagrant にSSHで接続する際は、
vagrant ssh
で接続できるのですが、knifeコマンドから扱いやすくするためSSHの設定を行いましょう。
vagrant ssh-config --host [sshエイリアス名]
で作成し、
vagrant ssh-config --host [sshエイリアス名] >> ~/.ssh/config
で反映させます。
今回、hogegeで作成したので
ssh hogege
のコマンドでvagrantにアクセス出来るようになります。
Chefリポジトリ(Cookbook)作成
Chefリポジトリ作成のコマンドは
knife solo init [リポジトリ名]
となります。
今回は test/ 直下にchef-repo というレポジトリ名で作ってみました。
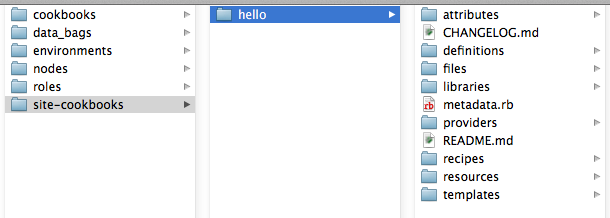
knife solo init chef-repo
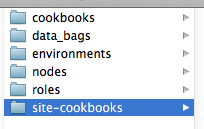
とすると、
と、ディレクトリが作成されるかと思います。
ここで主に使うのは「site-cookbooks」と「nodes」となります。
ここまで行いましたら、先ほどのレポジトリ直下へ移動し、
cd chef-repo/
Vagrant(node)の方に反映させていきます。
knife solo prepare [sshエイリアス名]
hogegeと設定しましたので、
knife solo prepare hogege
となります。
処理完了後、反映されたことになります。
cookbook作成
それでは、cookbookを作っていきます。
作業はレポジトリ直下です。
cd chef-repo/
knifeコマンド cookbook createで、cookbookを作成します。
-o で出力先ですが、制作設定ファイルの格納先である site-cookbook/に指定。
knife cookbook create [cookbook名] -o site-cookbooks/
なにはともあれ、まずは、Hello Worldではないかと。。。 knife cookbook create hello で作ってみました。
すると、このような感じで、ファイルが出来るのでこのディレクトリの「recipes」以下にある 「default.rb」を扱っていきます。
default.rb
log "Hello World"
を追記します。
このままでは反映されませんので、レポジトリ作成時に出来た
chef-repo/nodes/ [SSHエイリアス名].json
を修正します。今回は、
chef-repo/nodes/hogege.json
となります。
{
"run_list":[
"recipe[hello]"
]
}
このように runlistに先程のhelloを実行するに編集します。
このようにファイル作成しましたら、knifeコマンドで反映させていきます。
knife solo cook [SSHエイリアス名]
で反映することができます。
hogegeで作っていますので、
knife solo cook hogege
となります。実行すると、
とlogが出力されていて成功したのが確認できます。
package インストール
と、Hello Worldと言っていてもしかたないので packageでインストールを行っていきましょう。
流れは上記と同じです。
packageによるvim のインストール
package "vim-enhanced" do action :install end
serviceによる iptablesの指定
service "iptables" do
action [:stop, :disable]
end
と、いままでコマンド叩いていたのがファイル形式で指定することが出来ます。
では、PHP、MySQL等一通りインストールしましょう。
default.rb
service "iptables" do
action [:stop, :disable]
end
%w{php php-common php-mbstring php-xml php-devel php-process php-cli php-pear php-mysql mysql-server httpd}.each do |p|
package p do
action :install
end
end
# apacheの起動 CentOSの場合
service "httpd" do
action [:start, :enable]
end
template "/var/www/html/index.html" do
source "index.html.erb"
mode 0644
end
と、手作業で行っていたのを一括で完了することが出来ます。
rubyが使えますので、 インストール対象を配列に格納して行うことも可能です。
