Angular2の始め方。Angular2 公式チュートリアル – Introduction(簡単な和訳)
2016.12.30
この記事は最終更新日から1年以上が経過しています。

どもです。
気がつけば、もう師走ですね。
そちらもですか?こちらもです。
振り返れば、何だか今年はLua書いたり、Go書いたり、Railsのサーバーやったり・・・と、フロントエンド的な技術の取り入れをやっていない気がする。
そろそろ、Reactでもやろうかなぁ(まだやっていないのかいw)
と、思っていましたら、Angular2を触る機会がありましたので、がっつりAngular2を触っていたりします。
幸いにもAngular1に関しては、2年以上がっつり触って、がっつりSPAのプロダクトを世に送ってきたので、Angularに関してはさっぱり分からない事はないのですが、Angular2に関しては「別物感」が漂っていまして、触ってこなかったりもしました。
Angular2はReactと違って「オールインワン」のJSフレームワークであり、できる事が沢山あります。
が故に、学習コストが高い。と言った点がありますが、一度覚えてしまえば快適にSPAアプリを作成する事が可能です。
また、Angular2は1と大きく異なってきて、当方も最初から覚えなければいけなく、
まず、どこからやればいいかなぁ。。と考えていたところ、「やはり公式からやるのがいいすよね。」と言うことで、公式のチュートリアルをやったところ、理解が更に深まり「別物感」から「良くなっているではないか。感」が強まりました。
なので、「まず、どこからやって覚えようかなぁ」と思っている方は、公式のチュートリアルから始めることをお勧めします。
また、なぜか、Angular2に関しては日本の記事が少ないなぁ。と感じましたので、ざっとではありますが、公式のチュートリアルの和訳の記事を載せさせていただきました。(個人の見解で編集している点が多々ありますが、ご了承ください。)
Angular2 TUTORIAL: TOUR OF HEROES
https://angular.io/docs/ts/latest/tutorial/
と、結構今更感すごいのですが、これから始める方の為になれば幸いです。
Angular2 チュートリアル

