HTMLを書いてHPを製作しよう! その3
2010.11.30
この記事は最終更新日から1年以上が経過しています。
よし!書いて行きましょうぅ! まず、こっからHTMLをはじめますよぉ〜的な記述していきます。
なんてことはありません。 難しいことなんて全くありません。 その記述の仕方は、
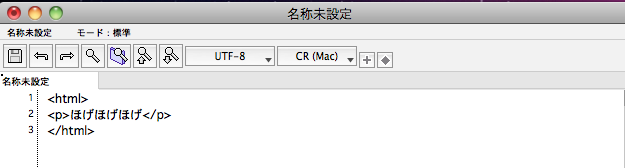
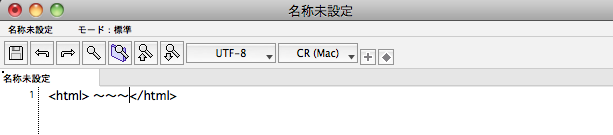
<html>〜〜〜</html>
簡単ですね。 〜〜〜のところに表示させたい事を書いていきます。 
テキストを表示させたいので、p要素というタグを使います。 基本、終了のタグは / で閉じます。
それでは、保存しましょう。 その前に、HTMLで書いてるぞ!
ってmi(ここではmiを使用した場合で説明しております。)に 教えます。
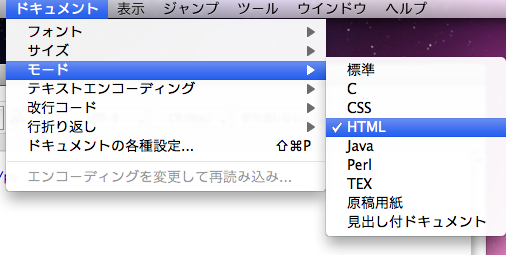
ドキュメント>モード>HTMLにチェック。すると、
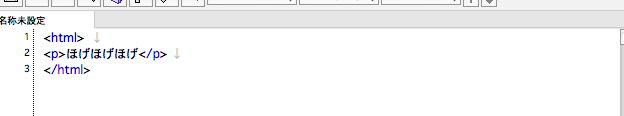
miがHTMLを認識し、HTMLで書かれた部分の色が変わります。
この状態で保存しましょう。
すると、拡張子が.htmlに変わっているのが確認できます。
ここでは、testというファイル名を付け保存します。
保存すると、保存した場所にtest.htmlというファイルが出来ています。
このファイルを使用しているブラウザ(IE、Safari、FireFox等)にドラッグ&ドロップします。
すると、
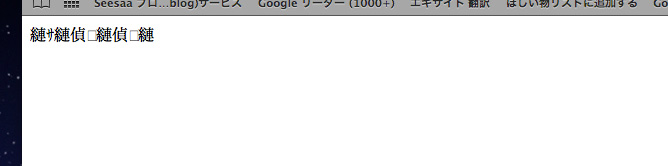
わぁ〜〜〜。凄いことになっています。
「世の中そんなに甘くないぞ!」て思い知らされた感じですね。
この現象は文字化けってやつですね。これはなぜ起きるか?
通常、文字コードの違いで起きます。
今回、文字コードの宣言等をしていない為、起きてしまっています。
それでは、次から、「DOCTYPE宣言」というやつを行って行きましょう。
続く。