【JS】フロントでレコメンドアルゴリズムを簡単実装できるJavaScriptライブラリ「RecommendJS」を公開しました。
2016.05.30
この記事は最終更新日から1年以上が経過しています。

どもです。
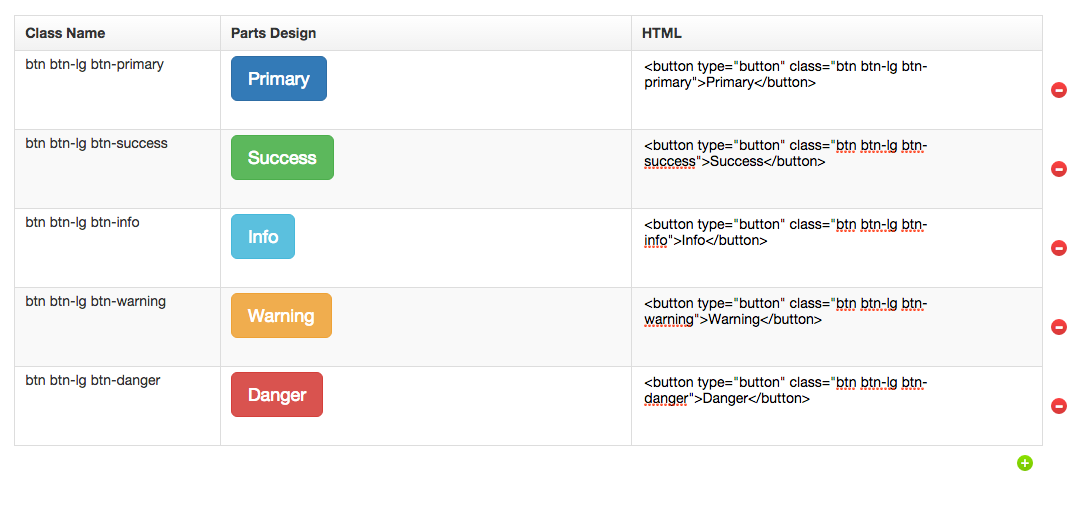
世界的に有名なレコメンドアルゴリズムと言えば、Amazonのこんな感じでオススメの商品が出てくるアルゴリズムかと思います。

今回の「RecommendJS」は、
こんな、オススメの商品などをレコメンドする機能を、フロントのみで簡単に実装できるJavaScriptライブラリとなります。
何はともあれ、デモページでも見て頂ければと思います mm
「RecommendJS」
デモページ
http://webcyou.com/recommend_js/demo/
GitHub
https://github.com/webcyou/RecommendJS
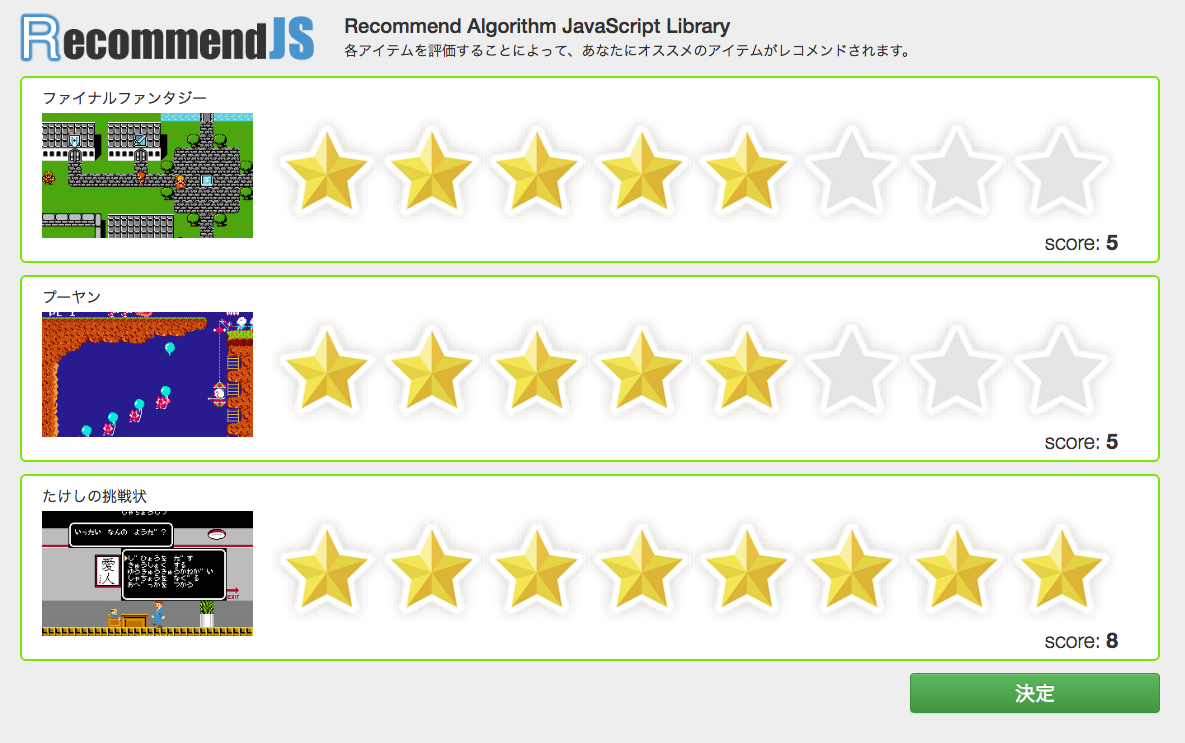
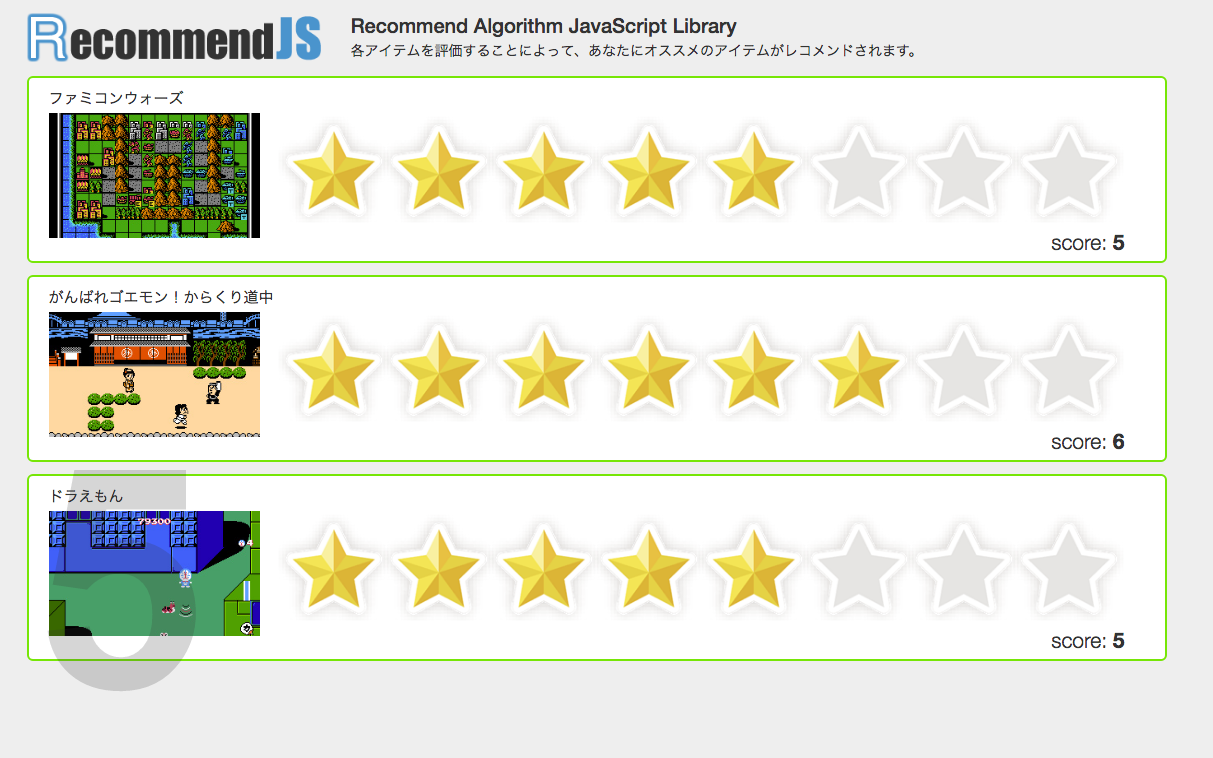
