【Qt】Macの、Qt Creatorで Dialog GUI作成
2020.12.29
この記事は最終更新日から1年以上が経過しています。
どもです。
前回の「【Qt】Macで、Qt Creatorをbrew installしてサクッと起動する。」の続きとなりますかね。
前回の投稿から、ちょっと時間が経過すると共に、
私のMacもアップデートされ、つ、つ、ついに、
M1 (Apple Silicon)Mac mini 2020となったのですーーーー!!

M1(Apple Silicon) Mac mini 2020でも、問題なく、Qt Creatorが(Rosetta 2経由で)動かせると言う事で、ガンガン扱っていこうかなと。
今回も、こちらの書籍を元に制作していくのですが、流石に古いのでちょいちょいそのままでは動かなかったりします。
なので、その辺もフォローしつつ、Qt5で動くようにして行きます。
開発環境
- Mac mini (M1, 2020)
- Mac OS 11.01
- Apple clang version 12.0.0
- Qt 5.15.2
ダイアログ作成
というわけで、早速作って行きましょうー。
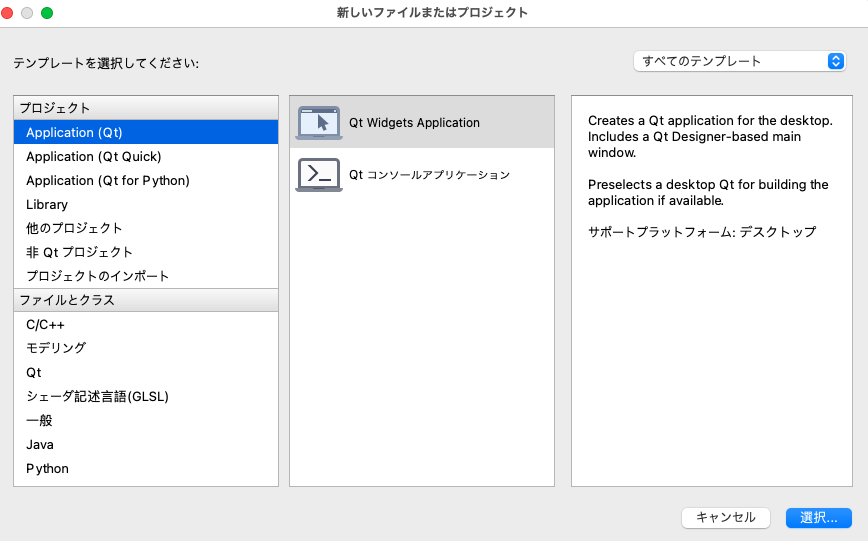
Qt Creatorで「新規プロジェクト」選択。
テンプレートは、Application > Qt Widgets Applicationを選択。

プロジェクトパスは、適当に、「dailogs」とかにしておきます。
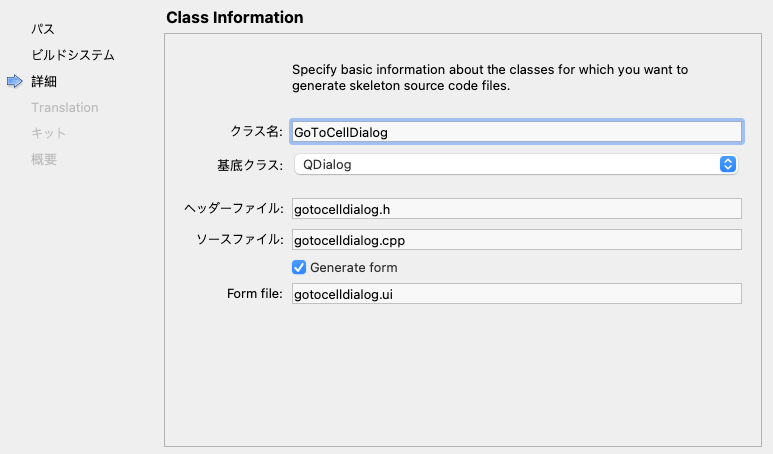
class名は、「GoToCellDialog」とします。
今年は、何かとGoTo〇〇が多いですね。