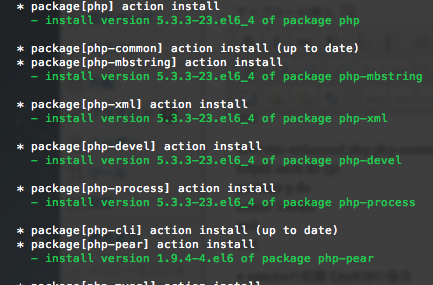
knife solo cook [SSHエイリアス名]
で反映すると、ワサーっと入ってくるかと思います。
インストールした後、実行するとUPDATEの確認となりますのでご心配なく。
template
さらーと、
template "/var/www/html/index.html" do
source "index.html.erb"
mode 0644
end
と記述していたのですが、templateファイルとして扱うことも可能で、変数を渡すことも可能となっております。
template “/var/www/html/index.html” は vagrantのパスとなります。
source “index.html.erb” は cookbook内の対象ファイル
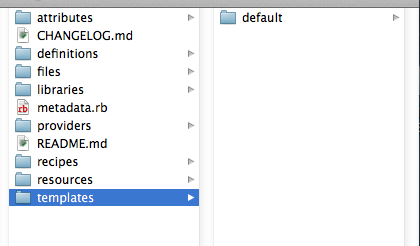
テンプレート格納先のディレクトリは
site-cookbooks/cookbook名/templates/default
となります。
試しに、
ああああああと書いた(適当ですみません。)
index.html.erbファイルを

templateの格納先に格納し、ブラウザ(192.168.33.10)で確認。
上手くいきました。
また、更にテンプレートファイルに変数を渡すことも可能となっております。
変数の受け渡し
先程の「nodes」内のJSONファイルの、今回でいうところ「hogege.json」に記入して
変数の受け渡しを行う方法です。
hogege.json
{
"user": {
"name": "webcyou!"
},
"run_list":[
"recipe[hello]"
]
}
テンプレート先 ファイル
index.html.erb
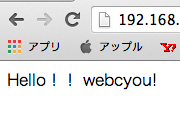
<html> <p>Hello!! <%= node['user']['name'] %> </p> </html>
と、このように修正しました。
これを反映させると、
出来てるー!
httd.conf テンプレート化
更に、webサーバーの設定ファイルである、httd.confをテンプレート化していきます。
ssh [SSHエイリアス名] で、SSH接続し、httd.confをローカルの方へと持ってきます。
httd.confは以下に格納されております。
サーバー設定ファイル
/etc/httpd/conf/httpd.conf
これをコピーしてきます。
cp /etc/httpd/conf/httpd.conf /vagrant
すると、ローカルにも反映されますので、これをsite-cookbooks/cookbook名/templates/default にコピーして、拡張子をerbに変換。
site-cookbooks/cookbook名/recipes/default.rb
template "httpd.conf" do
path "/etc/httpd/conf/httpd.conf"
source "httpd.conf.erb"
mode 0644
end
上記を追加後、nodeに反映。
knife solo cook [SSHエイリアス名]
これでテンプレート化完成。
直接扱うなり、jsonで設定した値を受け渡したりして設定を変更することが可能となります。
notifies
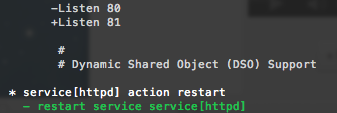
先ほど、webサーバーの設定ファイルである、httpd.confをテンプレート化したのですが、編集した際 Apacheの再起動が必要となります。
これを、手動で行うのではなく、ファイルが修正された際に行う様にしたい場合に notifies を利用します。
先ほどのrecipes/default.rb のhttpd.confの部分に以下を追記します。
notifies :restart, 'service[httpd]'
を追記。
template "httpd.conf" do
path "/etc/httpd/conf/httpd.conf"
source "httpd.conf.erb"
mode 0644
notifies :restart, 'service[httpd]'
end
これで、ファイルの変更があった際、Apacheの再起動が自動で行われます。
(httpd.conf変更後、knife solo cook [SSHエイリアス名]で反映)
その他
その他、公式ドキュメントである、
Resources and Providers Reference
http://docs.opscode.com/chef/resources.html
で、行えることが確認できます。
いやー色々とありますねー。
ではでは。