Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
2015.07.06
この記事は最終更新日から1年以上が経過しています。
どもどもです。
またまた久々な気が。。
クライアントツールはずっと、Gruntを利用していたのですが、Gruntで使っているプラグインもほぼほぼGulpで揃っている様なので、Gulpに移行したところ、コンパイルが早い早い。
今回はそんな訳で、Gulpの利用しているモジュールなどをまとめてみました。
Gulp

冒頭で、「Gulpに移行したら捗った。」と行った件ですが、Gruntではタスクが直列的に実行されるのですが、Gukpでは並列的にタスクを実行してくれるので、一つのタスクが完了しなくても別のタスクが走ってくれます。
そのため、処理が早いといったところです。それ故に、タスクの処理順が大事な場合は直列に実行させたりと考慮しなければいけません。
なにはともあれインストール。
インストール
グローバルにインストール
sudo npm install gulp -g
何はともあれ、PC全体でgulpが使えるように、グローバルにgulpをインストール。
パスワード聞かれますので、設定しているmacのパスワード入力。
package.json作成
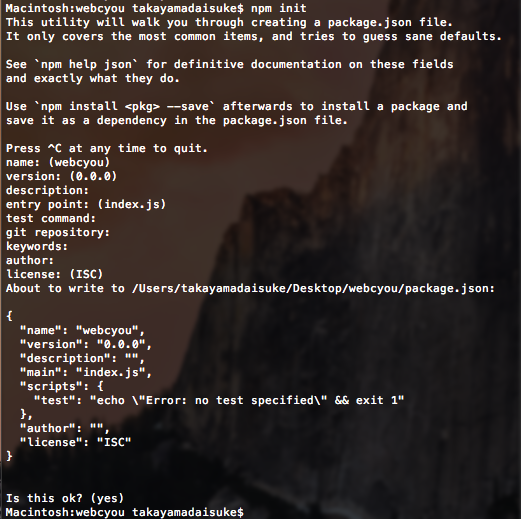
npm init
(npm がインストールされている前提の進めさせていただきます。)
プロジェクトを管理するディレクトリに移動し、ターミナルで 上記のnpm init コマンドを入力すると、
versionだったり、descriptionといろいろ聞かれますが、とりあえずデフォルトでいきますので全部リターンで。
といった感じになり、package.jsonが生成されます。
こちらでこちらで、nodeのモジュールを管理していきます。
それでは早速、Gulpのモジュールを追加していきましょう。
プロジェクト単位にモジュール追加
npm install gulp --save-dev
同ディレクトリで、上記のコマンドを入力すると、インストールが始まりダっーとターミナルに処理が表示されます。
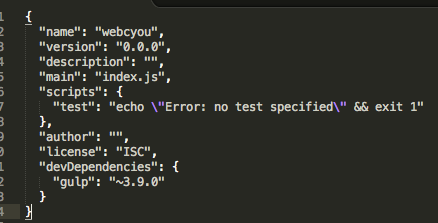
–save-dev を付けることによって package.json にパッケージの記述が自動的に追加されます。
package.json にgulpが追加されているのが確認できます。
gulpfile.js を作成
タスクを記述していく「gulpfile.js」を作成します。
gulpfile.js
var gulp = require("gulp");
Gulpのパッケージを利用する際は、基本 require(“パッケージ名”); で利用していきます。
タスク設定
タスクの記述にも Gruntとの違いがあります。
gruntだと、
grunt.initConfig({
watch: {
options: {
event: ['added', 'changed', 'deleted']
},
js: {
files: jsFiles, tasks: ['copy:js']
},
ect: {
files: ectFiles, tasks: ['copy:ect', 'exec:ect2tpl']
}
}
...
});
といった感じで、タスクを追加したり、処理を増やしたりすと、ネストが深くなって読みにくい傾向がありました。
Gulpでは、gulp.task(‘タスク名’, function () {}); となり、以下のように
gulp.task('copy-js', function () {
gulp.src([ SOURCE_DIR + '/js/' + '**/*.js', '!' + SOURCE_DIR + '/js/' + '**/libs/*.js' ])
.pipe(gulp.dest( WORK_DIR + '/js/' ));
});
gulp.srcでパスの指定を行い、pipeで処理を追加していく形となります。
など、基本的な使い方は検索すると他の方などが書かれていたりするので、この辺にしておいて
GruntからGulpに移行するのに当たって最低限フロントで欲しかったモジュールと、Gruntとの違いにフューチャーしていきます。
使用するモジュール
Gruntで使っていたモジュールから、最低限ほしいなといったモジュール一覧。
gulppath:ファイルパスを扱うユーティリティ
gulp-compass:Gulpでcompassを利用
gulp-cssmin:cssを圧縮
gulp-connect:開発サーバー用(gulp-expressを利用するので要らない)
gulp-watch:ファイルの変更を監視する
gulp-clean:ファイルの削除
gulp-uglify:javascript圧縮
gulp-concat:javascriptファイル結合
gulp-tsc:TypeScriptを利用
gulp-tsd:TypeScript型定義ファイルインストール
gulp-bower:フロントエンドライブラリを管理、インストール
gulp-exec:シェルコマンドを実行させる用
gulp-express:express serverを実行
gulp-plumber:エラーに寄るタスク強制終了回避
gulp-strip-debug:JavaScript console log削除
del:ディレクトリ削除
run-sequence:タスク直列実行
といった感じです。
Gruntで利用していたモジュールもGulpでもほとんど揃っています。
それでは、上記のモジュールのinstallと使い方サンプル一覧となります。
パッケージ
path
ファイルパスを扱うユーティリティのモジュール。
install
npm install --save path
※主にexpress serverで使用
gulp-compass
Gulpでcompassを利用する際のモジュール。
install
npm install gulp-compass --save-dev
例:
gulp.task('compass', function() {
gulp.src( 読み込みファイル )
.pipe(plumber())
.pipe(compass({
style: 'expanded',
css: WORK_DIR + '/css', // 書き出し先
sass: SOURCE_DIR + '/scss' // 読み込み先
})
);
});
gulp-cssmin
CSSを圧縮するに利用するモジュール。
install
npm install --save-dev gulp-cssmin
例:
gulp.task('default', function () {
gulp.src('src/**/*.css')
.pipe(cssmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('dist'));
});
gulp-watch
ファイルの変更を監視する際に利用するモジュール。
install
npm install --save-dev gulp-watch
例:
gulp.task('stream', function () {
gulp.src('css/**/*.css')
.pipe(watch('css/**/*.css'))
.pipe(gulp.dest('build'));
});
