超便利!Angularjs を使ってみました。
2013.12.06
この記事は最終更新日から1年以上が経過しています。
AngularJS 公式サイト
新たな、なんたらjsになるのですが、これまた超便利な事になっております。
何はともあれ公式サイトに記載されているサンプルのソースを試してみることに。
あら、不思議!インタラクティブでテキストが表示するのが確認できます。
このAngularJSとはなんぞや。
AngularJSは、Googleとコミュニティによって開発されているオープンソースのJavaScriptフレームワークで、
MVCアーキテクチャを取り入れてることによって、フロントでのMVCアプリケーション作成を容易にしてくれます。
では、色々と使ってみます。
使い方
まず、大事なのは、
<html ng-app>
の様に html要素にng-appを付与し、
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.3/angular.min.js"></script>
AngularJSファイルを読み込みます。
で、AngularJSで用意された、ng-model=”yourName” のような ng- 〇〇のデータ形式の属性を付与することによって
様々なAPIを利用することが出来ます。
「ng」は「AngularJS」の2、3文字目を取っているようです。
Controller
smartyのtplファイルの様にhtml自体がtplファイルの様に扱うことが可能となってきます。
controllerとして扱うjsファイル、main.jsファイルを作成します。
<script src="main.js"></script>
main.js
var mainCtrl = function($scope) {
$scope.users = [
{"name": "takayama", "age": 35},
{"name": "nakata", "age": 25},
{"name": "tokio", "age": 15}
];
}
ユーザーの情報が入ったscriptの作成を行います。
このように記述することによって、$scopeに追加したプロパティ等をhtml側で扱うことが可能となります。
html側で変数スコープを扱う場合は「{」の二重閉じで扱う事が基本となっております。
{{}}
ng-controllerでどのcontrollerをどこで使用するか指定をします。
<div ng-controller="mainCtrl">
<p>{{users.length}}人</p>
</div>
そのブロックで、main.jsの$scopeに追加したプロパティを指定することによって表示ができます。
上記の指定は要素数の指定となります。
と表示しているのが確認出来るかと思います。
ループ
サンプルソース記載されているように
ng-repeat="todo in todos"
の様に、 ng-repeat=”〇〇 in 〇〇”で回す事が可能となります。
今回、このようにして、
<ul>
<li ng-repeat="user in users">{{user.name}}:{{user.age}}歳</li>
</ul>
名前と年齢を表示。
といった感じです。
Filtering
AngularJSで便利な機能として、|演算子を用いてフィルタを追加することが可能となっております。
{{user.name|uppercase}}
のように |に続いて uppercaseと記述すると、
のように大文字に変換したり、
数字に関しては、
{{user.age|number:2}}
numberの後に「:」数字で、下何桁表示なども可能となっております。
また、numberに関しては、付与することによって自動的に「,」を付与するようにもなっております。
{{10 * 200|number}}
ループでのフィルタ
先程のループの記述の部分でもフィルタを付与することができます。
limitTo
<li ng-repeat="user in users|limitTo:2">
orderBy
<li ng-repeat="user in users|orderBy:'age'">
<li ng-repeat="user in users|orderBy:'-age'">
orderBy + limitTo
<li ng-repeat="user in users|orderBy:'age'|limitTo:2">
テキスト入力によるフィルター
<p><input type="text" ng-model="query"></p>
<ul>
<li ng-repeat="user in users|filter:query">{{user.name}}:{{user.age}}歳</li>
</ul>
プロパティ等の指定フィルタ
<p><input type="text" ng-model="query.name"></p>
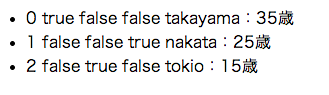
また、{{$index}} でindex番号、{{$first}}で一番目か、 {{$last}}で最後か、 {{$middle}}で中間(first&last以外)であるかどうかも判別出来たりします。
<li ng-repeat="user in users|filter:query">
{{$index}} {{$first}} {{$last}} {{$middle}} {{user.name}}:{{user.age}}歳
</li>
また、ng-class-even=”‘” ng-class-odd=”” で奇数偶数にクラスを振り分けることも可能です。
css
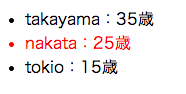
.even { color: #f00; }
html
<li ng-repeat="user in users|filter:query" ng-class-even="'even'">
formパーツ作成
Angularjsはformパーツを作成する際も便利な機能が沢山あります。
formに 「ng-sumit」を付与することによって、submit後に関数を実行することが出来ます。
<form name="" ng-submit="userAdd()"></form>
script
var mainCtrl = function($scope) {
$scope.userAdd = function() {
alert("submitされたよ!");
}
}
また、input要素には「ng-model」を付与することによってmodelを扱うことが出来ます。
<div ng-controller="mainCtrl">
