css 文頭のみ インデントを適応させない
2011.10.19
この記事は最終更新日から1年以上が経過しています。
文章の頭のみ一文字飛び出た形にしたい。
というときはどうされているでしょうか?
現場で「あ、そういうやり方もあるんですね。」
と言われたので、意外と苦労されてたりもするのかな。と思いやり方を紹介させて頂きます。
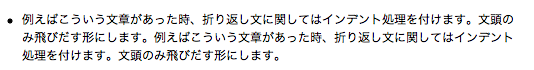
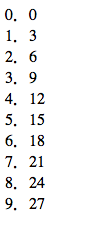
通常、「list-style:disc;」だと
このような感じで表示されると思います。
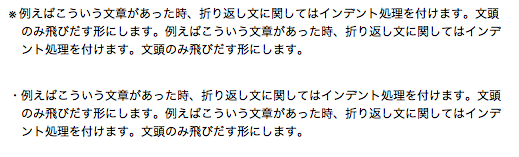
これで問題もないようですが、このように
「※」や「・」や文章の頭文字に適応させたいというときは
.indentTxt li{
text-indent:-1em;
margin-left:1em;
}
このようにスタイルを適応させると良いでしょう。