css3 アニメーション animation-fill-mode
2011.12.21
この記事は最終更新日から1年以上が経過しています。
ども。
カヤックさんの「jsdo.it」でのSPECというコーディングコンテストでの企画
「CSSで必殺技」(長いな)の結果が気になる今日この頃の僕です。
さて、そんなCSSでのアニメーションを使う際のプロパティについて紹介。
というよりも、知らなかった。これ。使えば良かったなと。。
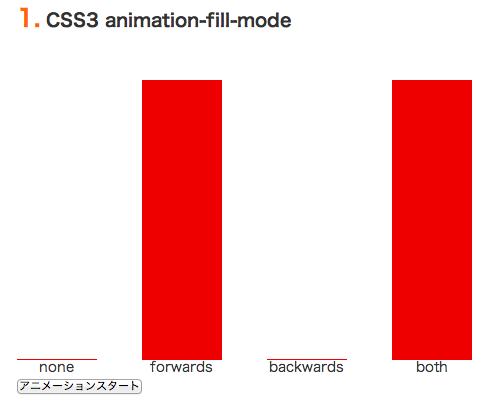
animation-fill-mode プロパティ
値
none:アニメーションで指定されたスタイルは、アニメーションの実行前や実行後には適用されない。(デフォルト)
forwards:アニメーションの最後に適用されたキーフレームの指定によって計算された値を維持。
通常「100%」か「to」のキーフレーム。
backwards:「0%」 または 「from」 キーフレームで定義された値を即座に適用。
なおかつ、animation-delayプロパティで指定した時間の間もその状態を維持する。
both:forwards と backwards の両方の規定に従う。
よって、アニメーションの設定は実行前と実行後の両方に適用。
とのことです。
これは、見逃しましたね。。。
つまり、このようなことです。
デモページ
http://webcyou.com/demo/css3/animation/animation-fill-mode.html