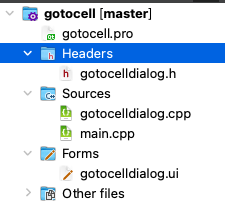
と言う感じで作成すると、色々ファイルが生成されますので、gotocelldialog.uiをダブルクリックして、Qt designerを起動します。

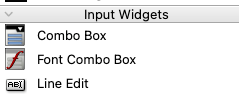
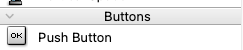
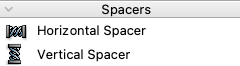
使用するのは、「Label」「Line Edit」「Push Button」「Horizon Spacer」となりますので、
メニューからドラッグ&ドロップでダイアログの方に放り投げます。




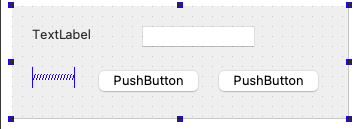
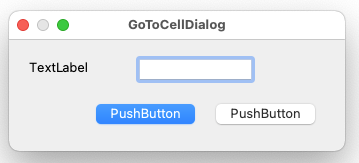
放り投げて、ダイアログ自身のサイズも調整したところ。

ビルド&実行すると、このような感じに表示する。

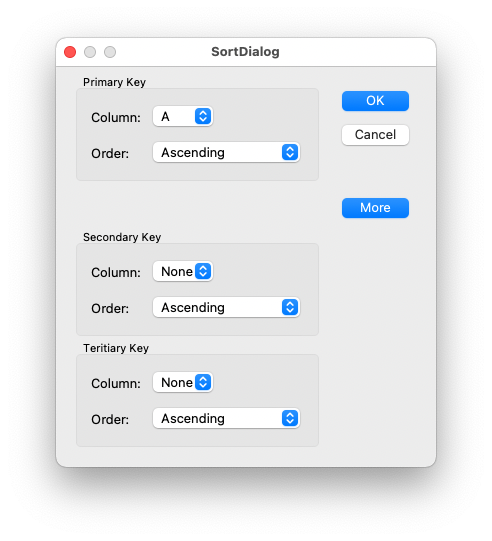
右側のメニューより各QObjectのプロパティを変更して行きます。
QObjectのプロパティを変更
ダイアログのウィジェットを選択して、それぞれのQObjectのプロパティを変更して行きます。
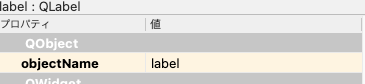
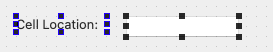
まずは、labelから。objectNameは、「label」

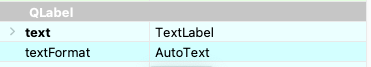
textを「TextLabel」から「Cell Location:」に変更。

![]()
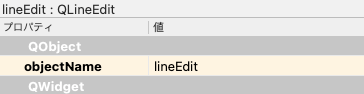
lineEditのobjectNameは、「lineEdit」

続いてpushButtonの設定をしていきます。
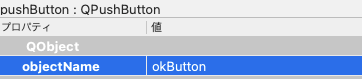
左のpushButtonのobjectNameを「okButton」に変更。

QWidgetのenabledを「false」(チェックを外す)

textを「OK」に変更。
![]()
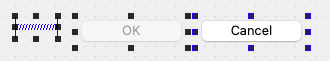
続いて、右側のpushButtonを変更。
objectNameを「cancelButton」に変更。

textを「Cancel」に変更。
![]()
ボタン2つとも、autoDefaultはfalseに設定します(チェックを外す)
![]()
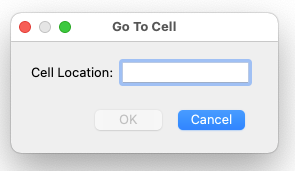
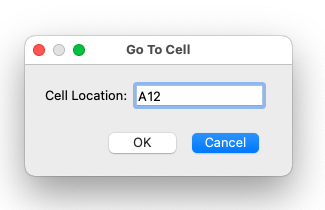
dialogを選択し、windowTitleも「Go To Cell」に変更しておきます。
![]()
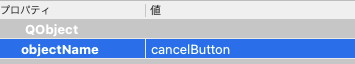
と、設定終了したので、ビルド&実行すると、このような感じに表示します。

