HTMLを書いてHPを製作しよう! その4
2010.12.01
この記事は最終更新日から1年以上が経過しています。
いやぁ。 びっくりしましたね。 どんどん行きましょ。
どんどん書きましょ。 前回言ったように、文字化けしたのは、DOCTYPE宣言がないからです。 DOCTYPE? なんでしょうね?(笑) 「文書型の定義」ってやつですね。
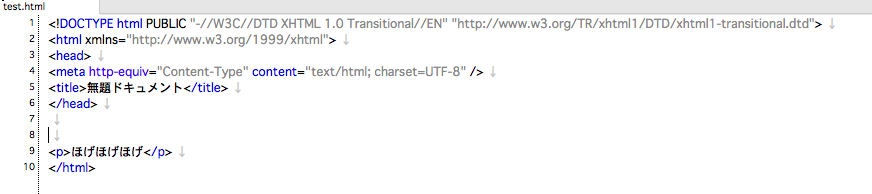
<br /> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<br /> "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><br /> <title>無題ドキュメント</title><br /> </head><br />
こんな感じですね。この記述を先ほど記述したHTMLより上(一番最初)に記述します。
上から説明致しますと、
<br /> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<br /> "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><br />
「HTML使いますよぉ〜!W3Cに従って書きますよぉ〜」言うてます。
<br /> <html xmlns="http://www.w3.org/1999/xhtml"><br />
「こっからHTML書くぞぅ〜」言うてます。
<br /> <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><br /> <title>無題ドキュメント</title><br /> </head><br />
んで、ヘッドタグ言われるところに、いろんな詳細を記述していきます。
<br /> <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><br />
ここに書いているのは、先ほどの件の文字コードの設定です。
UTF-8という文字コードを使うぞ!いうとります。
<br /> <title>無題ドキュメント</title><br /> </head><br />
ここはタイトルタグです。その名のとおり、サイトのタイトルになります。
ブラウザの上部に表示されます。
んで、ヘッドの終了タグで閉じます。 こんな感じですね。
ちなみ にちょっとタグが足りないのですが、 次、書いていきます。
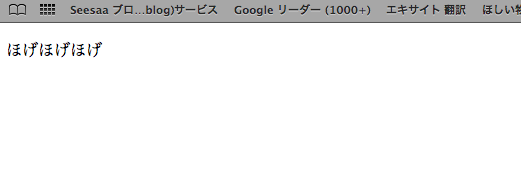
再び、ブラウザにドラッグ&ドロップぅ! すると、
続く。