enchant.js HTML5+JavaScriptでゲーム開発
2013.02.27
この記事は最終更新日から1年以上が経過しています。
enchant.js
記事を書こう書こうと思いましたら、色々と時は過ぎていくものですね。
もう、すっかり話題のenchant.jsについて書いていこうかと思います。
enchant.jsとは
A simple JavaScript framework for creating games and apps
と記されているとおり、そうです簡単なJavaScript でゲームやアプリを作れるフレームワークですよ!ってことですね。公式サイトに記述されているのですが、特徴は以下のとおりとなります。
- カンタンにゲームやアプリを開発できる HTML5 + JavaScript フレームワーク。
- 2011年に公開され、すでに 1,000 本以上のゲーム/アプリが公開されています。
- オープンソース (MITライセンス) で、無料で利用できます。
- ドキュメント・書籍・チュートリアルサイトが充実し、沢山存在するプラグインで拡張可能。
製作されたのはユビキタスエンターテインメント(UEI)さんで今では世界中で多くの方が利用されているHTML5向けゲームエンジンとなっております。
ではでは、何が出来るのか?と使い方を覚えていきたいのですが、web上で編集でき、作成したscriptを実行出来るチュートリアル的なサイトCode9leapというサイトがございますのでそちらを利用しながら覚えていくと効率も良いかと思います。
Code9leap
Code9leapとは、webブラウザでenchants.jsの開発、実行テストなどが行えるサイトとなっております。
usernameとpasswordのみ登録なのですぐに開発が行えます。
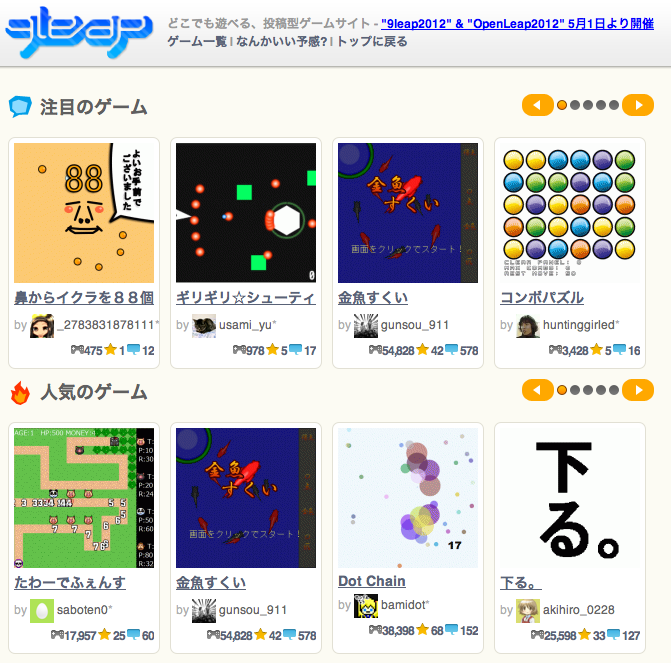
サイトのTopページにも書かれていますが、HTML5投稿サイト”9leap”にも手軽に投稿が行えます。
こちらの9leapには実際、enchant.jsを使用して作られたゲームが沢山投稿されていますので、どの様なゲームが出来るかを確認するとよいかと思います。また、定期的にコンテストも行われており、賞金などもなかなかの具合ですので当方も参加しようか企んでおります。w
Code9leap使い方
それではCode9leapの使い方なんですが、まずはusernameとpasswordの登録を済ませると、すぐに開発出来る画面へと移ります。
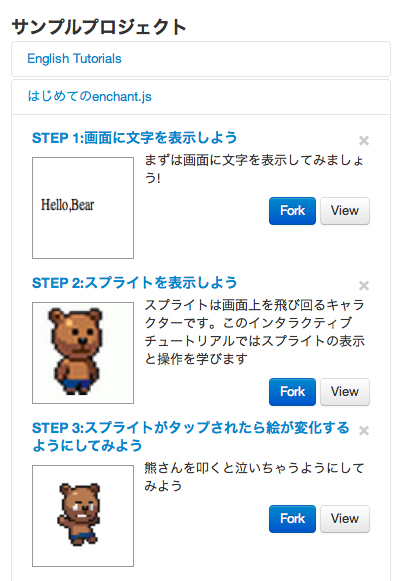
すると、左側にサンプルプロジェクトのメニューがありますので、日本人であれば「はじめてのenchant.js」をクリックしましょう。クリックするとアコーディオンメニューなので、にょろっとコンテンツが出てきます。
STEP1から学んでいきたいので右側にある「Fork」ボタンを押すと、対象のサンプルコードをフォークし、自分の編集出来るファイルとなります。
