Gradleを用いたアプリケーション作成方法
2018.11.23
この記事は最終更新日から1年以上が経過しています。
今回は、ビルドツールであるGradleを用いて、JavaアプリをGradleでビルドする方法となります。
Gradle 公式ページ
公式ページは上記のリンクとなります。
まずは、Gradleをダウンロードしていきます。
ダウンロード
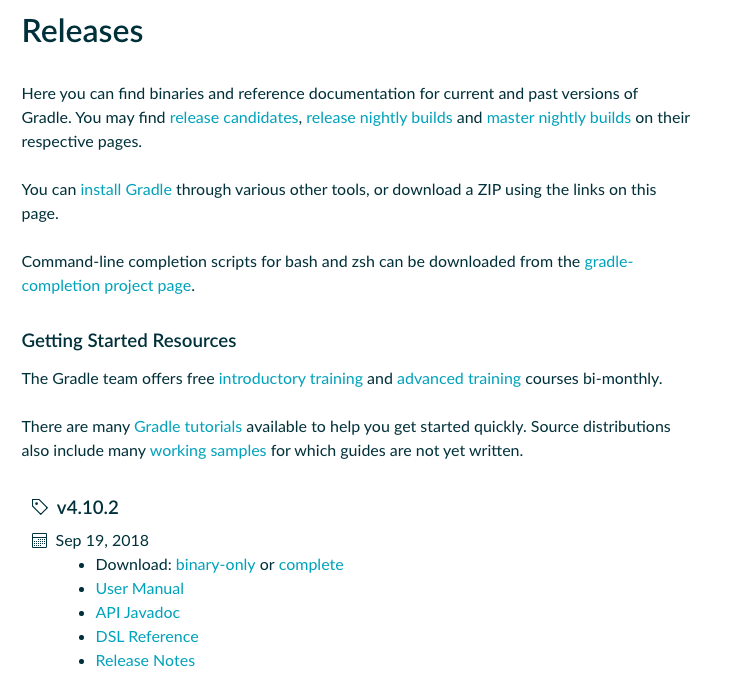
Gradleのダウンロードは、以下のリリースページよりダウンロードが行えます。
少しページの下を見ると以下のような記述があります。
v4.10.2
Sep 19, 2018
- Download: binary-only or complete
- User Manual
- API Javadoc
- DSL Reference
- Release Notes
2018年11月現在、 v4.10.2が最新のようなのでこちらをダウンロードしていきます。
ダウンロードファイルには「binary-only」と、「complete」があり、それぞれ以下のようなファイルが格納されております。
binary-only

complete

とりあえずは、「binary-only」の方で良いかと思います。
リンクをクリックして、ファイルをダウンロードします。
gradle セットアップ
ファイルダウンロード完了したら、任意の場所へと移動します。
とりあえず「/usr/local/」以下に格納。
$ mv ./gradle-4.10.2 /usr/local/gradle-4.10.2
gradleコマンドが使用できるようにパスを通します。
「.bash_profile」などにパス追加を記述。
.bash_profile
$ vim ~/.bash_profile
先程配置したパスとファイルの「bin」のパスを追加します。
export PATH=/usr/local/gradle-4.10.2/bin/:$PATH export PATH
追加したら、sourceコマンドで反映。
$ source ~/.bash_profile
おもむろに、gradleコマンドを実行してみると、どうやら上手く行っているようです。
$ gradle
Starting a Gradle Daemon (subsequent builds will be faster) > Task :help Welcome to Gradle 4.10.2. To run a build, run gradle <task> ... To see a list of available tasks, run gradle tasks To see a list of command-line options, run gradle --help To see more detail about a task, run gradle help --task <task> For troubleshooting, visit https://help.gradle.org BUILD SUCCESSFUL in 2s 1 actionable task: 1 executed
「gradle tasks」コマンドで、gradleで実行できるタスクを表示することができますので、プロジェクト配下でコマンド実行。
$ gradle tasks
> Task :tasks ------------------------------------------------------------ All tasks runnable from root project ------------------------------------------------------------ Build Setup tasks ----------------- init - Initializes a new Gradle build. wrapper - Generates Gradle wrapper files. Help tasks ---------- buildEnvironment - Displays all buildscript dependencies declared in root project 'grabletest'. components - Displays the components produced by root project 'grabletest'. [incubating] dependencies - Displays all dependencies declared in root project 'grabletest'. dependencyInsight - Displays the insight into a specific dependency in root project 'grabletest'. dependentComponents - Displays the dependent components of components in root project 'grabletest'. [incubating] help - Displays a help message. model - Displays the configuration model of root project 'grabletest'. [incubating] projects - Displays the sub-projects of root project 'grabletest'. properties - Displays the properties of root project 'grabletest'. tasks - Displays the tasks runnable from root project 'grabletest'. To see all tasks and more detail, run gradle tasks --all To see more detail about a task, run gradle help --task <task> BUILD SUCCESSFUL in 0s 1 actionable task: 1 executed
Java プロジェクト作成
Javaで「Hello world」まで行ってみます。
まずは、適当にディレクトリを作成していきます
今回は「grabletest」を作成。
$ mkdir grabletest $ cd grabletest/
作成したディレクトリに移動して「gradle init」コマンドを実行。
$ gradle init
BUILD SUCCESSFUL in 0s 2 actionable tasks: 2 executed
問題なく成功すると、上記のようなメッセージが表示し、いくつかファイルが生成されております。
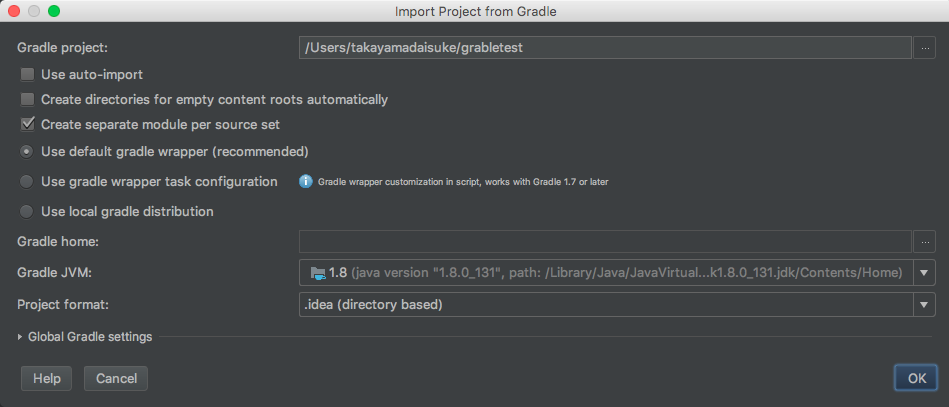
intelliJでファイルを開こうとすると、自動でGradleファイルを認識し、以下のようなダイアログが表示します。

