2014年は Vagrant と Chef soloでサクっと環境構築
2014.01.05
この記事は最終更新日から1年以上が経過しています。
という訳で、なるべく最小限、最短でVagrant + Chef Soloで環境構築を行いたいかと思います。
インストール、概要などは過去の記事を参照して頂ければと思います。
VirtualBoxとVagrantで開発環境を構築
VirtualBoxとVagrantで開発環境を構築 その2 PHP + MySQLインストール
VirtualBoxとVagrantで開発環境を構築 その3 phpMyAdmin インストール centOS apache設定
Vagrant + Chef Solo の基本的な使い方(設定方法)
それでは早速。
Vagrant
vagrant init
vagrant up
vagrant ssh-config --host [sshエイリアス名] >> ~/.ssh/config
Chef
Knife soloコマンドで初期化
knife solo init [リポジトリ名]
例:
knife solo init chef-repo
cd chef-repo/
knife solo prepare [sshエイリアス名]
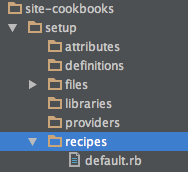
knife cookbook create [cookbook名] -o site-cookbooks/
[SSHエイリアス名].json
{
"run_list":[
“recipe[cookbook名]"
]
}
service "iptables" do
action [:stop, :disable]
end
%w{php php-common php-mbstring php-xml php-devel php-process php-cli php-pear php-mysql mysql-server httpd vim-enhanced git}.each do |p|
package p do
action :install
end
end
service "httpd" do
action [:start, :enable]
end
knife solo cook[sshエイリアス名]
httpd.configファイルテンプレート化
cp /etc/httpd/conf/httpd.conf /vagrant
template "httpd.conf" do
path "/etc/httpd/conf/httpd.conf"
source "httpd.conf.erb"
mode 0644
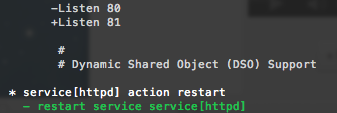
notifies :restart, 'service[httpd]'
end
EnableSendfile off