<form name="userData" ng-submit="userAdd()">
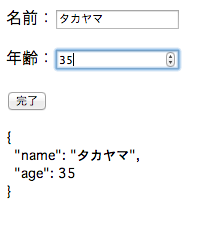
<p>名前:<input type="text" name="name" ng-model="user.name"></p>
<p>年齢:<input type="number" name="age" ng-model="user.age"></p>
<p><input type="submit" name="userDataAdd" value="完了"></p>
</form>
<pre>{{user|json}}</pre>
</div>
{{user|json}}
でインタラクティブに入力確認のjsonを表示を表示することが出来ます。
エラー表示
Angularjsはエラー表示も容易に表示する事が出来ます。
<form novalidate name="" ng-submit="userAdd()">
formに「novalidate」を付与し、html5独自のvalidateを無効化します。
入力必須項目設定
requiredを付与することによって入力必須項目として扱えます。
<input type="text" name="name" ng-model="user.name" required>
最低文字数
ng-minlength=""
最高文字数
ng-maxlength=""
要素表示
ng-show=""
ng-showに$errorの種類を指定することによって、それぞれのエラーを表示する事が出来ます。
ng-show="inputname.$error.エラー種類"
<form novalidate name="userData" ng-submit="userAdd()">
<p>名前:<input type="text" name="name" ng-model="user.name" required ng-minlength="2" ng-maxlength="5">
<span ng-show="userData.name.$error.required">入力必須項目です。</span>
<span ng-show="userData.name.$error.minlength">文字数が少ないです。</span>
<span ng-show="userData.name.$error.maxlength">文字数が多いです。</span>
</p>
<p>年齢:<input type="number" name="age" ng-model="user.age"></p>
<p><input type="submit" name="userDataAdd" value="完了"></p>
</form>
その他、
$error.email
$error.url
等で、emailやurlのvalidateを行ってくれます。
checkbox
checkboxでは、ng-true-value=”” ng-false-value=””等でチェックされた際にvalueを与えることも出来ます。
<input type="checkbox" ng-model="yesno" ng-true-value="YES" ng-false-value="NO">
<pre>{{yesno|json}}</pre>
radio
radioボタンでは ng-modelを合わせることによって
はい:<input type="radio" ng-model="yesno" value="はい"><br> いいえ:<input type="radio" ng-model="yesno" value="いいえ">
{{yesno|json}}
また、入力文字数のカウント等も容易に実装が可能となっております。
<textarea ng-model="txt" ng-maxlength="50"></textarea>{{50 - txt.length}}
select
select要素のoptionの生成も容易に行うことが出来ます。
<select ng-model="color" ng-options="color for color in ['blue','red','orange']"></select>
このようにcontrollerを使わず、view側でoptionを複数生成することも出来ます。
また、デフォルトで選択させたい場合は「ng-init」の指定で行うことが可能となっております。
ng-init="color='red'"
ラベル等をoptionに付けたい場合は、
ng-options="'色:' + color for color in ['blue','red','orange']"
等、文字列を付けることも可能となっております。
disable
その他、よく利用するdisable 表現も容易に実装が可能となっております。
チェック: <input type="checkbox" ng-model="checked"><br/> <button ng-model="button" ng-disabled="checked">ボタン</button>
チェックを入れるとボタンがdisableとなり押せなくなります。
その他、フォーカスされたら実行する ng-focusや
<form novalidate name="" ng-submit="">
<input type="text" ng-model="txt" ng-focus="scope.txt = 'フォーカスされました。'">
</form>
<pre>{{scope.txt|json}}</pre>
クリックされると実行する ng-clickなど
<button ng-click="count = count + 1" ng-init="count=0">Increment</button>
count: {{count}}
と便利なAPIが沢山あります。
詳しくはこちらのAngularJS API Docsを参考にしてください。
http://docs.angularjs.org/api/
最後に
このように容易に便利な機能を使うことが可能となっておりますが、使いどころも考えないといけないと思います。
ちょっとしたwebサイト等で使用する場合等では、特に問題ないかと思いますが、大規模なwebアプリケーション等であまり考えず、容易に使えるからと言い導入し、便利な機能に頼りすぎたが故に、管理性、パフォーマンス等を落としてしまっては元も子もありません。
昨今では、sass,compass,grant,etc..とフロントでも便利フレームワークが沢山登場しておりますが、本来適したアーキテクチャを理解したうえで、それぞれのコンテンツにあったフレームワークを導入し利用していくことが大事かと思います。