
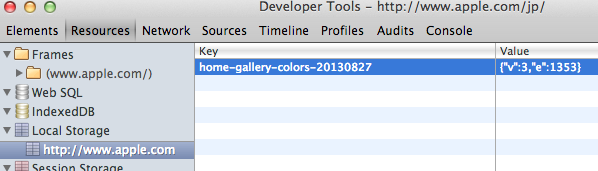
iPhone5s,5c 発表!! という訳でAppleサイトの仕様とかについて
HTML5
2013.09.15

HTML5 History APIについて
HTML5
2013.02.26

FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。その2
HTML5
2013.02.11

FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。
HTML5
2013.02.11

HTML5 Webストレージでデータを保存 その6 複数保存(なんちゃってソーシャルゲーム・quest進捗、ex調整)
HTML5
2013.02.10

HTML5 Webストレージでデータを保存 その5(なんちゃってソーシャルゲーム・Lv、Gold編)
HTML5
2013.02.09

HTML5 Webストレージでデータを保存 その4(なんちゃってソーシャルゲーム・ゲージ)
HTML5
2013.02.09

HTML5 Webストレージでデータを保存 その3(クエスト進行CSS3アニメーション)
HTML5
2013.02.08

HTML5 Webストレージでデータを保存 その2(なんちゃってソーシャルゲーム作成)
HTML5
2013.01.22

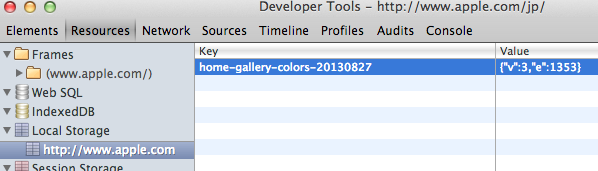
HTML5 Webストレージでデータを保存
HTML5
2013.01.20

第二回全国統一 HTML5実技コンテスト 1位頂きました!
HTML5
2012.12.18

第二回全国統一 HTML5実技コンテストに参加しています。
HTML5
2012.12.01

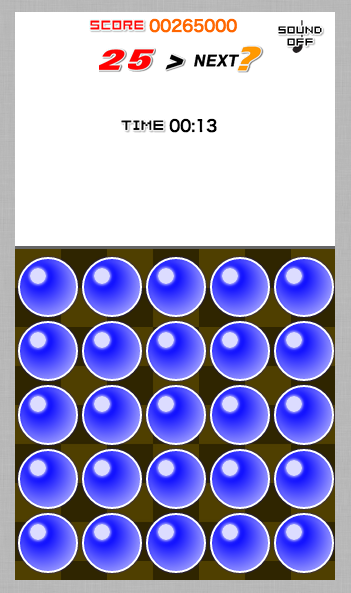
今、話題のソーシャルゲームをHTML5で作ろう
HTML5
2012.11.05

FacebookなどのSNSサービスで必要となってくる OGPについておさらい
HTML5
2012.09.22

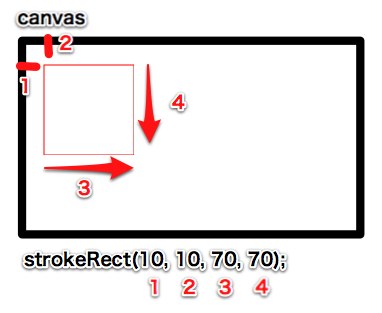
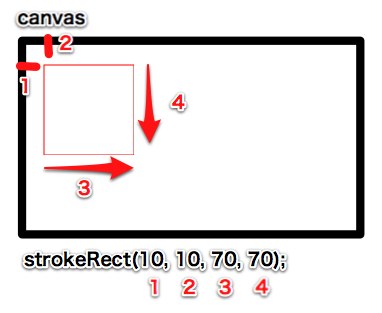
HTML5 canvas
HTML5
2012.05.19

PhoneGap HTML5 CSS3 JavaScriptでネイティブアプリ作成
HTML5
2011.11.30

HTML5.jsでIE対応
HTML5
2011.09.14

HTML5 新要素 変更要素 をざっと
HTML5
2010.11.28