例えば、こんな感じで、ゲームの評価をユーザーがつけます。
3つ表示しますので、全て評価を付け、「決定」ボタンを押すと、

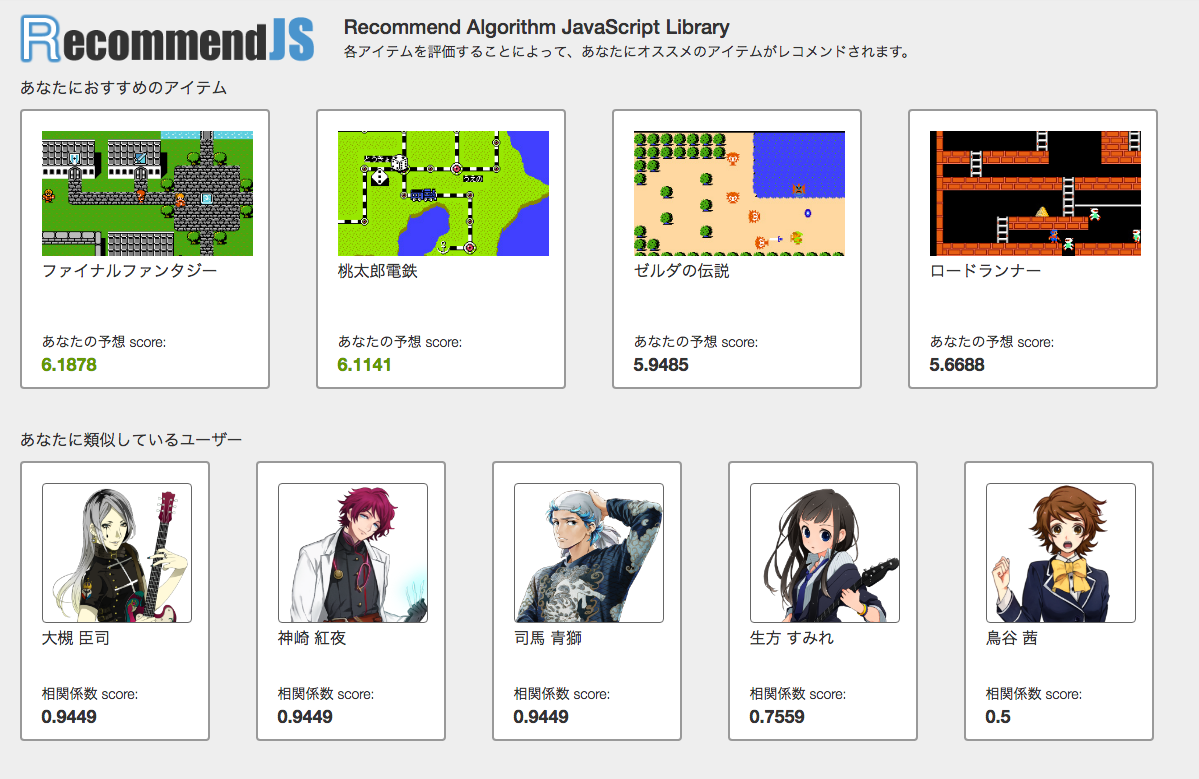
この様に、「まだ評価のないゲーム」と「類似性の高いユーザー」が表示します。
「まだ評価のないゲーム」は、あなたが付けるであろう評価の点数となります。
「類似性の高いユーザー」のスコアは「ピアソン相関係数」のスコアとなります。
ユーザーの評価を元にレコメンドを行う「ユーザーベース協調フィルタリング」を行っております。
使い方も簡単で、
この形式のJSONデータであれば、ユーザーに紐ずけられたIDを渡すことによって、
各ユーザーの「まだ評価のないゲーム」と「類似性の高いユーザー」が得ることができます。
JSONデータ
{
"user_list": [{
"id": 1,
"name": "サンプルユーザー1",
"item_list": [{
"id": 1,
"name": "ドラゴンクエスト",
"score": 8
},
{
"id": 2,
"name": "スーパーマリオ",
"score": 10
}]
}
}
類似性の高いユーザーを取得
global.Recommend.getTopMatch(userId);
評価のないアイテムをレコメンド
global.Recommend.getRecommend(userId);
と、簡単にデータを取得できます。
今回のこちらデモでは、20人のユーザーが、ランダムに点数の評価を行っております。
ユーザーの評価対象となるゲームもランダム表示としております。
商品など、アイテムをレコメンドしたいけど、わざわざサーバーサイドで作るのはなぁ。。
とか言った時、この「RecommendJS」を使えばフロントエンドのみで簡単に実装を行うことができます。
と、すごいシンプルで申し訳なのですがw
よろしければ、使って頂ければとー。
(アプリ作ろうと思っていたのですが、週末これで時間を使ってしまった orz)
ではでは。
「RecommendJS」
デモページ
http://webcyou.com/recommend_js/demo/
GitHub
https://github.com/webcyou/RecommendJS