このチュートリアルの壮大な計画は、人材派遣機関が英雄の安定を管理するのに役立つアプリを構築することです。
英雄さえも仕事を見つける必要があります。世知辛い世の中だ。
このチュートリアルでは進むにつれて拡張を行っていきます。
ビルドには、ヒーローのリストの取得と表示、選択されたヒーローの詳細の編集、ヒーローデータのさまざまなビュー間の移動など、本格的なデータ駆動アプリケーションで期待される多くの機能があります。
Tour of HeroesはAngularの基本的な基本をカバーしています。
—
・組込みディレクティブを使用して、要素の表示/非表示、ヒーローデータのリストの表示。
・ヒーローの詳細を表示するコンポーネントと、ヒーローの配列を表示するコンポーネントを作成。
・読取り専用データに一方向データ・バインディングを使用。
・編集可能なフィールドを追加して、双方向データバインディングでモデルを更新。
・キーストロークやクリックなどのユーザーイベントにコンポーネントメソッドをバインド。
・マスターリストからヒーローを選択し、そのヒーローを詳細ビューで編集する方法を学ぶ。
・パイプでデータをフォーマット。
・ヒーローを組み立てるための共有サービスを作成。
・また、ルーティングを使用してさまざまなビューとそのコンポーネントをナビゲート。
—
我々はAngularが十分なコアを学び始めることができ、Angularが必要なことを何でもすることができるという自信を得ることができます。
入門レベルで多くの基礎をカバーしますが、より深い章へのリンクがたくさんあります。
サンプルをこちらで確認できます。
Tour of Heroes Sample
Run the live example.
The End Game
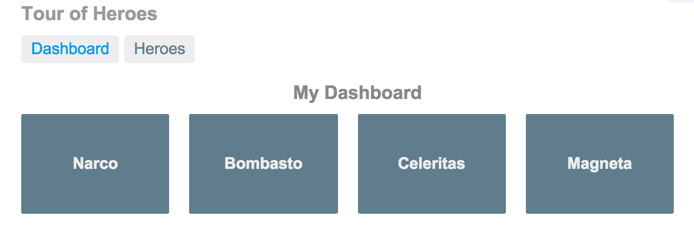
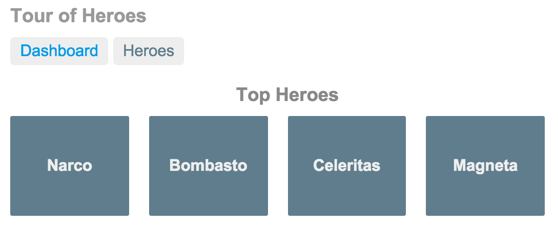
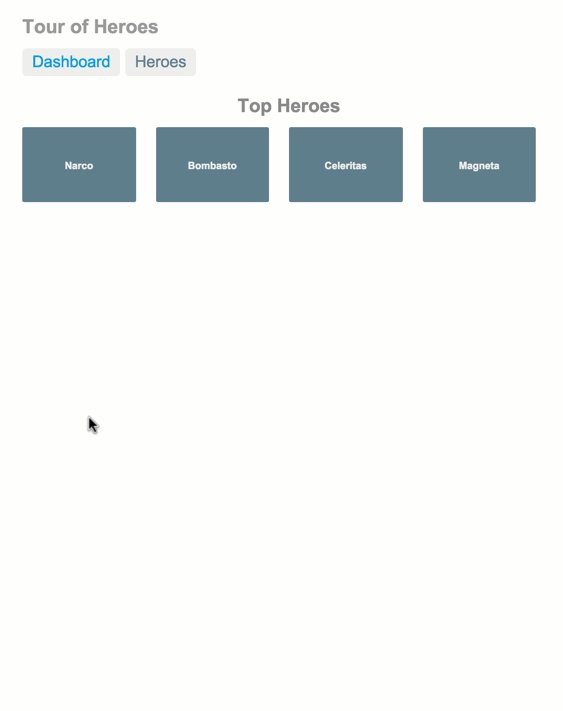
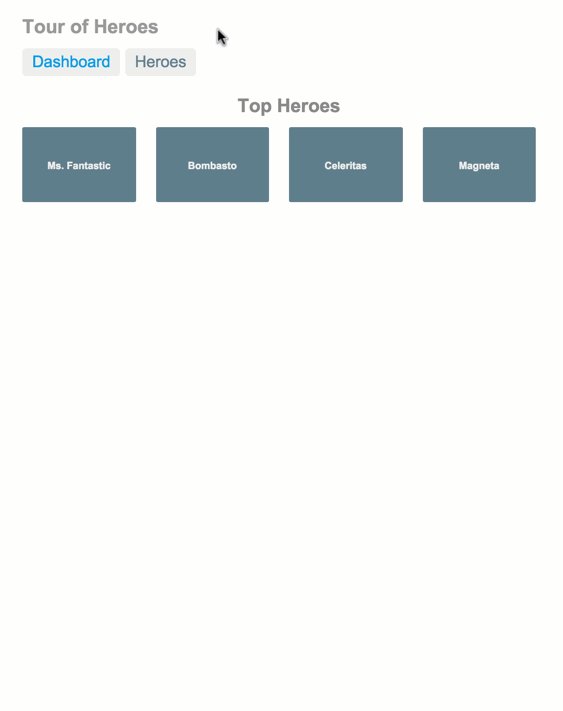
このツアーでは、「ダッシュボード」ビューと、Top Heroesを表示し、どこに遷移するかを視覚的に表示しています。

ダッシュボードの上には2つのリンク(「Dashboard」と「Heroes」)があります。
このダッシュボードとヒーローズビューの間を移動するには、それらをクリックします。
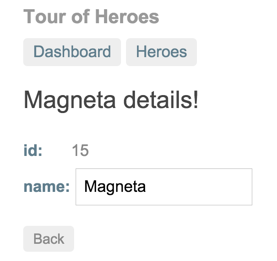
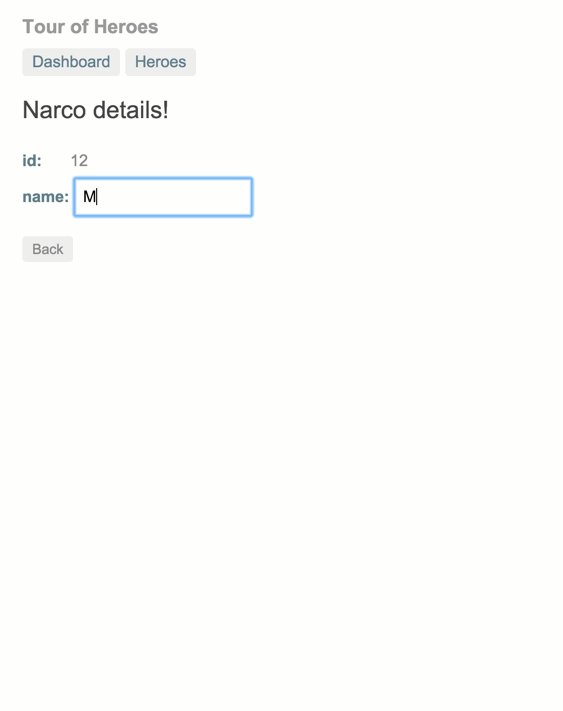
また、”Magneta”という名前のダッシュボードのヒーローをクリックすると、ヒーローの名前を変更できる “Hero Details”ビューに移動します。

