スマートフォンサイト制作における SCSSディレクトリ構成、Class命名について
2014.06.01
この記事は最終更新日から1年以上が経過しています。
スマートフォンと呼ばれる端末が世に出て、早。。。何年だ?何年かは忘れましたが、
私はそのスマートフォン端末登場と共に、正式に「フロントエンドエンジニア」と呼ばれる職種につきました。
それまではデザインだったり、構成作成したり、モバイルやったり、Flashだったり、PHP用いてのサーバーサイド等と言わばなんでも屋のwebデザイナーでした。
スマートフォンに特化した「フロントエンドエンジニア」となってからは様々なプロジェクトに参加し、様々なプロダクトを世に放ってきました。
ここ数年でその「フロントエンド」と言われる領域の環境もめまぐるしく変わってきました。
そこで、一旦ここ数年これで落ち着いているな。と思われる SCSSのclass付与とディレクトリ構成についてまとめさせて頂きます。
SCSSディレクトリ
まず、ディレクト構成についてなんですが、管理するにあたって一番大事なのは、「第三者でも分かる管理法です。」
「実際の現場」ではとても流動的であり、プロダクトの作成者が一生かかってそのプロダクトを担当、運営、管理するって事はまずありません。
今まで関わっていない人も参入してくるし、逆に今まで担当していた方が別のプロダクトに移ることは多々あります。
「独自のルール」を強めてしまうと新しく参入してくる方にも把握するためのコストが掛かってしまい、フロントのみならず、バックエンドも同様影響はいってしまうでしょう。「独自のルール」等を強めず、第三者が何より直感的に認識出来ることが、プロとしての責任でもあり、プロダクト製作者の責任でもあるでしょう。
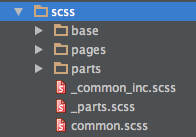
SCSSのディレクトリ構成ですが、以下の様になります。
base:ベースとなるSCSSファイルを格納
pages:各ページ(コンテンツ)のレイアウトstyle
parts:パーツ単位のstyleを定義したモジュールSCSSを格納
その他:import、出力用
まず最初に「base」ディレクトから見ていきます。
base
– _base.scss:主にappのベースとなるstyleを定義します。 html要素、body要素、section要素 etc..
– _mixin.scss:scssのmixin styleを定義するファイルとなります。
– _reset.scss:リセットstyleを定義するファイルとなります。
– _setting.scss:主に設定を行うファイルとなります。 compassのimport、プリフィックスの指定、変数の定義 etc..
このような形で定義しておくと良いでしょう。
続いて、「parts」ディレクトリを見ていきます。
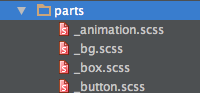
parts
この中には、モジュール単位でフSCSSァイルを生成し、各モジュールファイルには、パーツ単位で作られたstyleを記述しています。
詳細は以下の通りとなります。
– _animation.scss:アニメーションstyleを定義。
– _bg.scss:コンテンツ全体に関わる背景指定を定義。
– _box.scss:boxコンテンツstyleを定義
– _button.scss:ボタンパーツstyleを定義
– _footer.scss:フッターコンテンツstyleを定義
– _header.scss:ヘッダーコンテンツstyleを定義
– _form.scss:フォームパーツstyleを定義
– _list.scss:リストパーツstyleを定義
– _modal.scss:モーダルウィンドウstyleを定義
– _navigation.scss:ナビゲーション及びメニューパーツstyleを定義
– _paragraph.scss:段落、文章などのstyleを定義
– _separate.scss:区切りstyleを定義
– _title.scss:h要素等のタイトルstyleを定義
となります。
更に、パーツ単位でディレクトリを切り、各パーツのSCSSファイルを作っても良いかと思いますが、classの変更に伴いSCSSファイル名修正、記述されたclass名修正と修正を増やしてしまう結果となりがちなので、細分化は程良く行いましょう。
class変更にも柔軟に対応でき汎用的に使え、管理性にも優れた構成が大事です。
pages
続いて「pages」ディレクトリですが、こちらは「ページ固有のstyle及びレイアウトstyle」を定義しているscssファイル
を格納するディレクトリとなります。
例:
– _top.sass
– _mypage.scss
– _info.scss
– _bbs.scss
– _pages_inc.scss:これらのファイルをimportするscssファイル
レイアウト等のstyleはこちらで行います。
先ほど「parts」内のscssファイルはmargin、position等のレイアウトを調整するstyleは含めない形となります。
importファイル
最後にimportを行うSCSSファイルとなります。
_partsは「parts」ディレクトリのscssファイルをimportしております。
これらSCSSファイルの各記述例は以下の様になります。
SCSS記述
baseディレクトリ
_base.scss
/*========================================================================
base layout
========================================================================*/
html {
・・・
}
body {
・・・
}
section {
・・・
}
etc..
