9.png Android NINE Patch 画像作成(draw9patch)
2011.10.30
この記事は最終更新日から1年以上が経過しています。
Android 端末は様々なディスプレイサイズ、解像度があり、そのままだとボタンなどが拡大されたりして画像が汚くなったりします。
これを避けるためボタンなどが拡大されても汚くならないよう画像素材を引き伸ばし可能な状態にする必要があります。
それを可能するのが「NINE Patch 画像」とよばれるものです。
NINE Patchイメージというとはくがついて格好いいでしょう。
このNINE PatchイメージはAndroid OS 用に画像の引き伸ばしとなります。
では実際のところ、どこにあって、どー使うの?って話ですよね。
手順としては
1.Android SDKのtoolsの中のdraw9patch.batを起動
2.伸縮させたいpngファイルを開く
3.上と左の余白1pxで伸縮可能とする領域を指定
4.下と右の余白1pxで中のコンテンツ領域を指定
5.完成。9.png形式で書き出す。
Android SDKのtoolsの中のdraw9patchというツールが用意されている。
【格納場所】
SDK/tools/draw9patch.bat
mac
SDK/tools/draw9patch
画像フォーマットはpngとなってます。
【使用方法】
まずはAndroid SDKをダウンロード
設定方法等はこちらから
Android SDK インストール方法
格納場所にあるdraw9patchを立ち上げます。
(winを使用している場合、draw9patchがたちあがらず非常に困りました。
その場合はswing-worker.jarを/androidSDKのパス/tools/libに入れる事により
立ち上げる事が出来ました。
ダウンロード
http://netmite.com/android/mydroid/1.6/prebuilt/common/swing-worker/swing-worker-1.1.jar
)
このようなシンプルなウィンドウが立ち上がります。
NINE Patchイメージに変更したい画像をこのウィンドウに放り投げます。
すると、
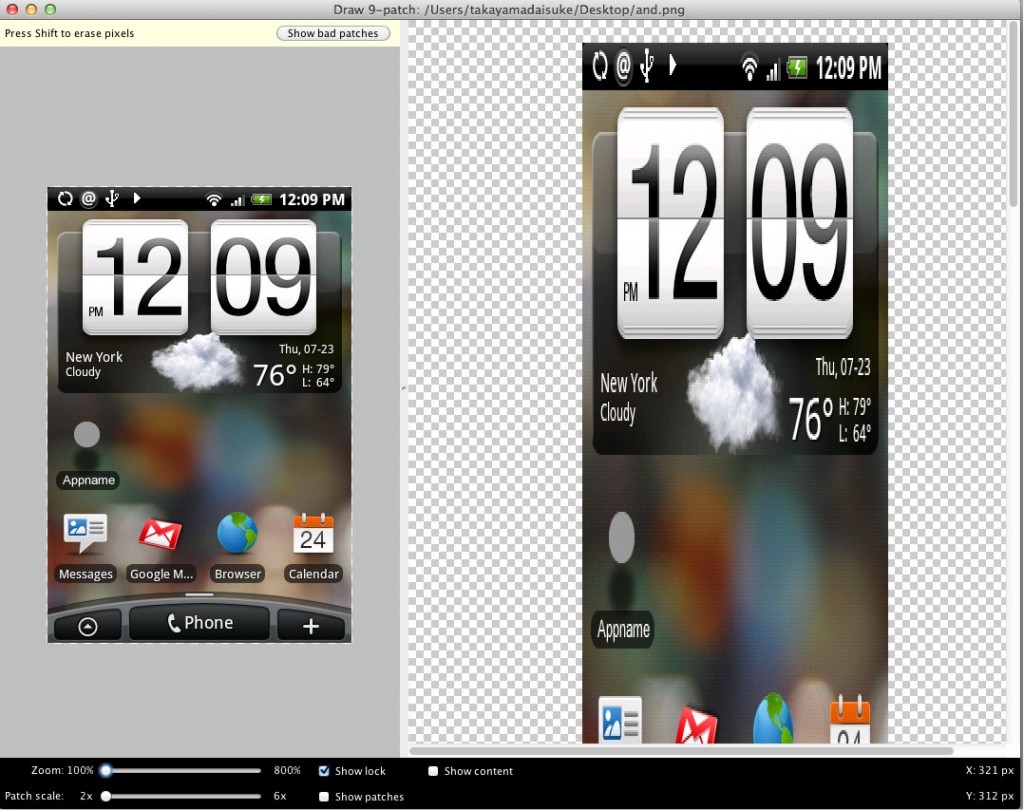
このような画面になります。
画面左側は元画像に周り1px余白の付いた画像。
画面右側は拡大縮小された画像。
左側の画像に1px黒線を引いていきます。
この時に引く線の詳細は
上辺と左辺が重なる部分が「拡大縮小させる部分」
右辺と下辺が重なる部分が「コンテンツ部分」
となります。