「戻る」ボタンをクリックすると、「ダッシュボード」に戻ります。
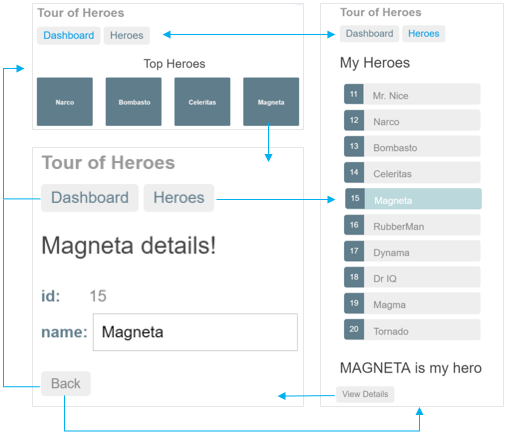
一番上のリンクは、各メインコンテンツへ移動します。
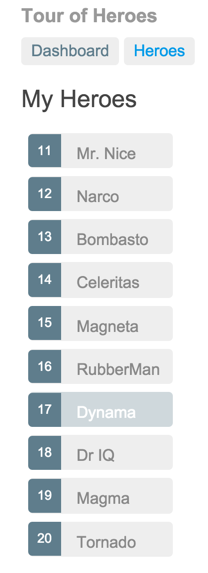
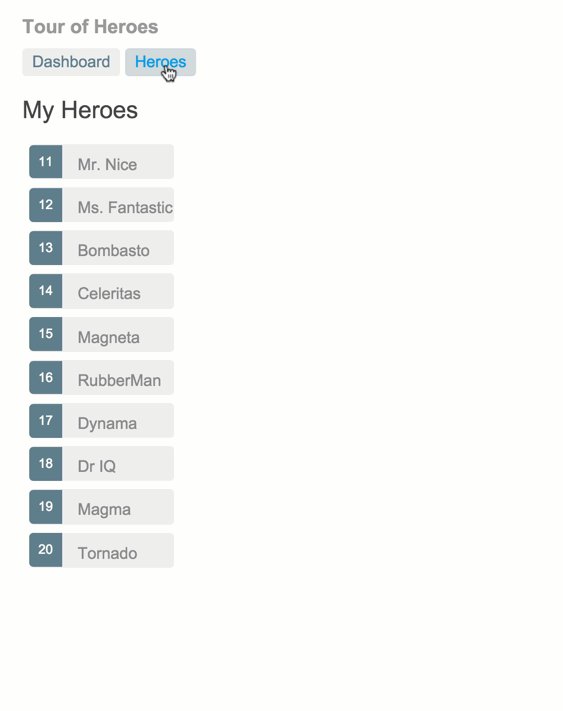
「ヒーローズ」をクリックすると、”Heroes”マスターリストビューに移動します。
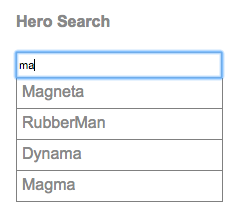
別のヒーローをクリックし、リストの下の読み取り専用の「詳細を表示」ボタンが表示します。
「詳細を表示」ボタンをクリックすると、選択したヒーローの編集可能な詳細が表示されます。

次の図は、すべてのナビゲーションオプションを示しています。


Up Next
私たちはこの英雄ツアーを段階的に組み立てます。
数多くのアプリケーションでこなしてきた要件を、各ステップに動機づけます。すべてには理由があります。
私たちは途中でAngularの基本的なファンダメンタルズの多くを満たすでしょう。