【保存版】MVCモデルのPHPアプリケーション作成 (vagrant + Smarty + PHP)
2013.11.06
この記事は最終更新日から1年以上が経過しています。
今回はMVCモデルのPHPアプリ作成についてとなります。
MVCに関してはもうすっかりお馴染みかと思われますが、軽く説明を、
・Model モデル
・View ビュー
・Controller コントローラ
と、3つの要素で設計で実装される方式です。
それぞれの概要を説明すると、Modelは情報やメインの処理を行う役割、Viewは画面に表示させる役割、Controllerはユーザーの入力や、何らかの処理が必要な場合はModelに依頼し、出力が必要な場合はViewに依頼する中間的な立場をもつ役割。
となっています。
これらの設計を用いて、テンプレートエンジンであるSmartyを使いMVCアプリケーションを構築していきます。
Smartyの使用方法等に関しては
PHP テンプレートエンジン Smarty 使用方法
や、公式サイトであるこちらを参照して頂ければと思います。
Smarty
http://www.smarty.net/docsv2/ja/
Smarty + MVCアプリケーションの作成を行うためには、
Modelが情報、処理を行い、Controllerがイベントを感知し、Viewが表示させれる様にそれぞれ分離する必要があります。
「わざわざなんでそんな事を。。」と思われがちですが、大規模なアプリケーションとなると分離したことによって改修等も容易に行って行くことが可能となってきます。
今回は更に「http://hoge.jp/?hoge=hoge」の様にgetでパラメータの分岐ではなく、
「http://hoge.jp/hoge/hoge」の様に「/」でディレクトリを区切る方法となります。
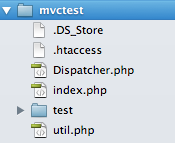
ディレクトリ構造
今回は分り易くルート直下に置いていきます。
/mvctest /smarty
mvctestに「index.php」を配置。ここを起点に色々と処理を行います。
さらに指令を行う「Dispatcher.php」と設定を行う「util.php」を置きます。
更にサーバーの設定を行う.htaccessを配置します。
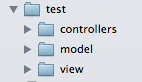
更に「controllers」「model」「view」の入った「test」というディレクトリを置きました・
ディレクトリ構造は
mvctest - .htaccess
- index.php
- util.php
- Dispatcher.php
| - controllers
| - model
| - view
smarty
となっております。
.htaccess
まず、サーバーの設定を行います。
Options +FollowSymLinks<br />RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /mvctest/ [QSA,L]
このように記述して、ファイルがない場合でもサーバーエラーを出さないようにします。
.htaccessを設定する場合、Apacheの設定ファイルである httpd.conf の
<Directory /> Options FollowSymLinks AllowOverride None </Directory>
だと反映されないので、
<Directory /> Options FollowSymLinks AllowOverride All </Directory>
に変更しましょう。
index.php
このファイルを起点にphpファイルを読み込んでいきます。
<?php
ini_set('display_errors', 1);
require_once 'Dispatcher.php';
require_once 'util.php';
$dispatcher = new Dispatcher();
IncludePathSetting($dispatcher);
//apacheのドキュメントルートから何階層目のディレクトリにMVCアプリを配備するか。
//ルートを0とすると、mvctest/ 配下は1階層目に当たるので、1とする。
$dispatcher->setPramLevel(1);
$dispatcher->dispatch();
?>
setPramLevelで何階層に配置してあるかを設定します。
Dispatcher.php
<?php
class Dispatcher
{
private $sysRoot;
//URLの階層設定。どの階層からをパラメータとして解釈するか。
// /直下に置くなら0, /test/以下に置くなら1, /test/hoge/以下に置くなら2
private $paramLevel=1;
public function setSystemRoot($path)
{
$this->sysRoot = rtrim($path, '/');
}
/**
* URLの階層設定。どの階層からをパラメータとして解釈するか。
* @param int $iLevel
*/
public function setPramLevel($iLevel) {
$this->paramLevel=$iLevel;
}
public function dispatch()
{
$params_tmp = array();
//?で分割。GETパラータを無視するため
$params_tmp = explode('?', $_SERVER['REQUEST_URI']);
// パラメーター取得(末尾,先頭の / は削除)
$params_tmp[0] = ereg_replace('/?$', '', $params_tmp[0]);
$params_tmp[0] = ereg_replace('^/*', '', $params_tmp[0]);
$params = array();
if ('' != $params_tmp[0]) {
// パラメーターを / で分割
$params = explode('/', $params_tmp[0]);
}
// 1番目のパラメーターをコントローラーとして取得
$controller = "index";
if ($this->paramLevel < count($params)) {
$controller = $params[$this->paramLevel];
}