gulp-clean
ファイルを削除する際に利用するモジュール。
install
npm install --save-dev gulp-clean
例:
gulp.task('default', function () {
return gulp.src('app/tmp', {read: false})
.pipe(clean());
});
gulp-uglify
javascriptを圧縮する際に利用するモジュール。
install
npm install --save-dev gulp-uglify
例:
gulp.task('compress', function() {
return gulp.src('lib/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});
gulp-concat
JavaScriptファイルなど複数ファイルを結合する際に利用するモジュール。
install
npm install --save-dev gulp-concat
gulp.task('scripts', function() {
return gulp.src('./lib/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('./dist/'));
});
gulp-tsc
GulpでTypeScriptを利用する際に使用するモジュール。
install
npm install --save-dev gulp-tsc
例:
gulp.task('compile', function(){
gulp.src(['src/**/*.ts'])
.pipe(typescript())
.pipe(gulp.dest('dest/'))
});
gulp-tsd
TypeScriptの型定義ファイルを扱う際に利用するモジュール。
install
npm install --save-dev gulp-tsd
例:
gulp.task('tsd', function () {
return gulp.src('./gulp_tsd.json').pipe(tsd());
});
gulp-bower
Bowerで管理しているパッケージをGulpのタスクで利用する際に使うモジュール。
install
npm install --save-dev gulp-bower
例:
gulp.task('bower', function() {
return bower()
.pipe(gulp.dest('lib/'))
});
gulp-exec
shellのコマンドを実行する際に利用するモジュール。
install
npm install --save-dev gulp-exec
例:
gulp.task('exec', function() {
gulp.src('./') .pipe(exec('node <%= file.path %>'));
});
unixのコマンドも実行可能なので、以下の様な感じでタスクに追加すると
gulp.task("exec", function(){
gulp.src("./")
.pipe(exec("say hello world!"));
});
タスクを実行すると「ハロー ワールド!」と喋ってくれます。w
gulp-express
install
npm install --save-dev gulp-express
Gulpで expressサーバーを利用する際に使うモジュール。
例:
gulp.task('server', function() {
server.run(['server.js']);
});
gulp-plumber
Stream中に起こるのエラーが原因でタスクが強制停止することを防止するモジュール。
install
npm install --save-dev gulp-plumber
例:
gulp.task('compass', function() {
gulp.src( 読み込みファイル )
.pipe(plumber())
.pipe(compass({
style: 'expanded',
css: WORK_DIR + '/css',
sass: SOURCE_DIR + '/scss'
})
);
});
GulpはGruntと違って、エラーが起きると強制的にタスクが終了することがあります。
compassのエラーでタスクが終了してしまっていたら作業にもならないので、上記に様に.pipe(plumber())を挿入します。
TypeScript等も同様の形で.pipeで接続すると良いかと思います。
gulp-strip-debug
JavaScriptのコンソール等を削除する際に利用するモジュール。
install
npm install --save-dev gulp-strip-debug
例:
gulp.task('default', function () {
return gulp.src('src/app.js')
.pipe(stripDebug())
.pipe(gulp.dest('dist'));
});
del
ディレクトリを削除する際に利用するモジュール。
install
npm install --save del
例:
gulp.task('clean', function(cb) {
del([RELEASE_DIR + '/*'], {force: true}, cb);
});
ここで、ちょっとつまずきました。
grunt-contrib-cleanの様に、gulp-cleanでディレクトリごと、
ざくっと削除できるのかと思いきやどうやら出来ないみたいで、
こちらのモジュールを利用しました。
あと、ディレクトの forceオプション trueの設定をしないとエラーで処理できなかったので、
{force: true}, を付与しています。
run-sequence
タスクの順序を指定する際に利用するモジュール。
install
npm install --save-dev run-sequence
例:
gulp.task('build', function(callback) {
runSequence('build-clean',
['build-scripts', 'build-styles'],
'build-html',
callback);
});
冒頭で書いた通り、Gulpは並列でタスクを処理するのでタスク実行順序は保証されません。
callbackでタスクを処理させる方法もありますが、runSequenceを利用することによって容易にタスクの順序指定(直列)する事ができます。
また、runSequence内で、並列にタスクを実行させたい場合はカンマ区切りの配列で記述する事で並列処理できます ([‘build-scripts’, ‘build-styles’],)
上記では、「build-clean」終了後、並列で’build-scripts’, ‘build-styles’タスクが実行され、2つのタスクが終了後、’build-htm’が処理されます。
と、利用しているGulpのモジュールをまとめてみました。
Gruntでは、TypeScriptのファイルが増えるとコンパイルにかなり時間かかってしまっていたのですが、Gulpは気にならないくらい、かなり早くタスクを処理してくれて非常に効率が良いです!
Gruntも並列で使えるやらなんやらだったのですが、どうなんですかね。
ではでは。またまた。