Javascript クロージャ 配列で取得 要素の順番取得
2013.05.26
この記事は最終更新日から1年以上が経過しています。
ども。これまたお久しぶりな感じです。
お仕事がクッソ忙しく全く他のことができない今日この頃です。
が故に良い作品も出来ているので、まぁいいかぁと思う今日この頃です。
で、疲れもピークに来ているせいか、どうも基礎的なところも分かんなくなって来てしまっているのでまとめてみました。
で内容はというと、ul、olなどのリストを取得したい時の処理に関してです。
HTML
<ul class="list"> <li>1-1</li> <li>1-2</li> </ul> <ul class="list"> <li>2-1</li> <li>2-2</li> <li>2-3</li> <li>2-4</li> </ul> <ul class="list"> <li>3-1</li> <li>3-2</li> <li>3-3</li> </ul>
例えば、こんな感じでリストがあったとします。
何も考えず、まずはulを取得するとすると、
Javascript
'use strict';
(function(global) {
var document = global.document;
function list() {
var ul = document.querySelectorAll(".list");
for(var i = 0, il = ul.length; i < il; i++) {
console.log(ul[i]);
}
}
document.addEventListener('DOMContentLoaded', list, false);
})(this);
こんな感じで取得出来るかと思います。
console
続いて、何も考えずliを全て取得しようとすると、
Javascript
'use strict';
(function(global) {
var document = global.document;
function list() {
var ul = document.querySelectorAll(".list > li");
for(var i = 0, il = ul.length; i < il; i++) {
console.log(ul[i]);
}
}
document.addEventListener('DOMContentLoaded', list, false);
})(this);
こんな感じで取得出来るかと思います。
console
更にこれに「クリックされた際の順番を取得」などを考慮する際、何となくこれでいけそうな気がしますが、
Javascript
'use strict';
(function(global) {
var document = global.document;
function list() {
var ul = document.querySelectorAll(".list > li");
for(var i = 0, il = ul.length; i < il; i++) {
ul[i].addEventListener('click', function() {
console.log(i);
}, false);
}
}
document.addEventListener('DOMContentLoaded', list, false);
})(this);
こうやると、結果はどれをクリックしても、「9」が返ってきて、意図した結果とはなりません。
理由としては、for文で定義した変数iは保持されず、最終的にリストの数(ここでは9)となってしまうためです
そこで、クロージャーを用いて取得したりします。
クロージャーとは「関数の中の関数」とか「変数を保持する」などで覚えられているかと思います。
クロージャーでググルとででてくるのは、こんな関数が多々ヒットするかと思います。
Javascript
var f = function() {
var i = 0;
return function() {
return i++;
}
}();
console.log(f());// 0を出力
console.log(f());// 1を出力
console.log(f());// 2を出力
実行する度にカウントが増えて行くような関数です。
クロージャの特徴として、「関数が終了したあともそのローカル変数が参照できる」などを利用した関数となっております。(クロージャーに関しては長くなりそうなので、詳細は他サイト等を参照ください。)
このクロージャーの特徴を利用し以下の様な感じで「クリックした要素の順番」を取得出来るかと思います。
Javascript
for(var i = 0, il = ul.length; i < il; i++) {
(function(arg) {
ul[i].addEventListener('click', function() {
console.log(arg);
}, false);
})(i);
}
では、本題へと。。。
ulの順番とliの順番をそれぞれ取得したいとします。
つまり、htmlに記述している1-1の要素はul[0][0]、1-2の要素はul[0][1]、2-2の要素は[1][1]のようにと。
そんな場合は、
Javascript
'use strict';
(function(global) {
var document = global.document;
function list() {
var ul = document.querySelectorAll(".list"),
li;
for(var i = 0, il = ul.length; i < il; i++) {
li = ul[i].querySelectorAll("li");
for(var n = 0; n < li.length; n++) {
ul[i][n] = li[n];
console.log(ul[i][n]);
}
}
}
document.addEventListener('DOMContentLoaded', list, false);
})(this);
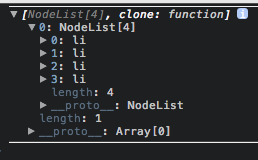
と、ulの数の分for文で取得し、さらに子要素であるリストの数for文で回すことによって取得出来るかと思います。
更に、これらのリストをクリックした際の順番つまり、何番目のulの何番目のliか?
ってのが知りたい場合、先ほどのクロージャーを用いることによって取得できます。
Javascript
'use strict';
(function(global) {
var document = global.document;
function list() {
var ul = document.querySelectorAll(".list"),
li;
for(var i = 0, il = ul.length; i < il; i++) {
li = ul[i].querySelectorAll("li");
for(var n = 0; n < li.length; n++) {
(function(arg) {
(function(len) {
ul[i][n] = li[n];
ul[i][n].addEventListener('click', function() {
console.log(arg + ':' + len);
}, false);
})(n);
})(i);
}
}
}
document.addEventListener('DOMContentLoaded', list, false);
})(this);
クリックすると、配列で格納した順番を取得することができます。
console
いやぁ、ちょっぴり考えてしまいました。