
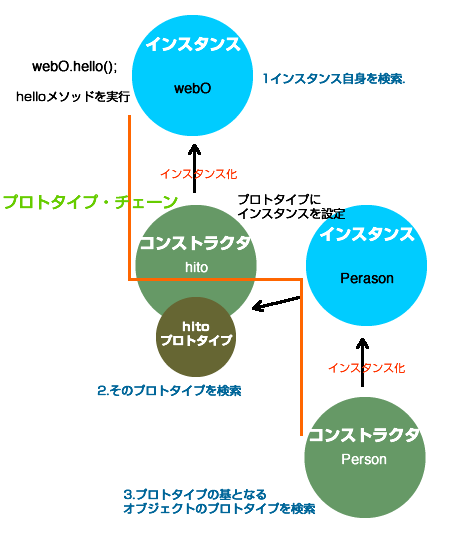
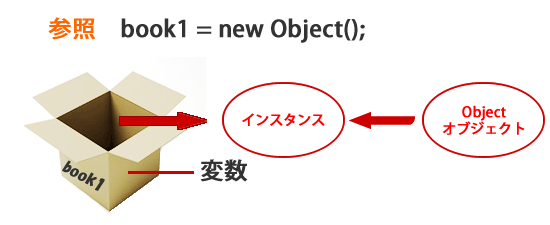
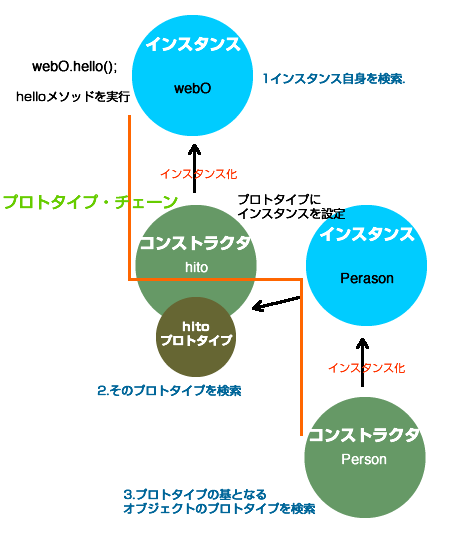
JavaScript オブジェクト指向 プロトタイプなどのまとめ
JavaScript
2013.01.27

サーバーサイドJavascript node.js expressやらnpmやら
JavaScript
2013.01.14

サーバーサイドJavascript 『node.js』 macにインストール・使用方法
JavaScript
2013.01.14

css3とjavascriptを利用する際に頻繁使用 webkitAnimationEndとwebkitTransitionEnd
JavaScript
2012.12.16

JavaScript class取得 getElementByClassNameとquerySelector
JavaScript
2012.10.30

JavaScript HTML5で追加された classList API
JavaScript
2012.10.30

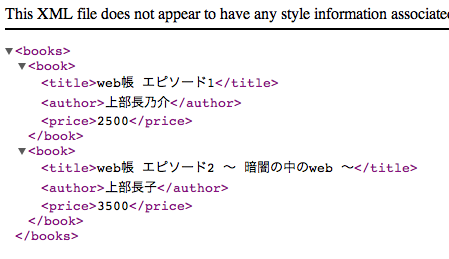
JavaScript Ajax XMLHttpRequest
JavaScript
2012.05.19

JavaScript ランダム関数 Math.random() まとめ + css3
JavaScript
2012.04.20

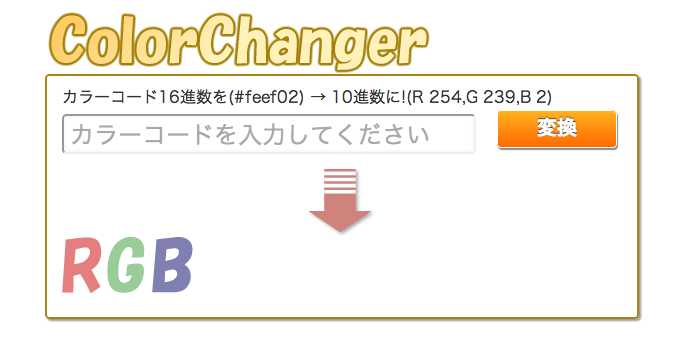
JavaScriptでCSS3スタイル設定 : css3とJavaScriptの連携
JavaScript
2012.03.20

javascript while文 繰り返しで何度も処理を実行
JavaScript
2011.08.24

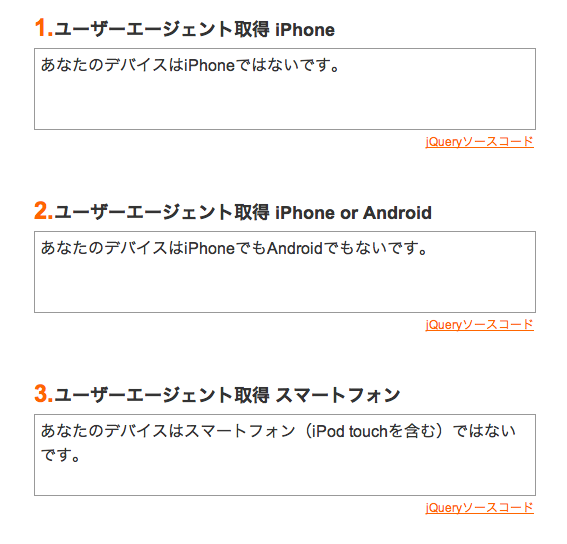
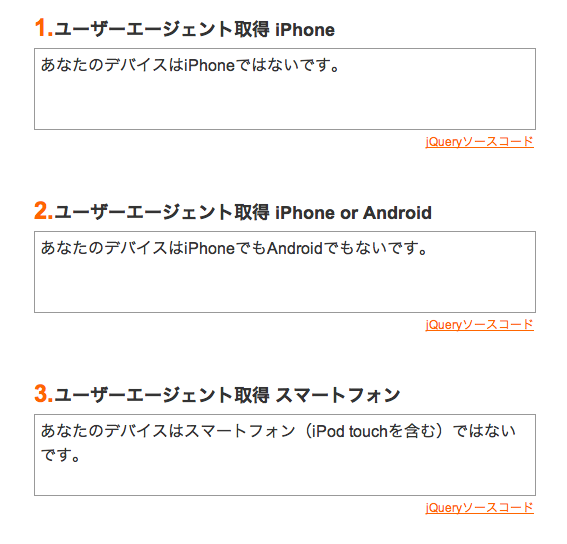
スマートフォン JavaScript ユーザーエージェント振り分け
JavaScript
2011.08.18