とりあえず、そのまま「OK」を押下。
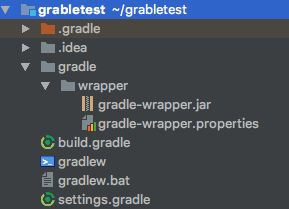
ディレクトリを確認すると、以下のようなファイルが生成されております。

| 「gradle」「.gradle」フォルダ | Gradle本体が使用するファイルが格納されています。
基本的には扱わない。 |
| build.gradle | Gradleのビルドファイルで、Mavenのpom.xmlに相当します。
ビルドに関する情報や処理をこちらに記述。 |
| settings.gradle | Gradleの設定情報を記述。 |
| 「gradlew」「gradlew」 | Gradleの実行バッチファイル |
また、おもむろに「gradle build」コマンドを実行してみます。
$ gradle build
> Task :buildEnvironment ------------------------------------------------------------ Root project ------------------------------------------------------------ classpath No dependencies A web-based, searchable dependency report is available by adding the --scan option. BUILD SUCCESSFUL in 0s 1 actionable task: 1 executed
とりあえずは成功しましたが、特にソースなどないため変化はない模様。
それでは、Javaファイルを作成して「Hello World」を表示していきます。
Java Class作成
それでは、JavaのClassを作成していきます。
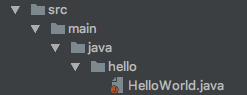
src > main > java > hello > HelloWorld.java
を作成。

HelloWorld.javaには、以下の様に「Hello World!」を表示させるための単純な記述を行います。
HelloWorld.java
package hello;
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
javaプラグインを使ってこのプロジェクトをビルドするので、「build.gradle」に 「apply plugin: ‘java’」を追加。
build.gradle
apply plugin: 'java'
再び、「gradle build」を実行してみます。
$ gradle build
BUILD SUCCESSFUL in 0s 2 actionable tasks: 2 executed

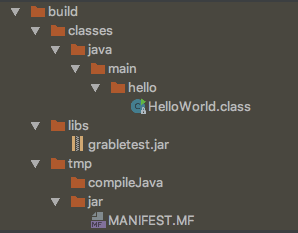
すると、今回は「build」ディレクトリが作成され、色々とファイルが生成されました。
以下のjavaコマンドで、実行してみると。
$ java -cp build/libs/grabletest.jar hello.HelloWorld Hello World!
Hello Worldが表示しました!
このコマンドでの実行方法以外にも、「gradle run」で実行する方法があります。
build.gradleファイルを開いて編集します。
build.gradle
apply plugin: 'java' apply plugin: 'application' mainClassName = 'hello.HelloWorld'
上記の様に、「apply plugin: ‘application’」と「mainClassName = ‘hello.HelloWorld’」を追記します。
applicationプラグインを利用すると、「gradle run」コマンドでアプリケーションを起動できるようになります。
それでは実行してみます。
$ gradle run
> Task :run Hello World! BUILD SUCCESSFUL in 0s 2 actionable tasks: 1 executed, 1 up-to-date
成功して「Hello World!」がコンソールに表示しました。