サーバーサイドJavascript 『node.js』 macにインストール・使用方法
2013.01.14
この記事は最終更新日から1年以上が経過しています。
インストールしたまま、かれこれ数年経った気が。w
node.jsについて触れてみました。
node.js
node.jsとはなんぞや??
サーバーサイドjavascriptと言われるもので、サーバーサイドjavascriptは
文字通りWebアプリケーションのサーバーサイドプログラムをJavascriptで記述出来る技術となります。
で注目されているのが、米GoogleがGoogle Chrome用に開発しているオープンソースのJavascriptエンジン「V8」
をベースにしたNode.jsとなります。
インストール
node.js 公式サイト
こちらにある、INSTALLボタンを押せばパッケージをダウンロードできます。
現在、v0.8.17です。
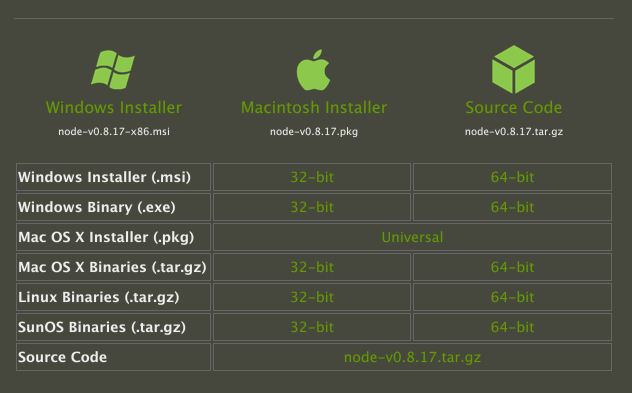
また、DOWNLODSボタンを押すと、各プラットフォームのパッケージをダウンロードできます。
github
https://github.com/joyent/node
インストールした当初はこの様なページは存在していなかった様な。。。
ターミナル経由でインストールした記憶でしたが。。その方法は他にも沢山UPされているようなので
割愛させて頂きます。
テスト
それでは、ターミナルで
node -v
と入力しましょう。ここでv0.xx.xxとバージョンが表示すれば、インストールは成功しております。
2013年1月現在、v0.8.17です。(v0.2.6て古!)
node/以下の格納されているsample.jsを確認すると以下の様な記述がされています。
webブラウザからのすべてのリクエストに対して「Hello World」をと返すソースとなっております。
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World');
}).listen(8124);
console.log('Server running at http://127.0.0.1:8124/');
では、これをターミナルで起動します。
node sample.js
と入力。
すると、
Server running at http://127.0.0.1:8124
と表示し、サーバーサイドアプリケーションが起動しますので、ブラウザで確認しましょう。
すると、Hello Worldと表示するのが確認できます。
と、サーバーサイドアプリケーションが動作していることを確認できます。
起動させたターミナルを閉じると、サーバーサイドアプリケーションも停止します。
では簡単にsample.jsのscriptの解説を/p>
var http = require('http');
で、’http’モジュールを読み込んでいます。
response.writeHead(200, {'Content-Type': 'text/plain'});
で、HTTPレスポンスのヘッダー(ステータスコードとヘッダーフィールド)を送信。
ステータスコード200は正常に処理したことを示し、Content-Type:text/plainは、レスポンスのボディに含まれるオブジェクトがプレーンテキストであることを示しています。
response.end('Hello World');
で、HTTPレスポンスのボディとして’Hello World’¥nを送信しコネクションを切っています。
listen(8124);
で、ポート番号を指定してサーバーを起動。
console.log('Server running at http://127.0.0.1:8124/');
で、コンソール(ターミナル)にメッセージを出す。
という流れになっております