人気急上昇!PHPフレームワーク「Laravel」を使ってみました。簡易会員サイト作成編
2014.09.24
この記事は最終更新日から1年以上が経過しています。
前回、こちらで
人気急上昇!PHPフレームワーク「Laravel」を使ってみました。 インストール 〜 起動まで。
インストールまで行ったので、今回は 基本的な使い方や「artisan(アーティザン)」コマンドの「migrate(マイグレート)」オプション周りや、簡易の会員サイトの作成を行なって行きたいと思います。
インストール
何はともあれインストールから振り返ってみましょう。
基本はこちらの
Laravelクイックスタート
http://laravel4.kore1server.com/docs/quick
でまとまっていますので、こちらを元に進めていきます。
LaravelフレームワークはComposerをインストールと依存パッケージの管理に活用しています。
とのことなので、Composerをインストールした環境で、以下のコマンドでサクっとプロジェクトの作成が行えます。
composer create-project laravel/laravel=4.1.* your-project-name --prefer-dist
your-project-name のところは任意の名前で。
パーミッション
app/storage 以下はサーバーが書き込めるように権限変更が必要です。
Laravelのサーバー
PHP5.4以上を使用しているのであれば、Artisan ‘serve’コマンドで、開発サーバーを使用することが可能なのです!
php artisan serve
ディレクトリ
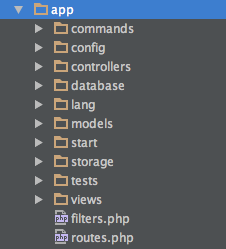
主に、appディレクトリーの
views
controllers
models
を扱う機会が多いでしょう。
設定ファイルは app/config 以下のファイルとなっております。
ルーティング
ルーティングの設定は app/routes.php となっております。
では、例に習って以下を追加。
app/routes.php
Route::get('users', function() {return 'Users!';});
/usersへアクセスすると、Users!と表示。Yeah!
コントローラークラスの指定も以下の様な記述で行えます。
Route::get('users', 'UserController@getIndex');
ビュー
ビューは app/viewsディレクトリー 以下のファイルとなります。
また、例に習って、layout.blade.phpとusers.blade.phpを修正。
app/views/layout.blade.php
<html>
<body>
<h1>Laravelクイックスタート</h1>
@yield('content')
</body>
</html>
app/views/user.blade.php
@extends('layout')@section('content')Users!@stop
Bladeテンプレートファイルは「任意のファイル名.blade.php 」となっております。
表示させたいViewの記述は、View::make(‘ファイル名’);
となっておりますので
app/routes.php
Route::get('users', function() {return View::make('users');});
と、ルーティングの設定に追加。
とここまで出来たらデータベースの方の設定へと。
マイグレーション
「artisan(アーティザン)」コマンドの「migrate(マイグレート)」オプションを使うことによって、
データベースをサクっと作成することが可能となっております。
データベース接続の設定ファイルは「app/config/database.php」となっております。
'default' => 'mysql',
を使用するデータベースを記述します。(mysqlはデフォルト)
app/config/database.php
〜 省略 〜
'mysql' => array(
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'laravel',
'username' => 'root',
'password' => 'password',
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
),
〜 省略 〜
こちらでデータベース接続設定を行います。
上記の場合だと、laravelのデータベースにroot権限のパスワードは「password」となります。
ターミナルを起動し、プロジェクトのルートディレクトリー(artisanがあるディレクトリ)で以下のコマンドを入力
php artisan migrate:make create_users_table
app/database/migrations 以下に「2014_◯◯_◯◯_create_users_table.php」の様なファイルが作成されたかと思います。
そのファイルを開くと、upとdownのメソッドが記述されているかと思います。
2014_◯◯_◯◯_create_users_table.php
public function up() {
Schema::create('users', function($table) {
$table->increments('id');
$table->string('email')->unique();
$table->string('name');
$table->timestamps();
});
}
public function down() {
Schema::drop('users');
}
それぞれ、upメソッドにはデータベーステーブルに対する変更を記述、downメソッドにはその変更をもとに戻す指定(ロールバック時に実行)を記述します。
これらを記述しターミナルでmigrateコマンド実行。
php artisan migrate
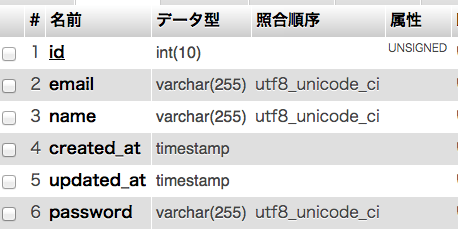
