css リキッドレイアウト スマートフォンでも利用化
2011.02.23
この記事は最終更新日から1年以上が経過しています。
リキッドレイアウトとは何か?
リキッドレイアウトとはwebデザインにおいて、
表示領域の幅が変更されても従来のレイアウトを維持できる手法である。
と書かれていたりします。
そう、数年前流行ったやら、流行らないやらのレイアウト手法。
簡単に言うと、レイアウトをpxで指定して固定せず、
%で指定しなさいよ。
って事ですね。
ウィンドウが変わる事によって、レイアウトも変わる様に設計する。
例えば、
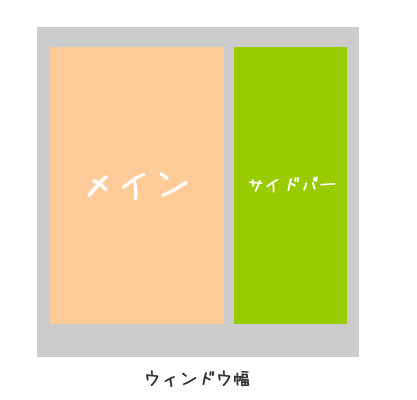
このような2カラムのレイアウトの場合、
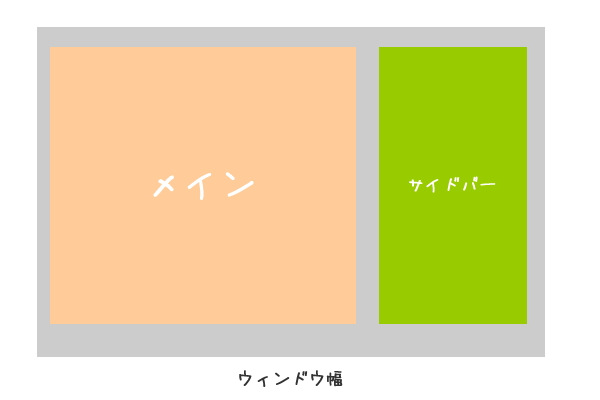
ウィンドウを伸ばすと、
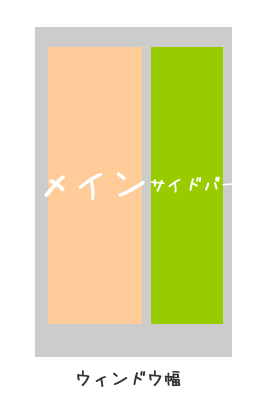
カラムも伸び、ウィンドウを狭めると、
レイアウトも狭まる。
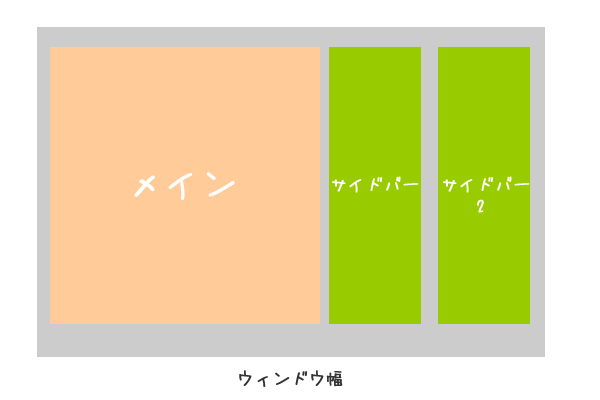
また、ウィンドウ幅を伸ばすと2カラムが3カラムになったりと、
このように柔軟に対応するレイアウト設計の事をリキッドレイアウトと言います。
リキッドレイアウトを取り入れる事で
多様な環境でユーザービリティの損なわれないwebページを制作する事が出来ます。
とはいうものの、
無制限に可変するリキッドレイアウト設計をすると、
解像度の非常に高いディスプレイ上だと、
横に伸びすぎた表示になったり、
幅を狭めた場合、やたらと縦長くなって読みづらくなったりする難点もあります。
これらは、上限、下限を設定することで回避できます。
「うぅん面倒くさい。」
「普通でいいじゃん!」
て思われた方。
「はい。」
普通で良いと思います。(笑)
なぜ、今更リキッドレイアウト?