ウィジェットのレイアウト
続いて、ウィジェットのレイアウトを行います。
dialog内のウィジェットをshiftキー押しながらクリックで複数選択できるとありますが、
Macは、altキーとなりますのでaltキー押しながら横並びのウィジェットを選択します。

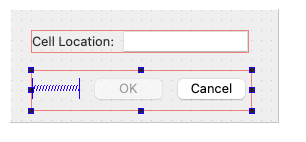
上記の様にlabelとlineEditを複数選択できたら、上記のメニュー「水平に並べる」をクリック。

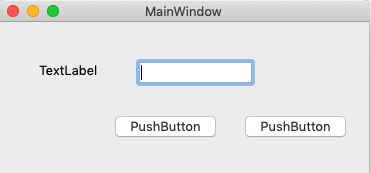
すると、以下の様に整列されます。
赤い表示になっていれば、整列後となります。
![]()
下も同様に選択し「水平に並べる」をクリック。

全てレイアウト出来ると以下の通りに。

dialog自身のサイズも調整し、ビルド&実行すると、このような感じに表示します。

プログラムソースの修正
と、Qt designerでの作成は終わりましたので、プログラムを作成していきます。
まずは、gotocelldialog.hを編集していきます。
gotocelldialog.h
private slots: void on_lineEdit_textChanged();
追加するのは、上記のソースのみとなります。
on_lineEdit_textChangedが実装できる様に定義しておきます。
続いて、gotocelldialog.cppを編集していきます。
gotocelldialog.cpp
まず、追加しないといけないのが、「QtGui」のincludeとなります。
#include <QtGui>
続いて、lineEditの処理の正規表現と、各ボタンのconnect処理となります。
最後に「on_lineEdit_textChanged」関数も実装します。
QRegExp regExp("[A-Za-z][1-9][0-9]{0,2}");
ui->lineEdit->setValidator(new QRegExpValidator(regExp, this));
connect(ui->okButton, SIGNAL(clicked()), this, SLOT(accept()));
connect(ui->cancelButton, SIGNAL(clicked()), this, SLOT(reject()));
on_lineEdit_textChangedメソッド
void GoToCellDialog::on_lineEdit_textChanged() {
ui->okButton->setEnabled(ui->lineEdit->hasAcceptableInput());
}
気をつけないといけないのが、参考書では「lineEdit」とか「okButton」となっていますが、uiインスタンスの指定が必要となってきます。
ui->lineEdit
と、一通り完了しました。
2つのファイルの全ソースは以下の様になります。
gotocelldialog.h
#ifndef GOTOCELLDIALOG_H
#define GOTOCELLDIALOG_H
#include <QDialog>
QT_BEGIN_NAMESPACE
namespace Ui { class GoToCellDialog; }
QT_END_NAMESPACE
class GoToCellDialog : public QDialog
{
Q_OBJECT
public:
GoToCellDialog(QWidget *parent = nullptr);
~GoToCellDialog();
private:
Ui::GoToCellDialog *ui;
private slots:
void on_lineEdit_textChanged();
};
#endif // GOTOCELLDIALOG_H
gotocelldialog.cpp
#include <QtGui>
#include "gotocelldialog.h"
#include "ui_gotocelldialog.h"
GoToCellDialog::GoToCellDialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::GoToCellDialog)
{
ui->setupUi(this);
QRegExp regExp("[A-Za-z][1-9][0-9]{0,2}");
ui->lineEdit->setValidator(new QRegExpValidator(regExp, this));
connect(ui->okButton, SIGNAL(clicked()), this, SLOT(accept()));
connect(ui->cancelButton, SIGNAL(clicked()), this, SLOT(reject()));
}
GoToCellDialog::~GoToCellDialog()
{
delete ui;
}
void GoToCellDialog::on_lineEdit_textChanged() {
ui->okButton->setEnabled(ui->lineEdit->hasAcceptableInput());
}
最終動作確認
それでは確認していきましょう。
lineEditには、最初にアルファベット、続く文字は数字しか入力できなくなっています。
文字入力されると「ok」ボタンが活性化されます。
また、「Cancel」ボタン押下で、ダイアログが閉じられるのが確認できました。

といった訳でここまでできましたので、続きは次回にでも。
またまたぁ。。