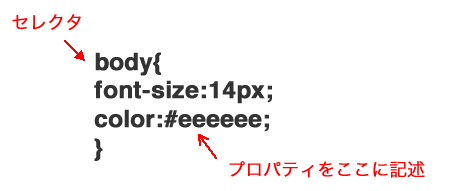
同一クラスで異なるレイアウト CSS 隣接セレクタ
2011.10.26
この記事は最終更新日から1年以上が経過しています。
CSSのセレクタで隣接セレクタと呼ばれるものがあります。
隣接セレクタとは、要素と要素が直接隣接している(兄弟要素)場合に適用されるセレクタです。
このため、指定した要素と要素の間に別の要素が有る場合は対象になりません。
つまり、どういう事かというと、こんなHTMLがあったとします。
HTML
<p>テキスト</p> <ul> <li>リスト1</li> <li>リスト2</li> </ul> <p>テキスト</p>
隣接セレクタで指定します。
CSS
p+ul{
margin-top:10px;
}
この場合、真ん中にあるulにスタイルが適応されます。
また
CSS
ul+p{
margin-top:20px;
}
こう指定すると、ulの次にある要素のp要素に適応されます。
最初のpには適応されません。
また、
CSS
p+p{
font-size:18px;
}
こう指定すると、pとpの間にul要素が存在するため、スタイルは適応されません。
ulが無くなった場合。(liも含む)
pの後のp要素に適応されます。
また、
ul+li{
border-top:#ccc 1px solid;
}
こちらも適応しそうな気がしますが、liはulの子要素のためスタイルは適応しません。
この場合は子セレクタ(ul>li)が適応されます。
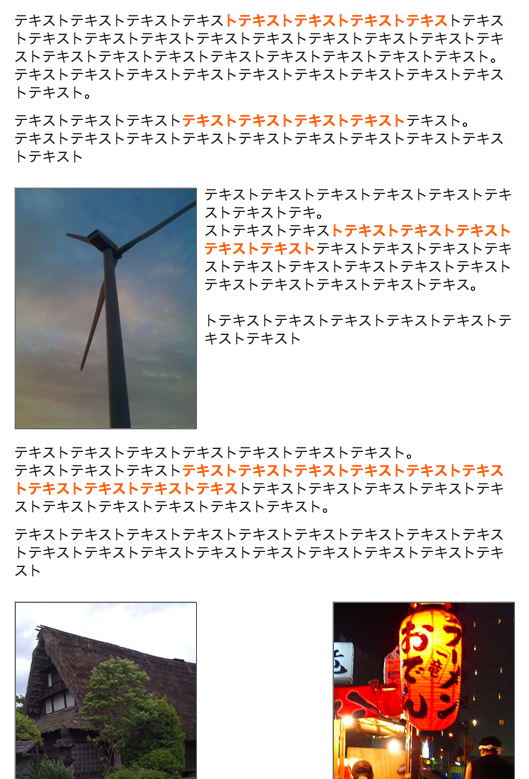