てな感じなんですが、実はスマートフォンサイトでかなり活用出来るのです。
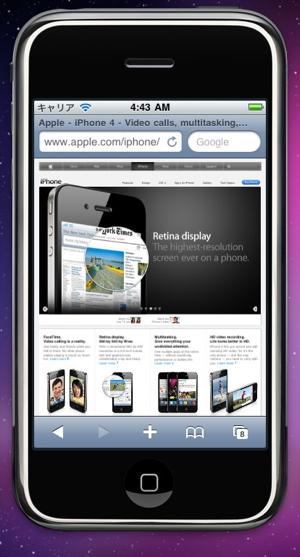
iPhoneなんかは、480px×320pxのディスプレイなんですが、
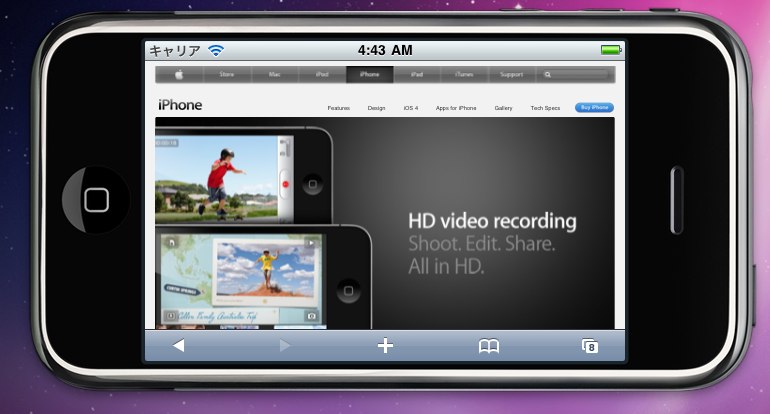
横にする事によって320px×480pxに変化します。
そうです。
リキッドレイアウトの登場です。
横になった場合はこっちのcssを適応して…
なんてcssが増えてしまう様な難しい事を考える事はありません。
最初から柔軟なレイアウト設計を行いましょう。
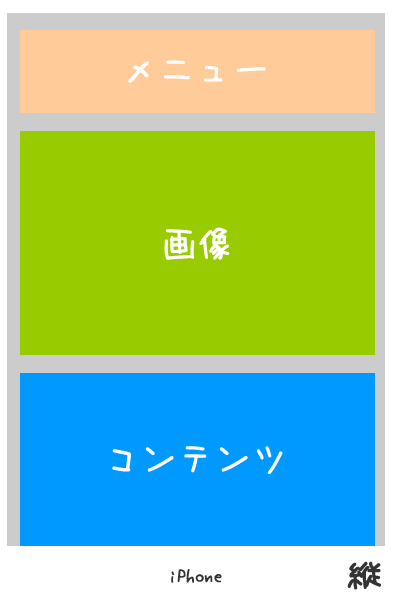
通常、縦のレイアウト設計を行い、
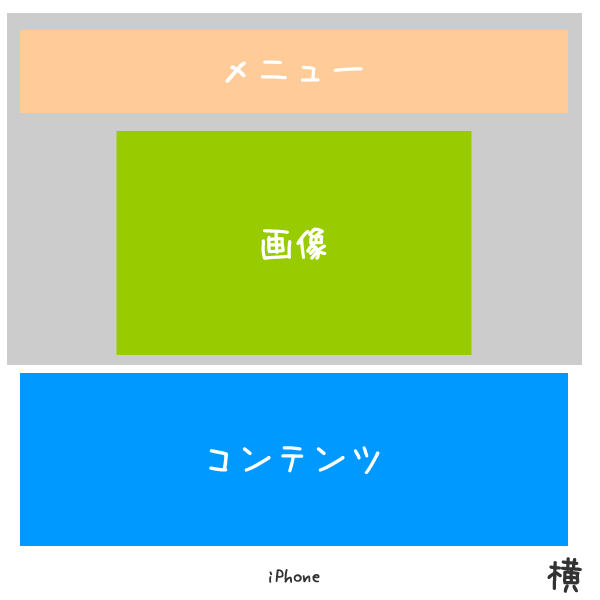
横にした場合
可変する様、またセンター寄せになる様に
メニューは%で指定、画像等はmargin autoでセンター寄せ。
などの事を考えてマークアップしていけば、
よりユーザービリティの良いスマートフォンサイトを
作る事が可能となるでしょう。