あっと言う間に、
Eloquent ORM
これまた便利な機能の一つで、関連するデーターベーステーブルにクエリーし、モデル名の複数形を使用することが可能となっております。
モデルとなるファイルは「app/models」以下に格納します。
phpmyadminを使って、データを挿入します。
データを挿入したら「app/routes.php」を編集。
app/routes.php
Route::get('users', function() {
$users = User::all();return View::make('users')->with('users', $users);
});
User::all(); で全レコードを取得。
withメソッドを使用しビューに渡す。withメソッドにはキーと値を渡し、ビューで使用できる変数を指定。
データ表示
ビューを編集します。「app/views/user.blade.php」を編集。
app/views/user.blade.php
@extends('layout')
@section('content')
@foreach($users as $user)
<p>{{$user->id}} {{ $user->name }}</p>
<p>{{ $user->email }}</p>
@endforeach
@stop
修正したらブラウザで /usersにアクセス。
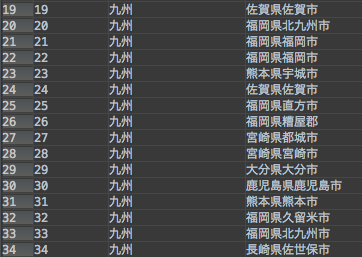
このように表示すれば成功!
超簡易会員サイト作成
とここまで、基本的な使用方法を書いてきました。
では早速、簡易会員サイトを作成していきましょう。
こちらの「Laravelでのログイン処理のかきかた」がサクっと作成する方法が書かれていましたので、
実際にやってみましょう。
IT屋だけど、なにか?
http://blog.e2info.com/2013/07/04/phplaravel_auth/
ホンのちょっと修正して、情報を入力してログインするページとプロフィールページを作成していきます。
まず、
composer create-project laravel/laravel=4.1.* laravel_members --prefer-dist
でプロジェクトの作成。(プロジェクト名はlaravel_members)
データベース作成
reate database laravel_member
app/config/database.php でデータベースの接続設定を行います。
設定が完了しましたら、 続いてルーティングの設定を。
app/routes.php
Route::when('', 'auth');
Route::get('/login', function() {
return View::make('user/login');
});
Route::post('/login', array('before' => 'csrf', function() {
$inputs = Input::only(array('name', 'password'));
if ( Auth::attempt($inputs) ) {
return View::make("user/profile");
} else {
return Redirect::back()->withInput();
}
}));
を追加。
Route::when(”, ‘auth’);で全てのベージで認証の有効にしていますが、部分的にも可能となっております。
例:
Route::when(‘admin/*’, ‘admin’);
続いてViewの作成。ログインページを作って行きます。
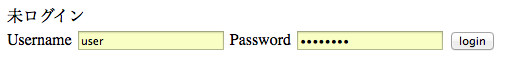
ログインページ
user/login.blade.php
@if ( Auth::guest() )
未ログイン
@else
ログイン済みです
@endif
{{ Form::open() }}
{{ Form::label("name", "Username") }}
{{ Form::text("name", Input::old('name', ''), [ "placeholder" => "web帳" ]) }}
{{ Form::label("password", "Password") }}
{{ Form::password("password", [ "placeholder" => "password" ]) }}
@if ($error = $errors->first("password"))
<div class="error"> {{ $error }} </div>
@endif {{ Form::submit("login") }}
{{ Form::close() }}
プロフィールページ
user/profile.blade.php
<h2>いらっしゃい、{{ Auth::user()->name }}さん</h2>
<p>プロファイルページヘようこそ。</p>
Bladeテンプレートに関してはいつかまとめられたらと思いつつ。。。
ここまでで一通り完了しましたので、テーブルを強引に作成する記述をルーティングに含めます。
app/routes.php
Route::get('/create-users-table', function() {
Schema::create('users', function($table) {
$table->increments('id');
$table->string('name', 100);
$table->string('password', 100);
$table->timestamps();
});
$user = new User;
$user->name = 'user';
$user->password = Hash::make('password');
$user->save();
return 'テーブル作成';
});
ブラウザで /create-users-table をアクセスすると、サクっとテーブルが作成されちゃいます!