// パラメータより取得したコントローラー名によりクラス振分け
$className = ucfirst(strtolower($controller)) . 'Controller';
// クラスファイル読込
require_once $this->sysRoot . '/controllers/' . $className . '.php';
$url ="/";
for ($i = 0; $i < $this->paramLevel; $i++) {
$url = $url . $params[$i] . "/";
}
// クラスインスタンス生成
$controllerInstance = new $className($url);
// 2番目のパラメーターをコントローラーとして取得
$action= 'index';
if ( ($this->paramLevel + 1) < count($params)) {
$action= $params[($this->paramLevel + 1)];
}
// アクションメソッドを実行
$actionMethod = $action . 'Action';
$controllerInstance->$actionMethod();
}
}
?>
urlを取得し、該当するcontrollerを呼び出し、actionを実行させるファイルとなります。
util.php
<?php
function IncludePathSetting($dispatcher){
$path = '/vagrant/smarty/libs/';
//$path .= PATH_SEPARATOR . '/vagrant/smarty/libs/ とは別にインクルードするディレクトリあれば指定/';
$dispatcher->setSystemRoot('/vagrant/mvctest/test/');
set_include_path(get_include_path() . PATH_SEPARATOR . $path);
}
?>
設定を行うファイルとなります。
該当するパスに変更してください。
controllers
<?php
require_once( 'test/model/HogeModel.php' );
require_once('Smarty.class.php');
class IndexController
{
//リクエスト
private $request;
//モデル
private $model;
//ビュー(Smartyのインスタンス)
private $view;
//ビューで表示するURL
private $url;
// コンストラクタ
public function __construct($url)
{
// リクエスト
//$this->request = new Request();
//モデルをインスタンス化(コントローラと1:1のパターン)
$this->model = new HogeModel();
//ビューインスタンス化
$this->view = new Smarty();
//Smartyのディレクトリ設定(キャッシュやテンプレート置き場など)
$this->view->template_dir = "test/view/templates";
$this->view->compile_dir = "test/view/templates_c";
$this->view->cache_dir ="test/view/cache";
//Smartyテンプレートにセットするパス
$this->url = $url;
//HTMLから参照すべき外部ファイルのパス設定(URLを/区切りにするとパスが変わるため)
$this->view->assign("url",$this->url);
}
public function indexAction()
{
//http://localhost:8080/mvctest/ アクセス時の処理
//モデル($this->model )の任意のメソッドを実行。
//画面表示
$this->view->display("hoge_index.tpl");
}
}
?>
/mvctest/をアクセスした際に呼び出されるcontrollerクラスである「IndexController」のファイルとなります。
/mvctest/hogeをアクセスした際、実行するようにするには、index同様
HogeController.phpを作成し、class HogeController、public function indexActionを作成すれば /mvctest/hogeの呼び出し先となります。
/mvctest/hoge/hogege は上記のcontrollerにpublic function hogegeActionを追加する形となります。
Model
<?php
class HogeModel
{
//各処理毎にメソッドを作成。
}
?>
Modelに関しては、今回特に記述しておりません。
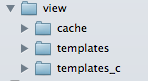
view
viewの中身はテンプレートエンジンのsmartyが実行出来るように「cache」「templates」「templates」ディレクトリを作ります。
templates内に tplファイルを作っていきます。
今回は、最初に表示される「hoge_index.tpl」と、「hoge_disp.tpl」を作成しました。
hoge_index.tpl
<p>indexテスト</p>
hoge_disp.tpl
<p>テストあああああああ</p>
と作成しました。
検証
ここまでで、一通り実行出来るまでになりましたので確認します。
http://localhost:8080/mvctest/ にアクセス。
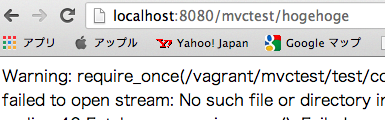
http://localhost:8080/mvctest/hoge にアクセス。
とそれぞれのcontrollerが実行され、viewが表示されているのが確認できました。
ただ1点、存在しないurlを叩くと、controllerが実行しエラーが吐き出されてしまうので、例外処理等の必要があります。
と、一旦はここで終わらせて頂きます。
次回、例外処理を入れたのを紹介出来ればな。と思います。
今回、これらは、
http://jehupc.exblog.jp/19260662/
や、
を参考にさせて頂きました。
良質な情報をありがとうございました。