Macで、VHSダビング I-O DATA ビデオキャプチャー 「アナレコ」を使ってみた。
2018.03.27
この記事は最終更新日から1年以上が経過しています。
どもです。
凄い久々で非常に照れくさい限りです。
いやぁ。
江東区に引っ越しまして、もう2ヶ月が経とうとしております。
仕事仕事に追われまして、部屋の片付けもままならないまま、記事も更新出来ないまま、過ごしてしまいました。
このままでは、いかーん‼︎
と、重い腰を上げて、部屋の片付け&記事更新をと。
ダンボールから荷物を取り出し、片付けるぞ!
と、始めたところ、昔の想い出が出てくる出てくる。
そんな中、今日こそは片付けるぞ!
と、昔撮りためた VHSのテープをデジタル化して捨てる事にしました。

調べるところ、VHSからDVDやデジタルデータに変換する機器は沢山あるようなのですが、どれもこれもWindowsが多くて、Mac対応がどうも少ない。
あるにはあるのですが、Amazonでの評価があまり良くない感じである。
当方、普段はMacを使用してまして、物理的にはWindowsを保持しておりません。
Windowsを使用する時は、Parallels Desktop For Mac を利用しております。
何とか、Parallels Desktop For Macを使って出来ないものかと、またネットで調べたところ、いけそうではないか!!!
USB接続する際に、Windowsか、Macを選択できるぽい。
これは、トライする価値ありそうだ。
と、今回、購入した代物はこちら
がっつり、Windows用と記載されていて、Mac対応とは書いておりません。
さぁ。
Amazonで、購入して待つところ2日程。
届いたー!

早速設定だぁー!
Parallels Desktop For Macを起動して、付属のDVDからソフトをインストール。

「自動インストール」を選択し、そのまま、指示に従って待っていた所、どうも最初は失敗しました。
「カスタムインストール」を選択し、個別にインストールしたら上手く出来ました。
インストール完了して、
付属されているケーブルをビデオデッキとMacに接続すると、
この画面が表示するので、Windows 10を選択。


きちんと、付属のDVDからソフトがインストール出来ていると、上記の「LightCapture」のショートカットが出来ているので、ダブルクリックで起動。

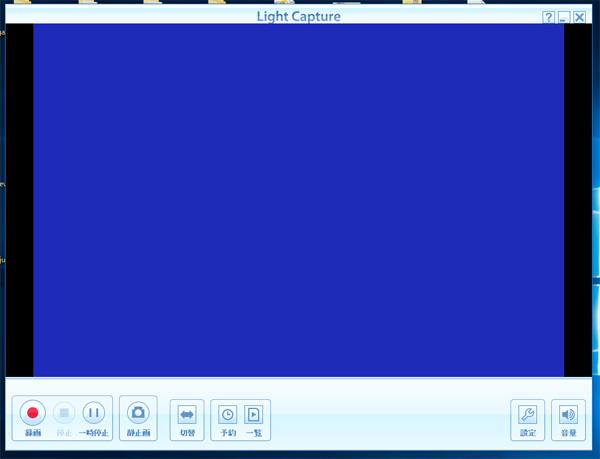
このようなUIが表示しますので、
VHSテープの入った、ビデオデッキを再生
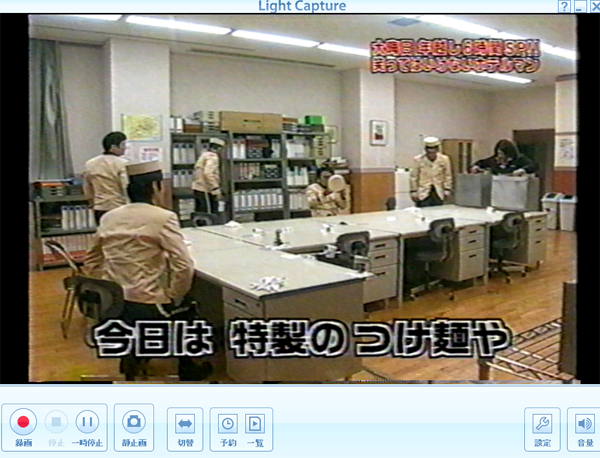
キターー

懐かしのVHSの映像が、Mac上に映されるではないか‼︎‼︎

何とも言えない気分ですね。
録画を始める場合は、「録画ボタン」をポチッと押せば速攻でmp4ファイルとして保存が始まります。
超手軽で、超便利。

たまに、映像が追いついてこない場合があって、「大丈夫だろう」とタカくくっていたら、そのまま映像が追いついてないまま保存されてしまっていました。。。
メモリを沢山使用している場合は、一度解放して行った方が良いですね。
メモリ解放後は問題なく、映像の遅延はなくなっておりました。
そんな、こんなで、懐かしの映像。

こんなのや、

あんなの

手当たり次第、mp4化を行なって、VHSテープを処分している日々でございます。
これは、3000円以下のコスパで、最高である。
Macでも、パラレルスを使用すれば、全然 Windows用のデバイスも使用できるではないか。
パラレルス は圧倒的だな。。。
それでは、日々 お片づけを頑張りますー
ではではぁ。