JavaScript プロパティの作成
2011.09.06
この記事は最終更新日から1年以上が経過しています。
プロパティの作成
JavaScriptのオブジェクトには、自分の好きなプロパティを加えることができます。
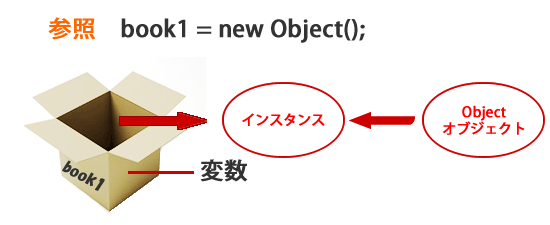
Objectオブジェクトは、特別な機能のないオブジェクトで、いわば白紙のオブジェクトです。
new Object()としてコンストラクタを呼び出すと
変数book01はObjectオブジェクトのインスタンスを参照するようになります。
「book.title」に文字列を代入すると それだけでtitleプロパティが作成できます。
「book.price」に文字列を代入すると priceプロパティが作成できます。
<script type="text/javascript">
//Objectオブジェクトの作成
book01 = new Object();
// titleプロパティの作成
book01.title = "web帳〜導かれしものたち〜";
// priceプロパティの作成
book01.price = 1980;
document.write("書名は、「" + book01.title + "」です。<br>");
document.write("定価は、" + book01.price + "円です。<br>");
</script>
どんなオブジェクトにも追加できます!
自分が作成したオブジェクトのみならず、ブラウザーやwebページを操作するオブジェクトにも
好きなプロパティを加える事ができます。
次の例では、id属性book01のdiv要素に「book title」というプロパティを加えました。
div = docment.getElementById(“book01”);
div.booktitle = “web帳〜導かれしものたち〜”;
プロパティのプロパティ
変数.プロパティ.プロパティのような書き方ができます。
adressプロパティのcountryプロパティに文字列「日本」を代入するものです。
person1 = new Object(); person1.address = new Object(); person1.address.country = "日本";