フォークが終わると、右側にフォークしたソースの情報が表示します。さらに青い「Edit」ボタンを押すと編集、テストを行える画面へ遷移しますので早速クリック。
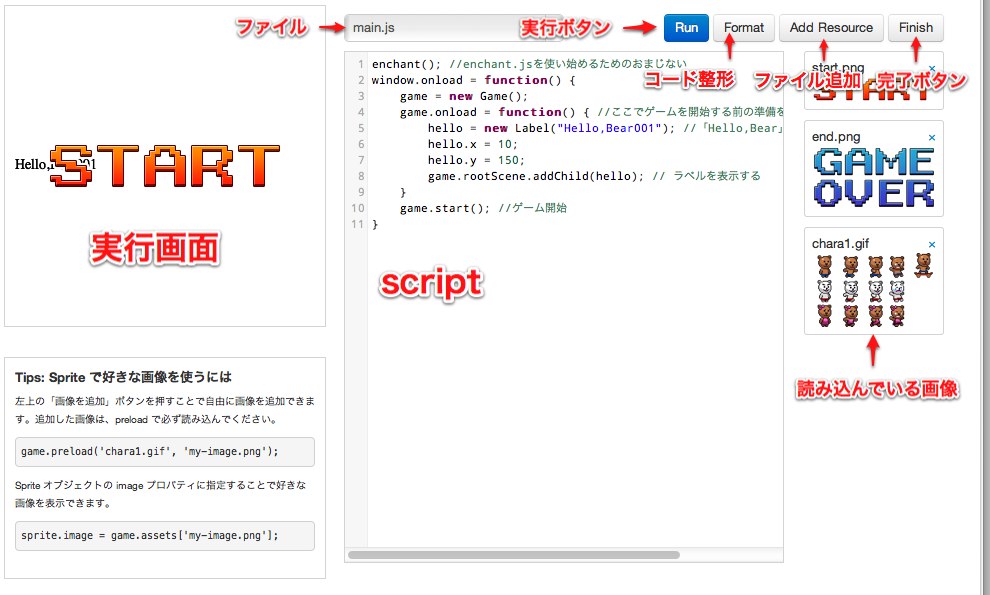
遷移すると以下のページとなります。
左から「実行画面」真ん中上「ファイル」「実行ボタン」「コード整形ボタン」「ファイル追加ボタン」「完了ボタン」「読み込んでいる画像」となっております。
それではscriptの方を覗いてみましょう。1行目にenchant();とあります。属に言う「おまじない」なのですが、全ての始まりはここからです。お風呂に入る前でもこれは記述して寝ることにしましょう。
enchant();
続いて、window.onload〜でwindowが読み込まれたときに実行する関数の中に実行したい内容を記述していきます。
まずあるのが、game = new Game();これも「おまじない」と覚え忘れずに記述しましょう。
game = new Game();
gameが読み込まれたときの関数、game.onload = function() {〜内に実際のゲームの動きを記述していきます。
hello = new Label("Hello,Bear001");
で「Hello,Bear」と書かれたラベルを作ります。(書かれているままですが。。)
hello.x = 10; hello.y = 150; game.rootScene.addChild(hello);
hello.x = 10はhelloのx座標10px、hello.y = 150はhelloのy座標150pxとなりますので、x座標10px、y座標150pxの位置に移動しております。最後に表示させるためにgameオブジェクトのナンバー変数rootSceneにaddChildで付与することによってhelloが表示する結果が得られます。
実行ボタンを押し、実行画面(プレビュー画面)をクリックすると、表示しているのが確認出来るかと思います。
このように、stepを踏んでenchant.jsを学んでいくことが出来ますので一通り扱っていくと良いかと思います。
ダウンロード
最後にダウンロードなんですが、enchant.jsのTopページから行うことが出来ます。
enchant.js
ダウンロードボタンを押すとダウンロードページへ遷移しますので、バージョンの記されたリンクをクリックするとダウンロードが始まります。
また、GitHubの方にもupされております。
GitHub
https://github.com/wise9/enchant.js
クローンする際は以下のコマンドを入力。
Git
git clone https://github.com/wise9/enchant.js.git
次回からはenchant.jsを使い何かを作っていこうかと思いますー。
ではでは。