ログアウトの処理も追加しておきます。
app/routes.php
Route::get('/logout', function() {
Auth::logout();
return Redirect::to('/login');
});
これで、超簡易ログインテスト完成!
/login をアクセスし、 usernameに「user」passwordに「password」を入力し、submitを押すと
きちんと飛んだ。/logout をアクセスすると、ログアウトし再びログインページにリダイレクトされるかと思います。
これらのソースは以下のURLにあります。(ブランチ:feature/minimum)
GitHub : webcyou
https://github.com/webcyou/laravel_members/tree/feature/minimum
コントローラを使った記述
上記の作成方法は超手軽に作ったので、今度はLaravelっぽく、Controllerを使った記述を行なっていきます。
まず、routes.phpの精査を行なって行きます。
app/routes.php
Route::group(["before"=>"guest"],function() {
とグループ分けを行い、認証前のguest状態と認証後で振分けを行います。
Route::group(["before"=>"guest"],function() {
Route::any("/login", [
"as" => "user/login",
"uses" => "UserController@loginAction"
]);
});
Route::group(["before"=>"auth"],function() {
Route::any("/profile", [
"as" => "user/profile",
"uses" => "UserController@profileAction"
]);
Route::any("/logout", [
"as" => "/",
"uses" => "UserController@logoutAction"
]);
});
“before”=>”guest”で認証前。”before”=>”auth”で認証後。
続いて、コントローラの作成を行います。
コントローラはcontrollers/ 以下に格納していきます。
app/controllers/UserController.php
<?php
class UserController extends Controller {
public function loginAction() {
if (Input::server("REQUEST_METHOD") == "POST") {
$validator = Validator::make(Input::all(), [
"name" => "required",
"password" => "required"
]);
if ($validator->passes()) {
$credentials = [
"name" => Input::get("name"),
"password" => Input::get("password")
];
if (Auth::attempt($credentials)) {
return Redirect::route("user/profile");
}
} else {
$data["name"] = Input::get("name");
return Redirect::route("user/login")->withInput($data);
}
}
return View::make("user/login");
}
public function profileAction() {
return View::make("user/profile");
}
public function logoutAction() {
Auth::logout();
return Redirect::to("/login");
}
}
完成。
ログインページは同様。
usernameに「user」passwordに「password」を入力し、submitでログインしプロフィールページに行っているかと思いますが、
logoutを行うため、/logoutを叩こうとすると、どうも上手く行かず、
config/app.php の
‘debug’ => false, を ‘debug’ => true
にすることによって、エラーログが表示されますので、変更したところ、
と怒られました。
どうやら、remember_token カラムが必要のようです。
こちらにも記載しているとおり、
http://laravel4.kore1server.com/docs/security
——————————————–
注意:とりかかる前に、usersテーブル(もしくはユーザーを管理するテーブル)に、nullを許し(nullable)、長さ100文字の文字列で、remember_tokenカラムが含まれていることを確認してください。このカラムは、アプリケーションで”Remember me”セッションのトークンを保存しておくために使用されるカラムです。
——————————————–
とのことですので、remember_tokenカラムを作成。
すると、logout処理も行えました。
これらのソースはこちらで確認出来ます。ブランチ:feature/controller)
GitHub : webcyou
https://github.com/webcyou/laravel_members/tree/feature/controller
次回は更に作り込めたら。