黒線はクリックすると描画され、shiftとクリックで消す事ができます。
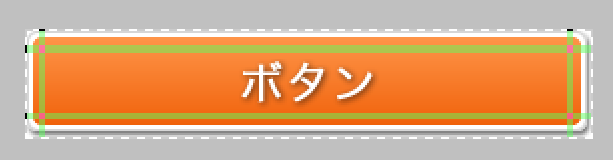
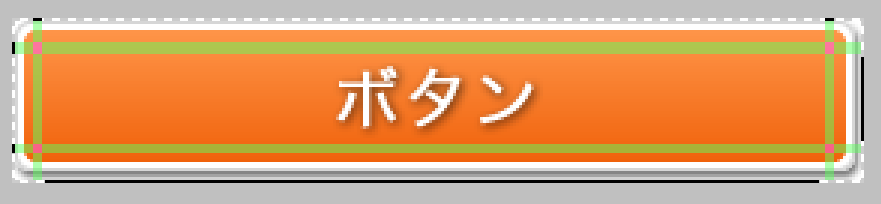
分かりやすくボタンで9.pngを作ってみます。
テキスト部分は縮小せず、その他の部分を拡大縮小します。
上辺と左辺に線を引き重なる部分が「伸び縮みする部分」です。
この時、show patchesにチェックすると詳細が確認できます。
確認すると、文字部分と端の角丸部分が保たれたまま拡大縮小されているのがわかります。
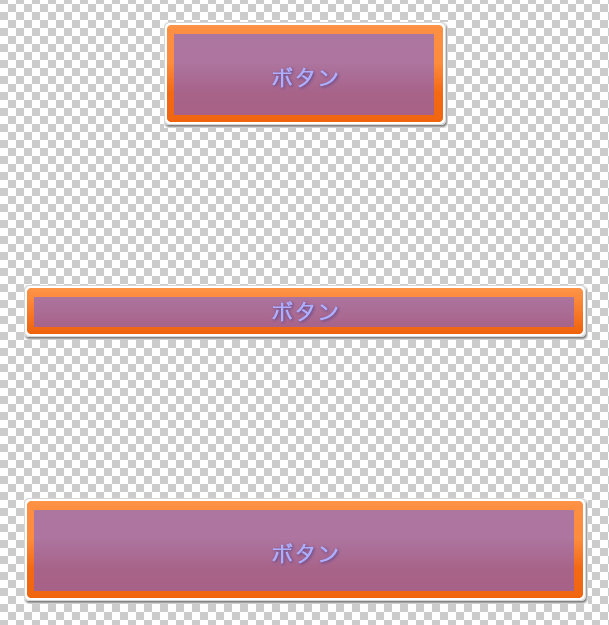
続いて「コンテンツ範囲」を作る為右辺と下辺に線を引いていきます。
このコンテンツ部分は、テキストなどのコンテンツ領域で「拡大縮小をさける部分」に設定すると良いでしょう。
show contentをチェックするとコンテンツ領域が分かります。
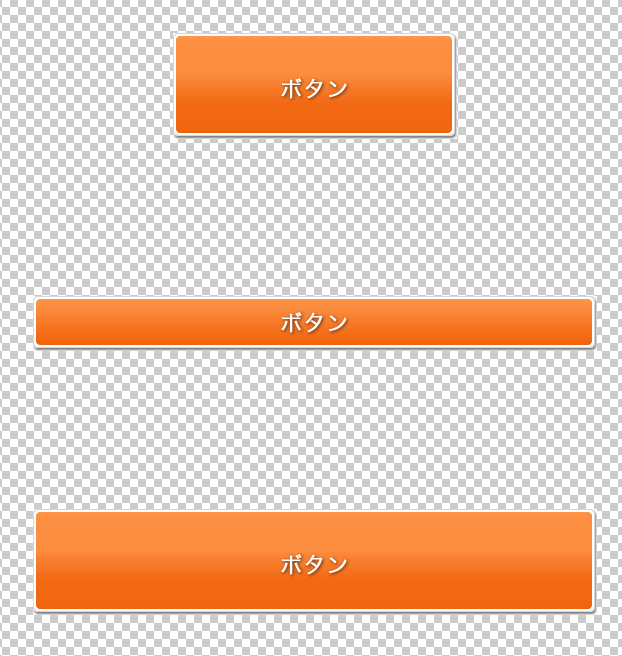
確認すると、コンテンツ領域が幅に合わせて伸びているのが分かります。
はて。
「拡大縮小する部分」がするのでは?なぜコンテンツ領域が?
そう、9.pngというだけあって、9区画目の部分が可変する領域なのですね。
すなわち、
線が重なる部分以外の左上、上、右上、右、右下、下、左下、左、そして真ん中。
コンテンツ領域以外の8区画がそのままで、残りの1区画がコンテンツに合わせ伸び縮みすることが分かりました。
(間違っていましたら申し訳ありません。。。)
完了しましたら、
File > save 9-patch で.9.pngの拡張子のpng画像が完成します。
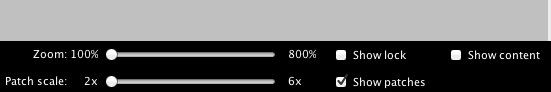
【最後にdraw9patchの機能おさらい】
Zoom: 描画領域でのグラフィックの拡大レベルを調整。
Patch scale: プレビュー領域でのイメージスケールを調整。
Show lock: グラフィックで描画されない領域でマウスカーソルが重なった部分を視覚化。
Show patches: 描画領域で伸長可能パッチをプレビューします ( ピンク色部分が伸長可能パッチです ) 。
Show content: プレビューイメージでコンテント領域をハイライト( 紫がコンテントとして許可されている領域) 。
Show bad patches: グラフィックが伸びたときときにアーチファクトができてしまう可能性があるパッチ領域にの周りに赤い境界線を追加。不正なパッチをすべて排除すれば、伸長イメージの見た目が首尾一貫します。