ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!
2015.09.14
この記事は最終更新日から1年以上が経過しています。
どもです。
先日、MacBookPro15インチ上位モデルを購入しまして、ウキウキで今回もそれについて書こうかと思いましたが、やっぱりやめました。w
と。なんとなく、オープンソースってやつ、やってないなと思って作ってみました。
(なんかモテると噂で聞いたのでw あ。嘘です。)
iPhoneアプリとかのゲーム内でもよくある会話シーン。
こんな感じの会話シーンがあるかと思うのですが、これをhtml、JavaScriptで簡単実装できる、JavaScriptライブラリです。
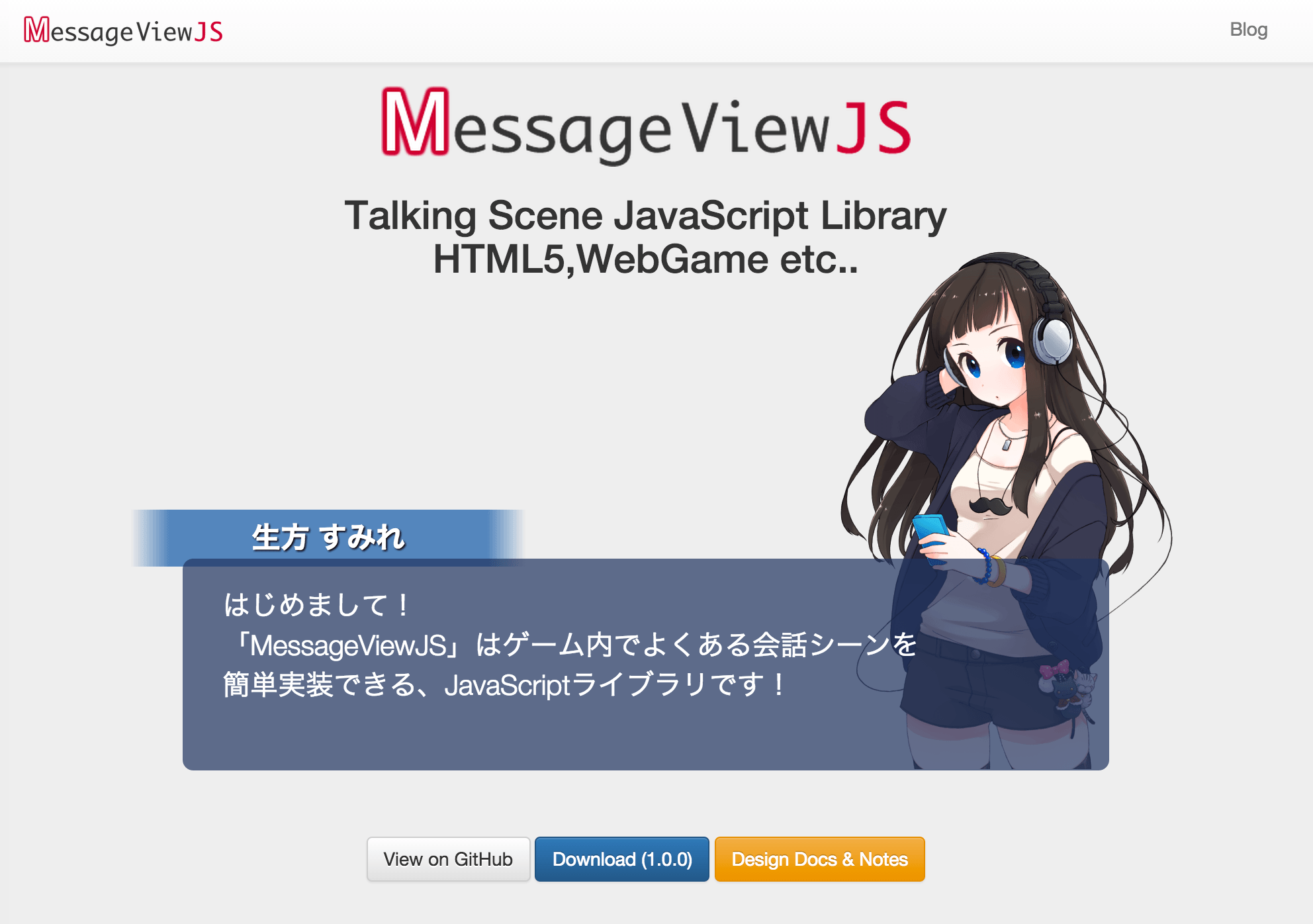
その名も「MessageViewJS」
Github
https://github.com/webcyou/MessageViewJS
デモページ
http://webcyou.com/message_view_js/demo/
会社でも色々と作らさせていただいておりまして、公開したいなーと思っているのが、特許を取ってしまって会社に譲渡してしまったりして、自分でもプライベートでは使えなかったりしてw
と、いうわけで簡単なライブラリを公開させていただきました!
プレーンなJavaScriptとなっておりので、導入も容易かと。
使い方に関しては、Githubやデモページに記載しておりますので、そちらを参照していただければと!
素材提供には、
株式会社ブリリアントサービス様の『星宝転生ジュエルセイバー』
が「二次使用フリー」となっておりますので
使用させていただきました!><
後でメールでご連絡させていただこうと思います mm
サンプルデモも複数用意しようと思ったのですが、ちょっと、一部思ったより時間がかかってしまって、
Coming Soon..となっております。><
申し訳ありません。。すぐ用意いたします。
ということで、もし使う時があったりしたら使っていただき、
「ここはこうしたほうが良い」とかあったらプルリクのほうをお待ちしております!!
次回はMacBookProの性能とやらについて書こうかな。
(WordPressネタも放置のままのような気がしてきました。。)
ではではー!