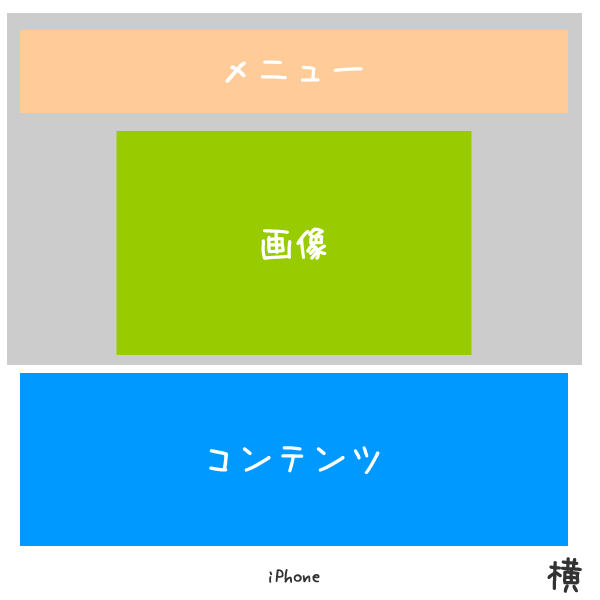
これらを用いて、次のようなレイアウトを再現しましょう。
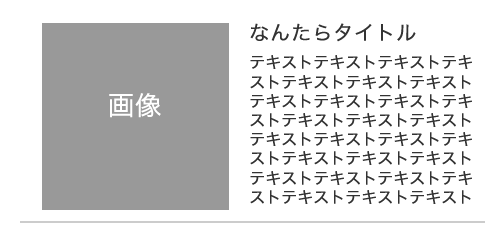
写真左寄せのスタイル、テキスト右寄せのスタイル、右のスタイル・・・。
と複数のクラスを用意してスタイル指定を行わないと行けない気がしますが、
ここでは、2つのクラスで実装しています。
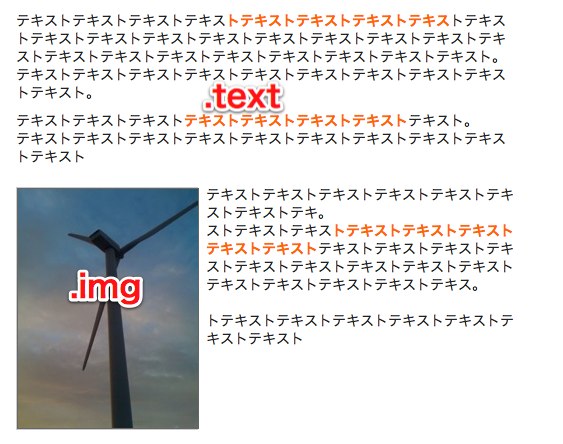
テキストには「.text」画像には「.img」の2種類のクラスを付与。
隣接セレクタとして指定している部分は
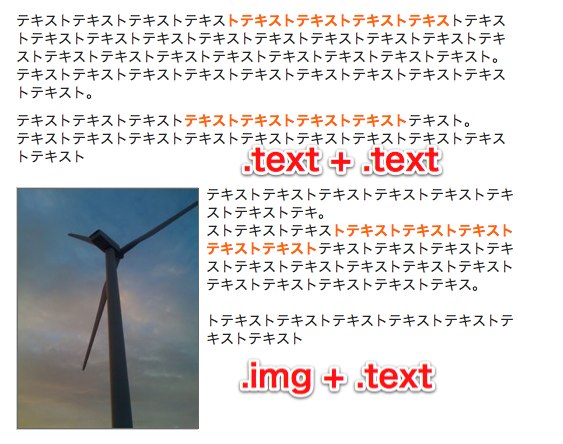
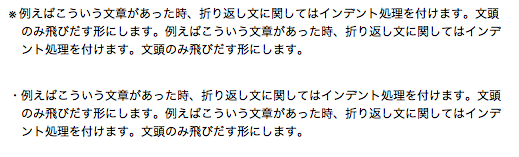
・テキストとテキストが並んだ場合のスタイル .text + .text
・画像とテキストが並んだ場合のスタイル .img + .text
・画像とテキストとテキストが並んだ場合のスタイル .img + .text + .text
・画像と画像が並んだ場合のスタイル .img + .img
・画像と画像とテキストが並んだ場合のスタイル .img + .img + .text
の指定でこのようなレイアウトができます。
詳しくはデモページにて
このような指定は、テキスト部分がなくなった場合。
画像部分が入った場合などの場合、特別に指定を増やさす、自動でレイアウトする事が出来ます。
CMSで自動でコンテンツが入る場合などにも有効なセレクタだと思います。
また、IE6には対応していないのでご注意をよろしくお願いします。