_mixin.scss
@mixin clearfix {
&::after { content: ""; display: block; clear: both; }
}
@mixin createStyle {
content: "";
display: block;
position:absolute;
}
@mixin ellipsis {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
etc...
_reset.scss
/*========================================================================
elements reset
========================================================================*/
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, pre, address, em, img, small, strong, b, i,
dl, dt, dd, ol, ul, li, form, label, table, caption, tbody, tfoot, thead, tr, th, td, article, canvas, footer,
header, hgroup, menu, nav, section, time, audio, video, select {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
ol, ul, li, dt, dd { margin: 0; padding: 0; list-style: none; }
a {
margin: 0;
padding: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body { line-height: 1; }
article, footer, header, hgroup, menu, nav, section { display: block; }
img { margin: 0; padding: 0; }
h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; font-weight: bold; font-size: 14px; }
button { background: none; margin: 0; padding: 0; border: 0; }
article,footer,header,hgroup,nav,section { display: block; }
hr { outline: 0; margin: 0; border: 0; }
/* form elements */
input, textarea, select, button {
font-family: "Hiragino Kaku Gothic Pro", sans-serif;
font-size: 1em;
vertical-align: top;
}
input:disabled,
textarea:disabled { opacity: 1; }
_setting.scss
@import "compass"; @import "compass/css3/"; @import "compass/utilities"; $experimental-support-for-mozilla: false; $experimental-support-for-microsoft: false; $experimental-support-for-opera: false; $baseWidth: 320px; $baseHeight: 480px; $baseBgColor: #000103; $imgPath: "../img/"; $colorAqua: #0ff; $fontfamily: "Hiragino Kaku Gothic Pro", sans-serif; $fontColorAqua: #0ff; etc...
pages
各ページ(コンテンツカテゴリに区切った)styleを指定
/*
*
* Top Page
*
*/
section.top {
・・・
}
etc...
page内にimportファイルを格納
_pages_inc.scss
@import "top"; @import "mypage"; @import "bbs"; etc...
parts
各パーツのstyleを指定
/* .btn */
.btn {
position: relative;
width: 44px;
background: url(#{$imgPath}base/btn_common_sp.png) no-repeat;
@include background-size(293px auto);
background-position: left -57px;
> a {
display: block;
height: 43px;
line-height: 43px;
font-size: 14px;
text-decoration: none;
text-align: center;
color: #fff;
}
&.tapped { background-position: -54px -57px; }
&.disable { opacity: 0.4; }
}
etc...
その他
_common_inc.scss
全てをimportするscssファイル
@import "base/setting"; @import "base/mixin"; @import "base/reset"; @import "base/base"; @import "pages/pages_inc";
_parts.scss
パーツ(モジュール)をimportするscssファイル
/* * Parts Contents - Bg Style - Paragraph style - Title Style - Navigation & Menu Style - Button Style - Box Style - List Style - Separate Style - Form Style - Header Style - Footer Style - Modal Style - Animation Style * */ /* Bg Style -------------------------------------------------- */ @import "parts/bg"; /* Paragraph style -------------------------------------------------- */ @import "parts/paragraph"; /* Title Style -------------------------------------------------- */ @import "parts/title"; /* Navigation & Menu Style -------------------------------------------------- */ @import "parts/navigation"; /* Button Style -------------------------------------------------- */ @import "parts/button"; /* Box Style -------------------------------------------------- */ @import "parts/box"; /* List Style -------------------------------------------------- */ @import "parts/list"; /* Separate Style -------------------------------------------------- */ @import "parts/separate"; /* Form Style -------------------------------------------------- */ @import "parts/form"; /* Header Style -------------------------------------------------- */ @import "parts/header"; /* Footer Style -------------------------------------------------- */ @import "parts/footer"; /* Modal Style -------------------------------------------------- */ @import "parts/modal"; /* Animation Style -------------------------------------------------- */ @import "parts/animation";
最終的にcssとして出力するファイル
style.scss
@import "common_inc"; @import "parts";
CSS class
CSS classについてなんですが、こちらも同様に管理するにあたって一番大事なのは、「第三者でも分かる管理法です。」
「実際の現場」ではとても流動的でありますので、自分だけが理解している。や「独自のルール」を強めてしまうと新しく参入してくる方にも把握するためのコストが掛かってしまい、フロントのみならず、バックエンドも同様影響はいってしまうでしょう。「独自のルール」等を強めず、第三者が直感的に認識出来ることが、プロとしての責任でもあり、プロダクト製作者の責任でもあるでしょう。
では、classの命名方法ですが、基本ローワーキャメルケースで命名していきます。
例:
– userList
– statusList
– btn
– prevBtn
– nextBtn
– thmbList
– globalNav
– statusView
– resultView
UIパーツのベースとなるclassには、汎用的に使えるclass名を付与していきます。
絶対ではありませんが、固有の名前を付けてしまうと汎用的に使えなくなる(他コンテンツで内容とclassの意味がそれてしまう)ので極力避けるようにしましょう。
ベースとなるclassを付与し、状況、状態等に合わせてclassを付与していきます。
形は以下の通りとなります。
[module] [skin] [number] [state] [other]
moduleは、UIパーツの基本となるclass、skinはカラー等装飾のclass(blue、red)、numberはナンバリングclass(num1,type1)、stateは状態を表すclass(cur、tapped)などになります。
これは、Object-Oriented CSS (OOCSS)の思考と近いところにあります。
OOCSS (Object-Oriented CSS)
最近になって、よく耳にするようになってはきましたが、筆者はこの思考はスマフォがではじめたころから行ってきた手法となります。
メリットとしては、styleの流用を行うことが出来、stateやskin等の付加styleをつける事によって変化できるように、拡張性を持たせることが可能となってきます。
例えば、選択された状態のclass「cur」を付与する際、(このclassが付与されている場合は別styleとなります。)DOMを制御するJavascriptでは
hogeBtn.classList.toggle(“cur”);
とすることによって制御することが出来ます。
これが、シングルclass(classを付与しない形)等を用いてしまったら、
・通常
– .btn
・押された場合
– .btn-current
JavascriptでDOMを制御しようとすると
hogeBtn.classList.toggle(“btn-current”); ???
このように出来ず、1行の記述では済まないし、またbtnのclassが気に入らなく変更しようとすると
変更した例:
・通常
– .btnB
・押された状態
– .btnB-current
と、言うまでもありませんが、Javascriptでclassを指定してDOMを制御していた際、そちらも修正が発生してしまい、大規模に渡る修正が発生する結果となってしまうでしょう。
よって、シングルクラスを用いる手法はおすすめはしません。余り見かけることはありませんが、念のため。
それでは、各詳細となります。
class 名称例
[module] :UIパーツの基本となるclass
[skin]:カラー等装飾のclass
[number]: ナンバリングclass
[state] :状態を表すclass
[other]:上記に該当しないclass
また、module(パーツ)の親となるclassは以下の様な例となります。
moduleの親class 名称例
|
名称
|
説明
|
|---|---|
| globalMenu | グローバルメニュー |
| contents | メインコンテンツ |
| resultView | 結果画面 |
| btnList | ボタンリスト |
| pageNav | ページナビゲーション |
| statusList | スターテスリスト |
| thmbList | サムネイルリスト |
| modalWindow | モーダルウィンドウ |
| footer | フッター |
子要素となるclass名は以下の様になります。
moduleの子class 名称例
| dtl | 詳細 |
|---|---|
| lead | リード文 |
| notes | 注釈 |
| info | お知らせ |
| btn | ボタン |
| box | 囲み罫などで装飾したいブロック(div)に記述 |
| more | もっと見る |
| pagination | ページ番号 |
| thmb | サムネイル |
| img | その他画像 |
| txt | テキスト |
|
名称
|
説明
|
skin class 名称例
|
名称
|
説明
|
|---|---|
| red | 赤い |
| blue | 青い |
| wide | 広い |
| high | 高い |
| low | 低い |
| stripe | ストライプ |
| subdued | 控えめ |
number class 名称例
|
名称
|
説明
|
|---|---|
| two | 2つ |
| no[nth] | 何番目 |
| type[nth] | 種類 |
state class 名称例
|
名称
|
説明
|
|---|---|
| active | アクティブ状態 |
| disable | 無効化状態 |
| tapped | タップされた状態 |
| success | 成功 |
| error | エラー |
| highlight | ハイライト |
| checked | チェックされている |
等など、上記の構成等を踏まえたDOM構成の例は以下の様になります。
<body>
<section id="categoryId" class="pageClass">
<div class="mainView">
<ul class="btnList wide">
<li class="primaryBtn red"><a href="#">ボタン</li>
<li class="primaryBtn blue"><a href="#">ボタン</li>
</ul>
</div>
</section>
</body>
といった感じに、スマフォサイト、webアプリの制作を行ってきました。
なんだか、久々にscss等の事を書いたので振り返りにもなれて良かったです。宜しければ今後のサイト制作、webAPP制作の参考にしていただければと思います。
ではでは。