スマートフォン JavaScript タッチ、フリックイベント実装
2012.02.18
この記事は最終更新日から1年以上が経過しています。
スマートフォンを操作する際、タッチや、フリック等、色々な操作方法があります。
タッチはご存知のとおり、スマートフォンのディスプレイにタッチすることです。
フリックとは、画面にタッチし指やペン等をスライドされる動作となります。
このタッチやフリックを操作する際、JavaScriptで取得出来、扱えるイベントは以下の通りとなっています。
touchstart
touchmove
touchend
touchcancel
gesturestart
gesturechange
gestureend
これらのイベントを使い、操作していきましょう。
タッチされた場合のイベント
まずは、タッチ出来るエリアの作成です。スマフォン用にviewportを設定します。
HTML
<meta name="viewport" content="width=device-width, maximum-scale=1,user-scalable=0" />
タッチするエリアdiv#touchBoxを設置。
<body> <div id="touchBox"></div> </body>
CSSは任意で設定してください。タッチエリアが把握しやすいようにボーダーをつけました。
CSS
#touchBox {
border:#999999 1px solid;
height:200px;
width:100%;
}
記述省略の為、JavaScriptライブラリjQueryを使用します。
JavaScript
$(function() {
var box = $("#touchBox")[0];
box.addEventListener("touchstart", touchHandler, false);
});
$(“#touchBox”)[0];で touchBoxの配列0番目を取得。(配列で取得しないと動作しません。)
変数boxに代入、addEventListenerでイベントリスナーの追加します。
今回は、タッチされた時なのでtouchstartを使います。イベントハンドラー名 touchHandlerに設定。
これで設定完了!
タッチされるとアラートが出るように記述。
function touchHandler(e){
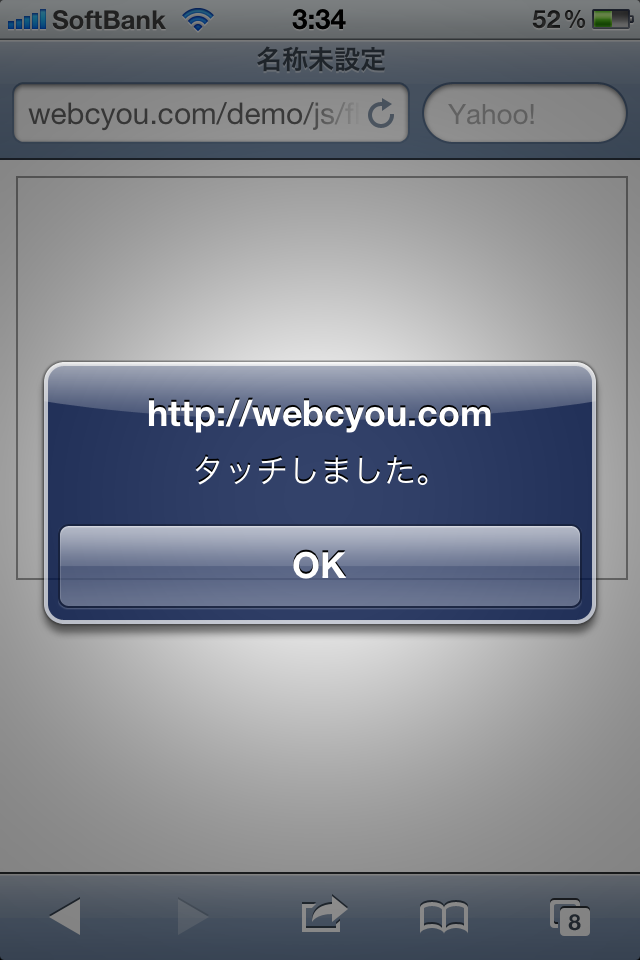
alert("タッチしました。");
}
イベントハンドラー呼び出し、アラートを実行させております。
では、スマートフォンで確認。
成功ぅ!確認は以下のページで出来ます。(スマートフォンで確認してください。)
確認ページ
http://webcyou.com/demo/js/flick/flick001.html
タッチ、フリックイベントの条件分岐
それでは、タッチ、フリックなどの動作によって条件分岐させて関数を実行させましょう。
JavaScript
function touchHandler(e){
e.preventDefault();
var touch = e.touches[0];
if(e.type == "touchstart"){
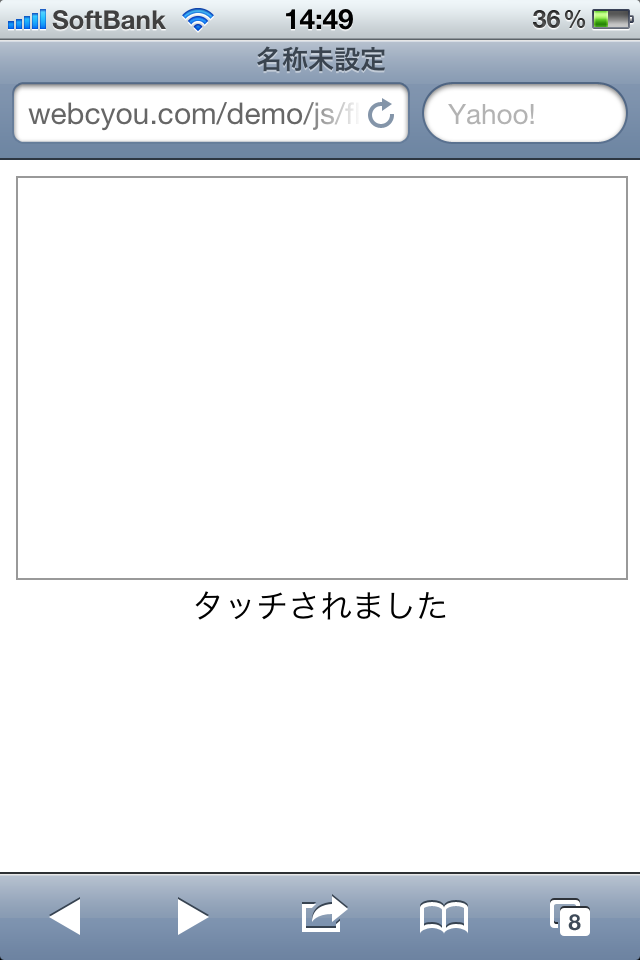
$("#txt").text("タッチされました");
}
}
先ほどのタッチイベントハンドラー関数に追加していきます。
まず、e.preventDefault();でデフォルトのイベントをキャンセルしております。
これはタッチにより、safariの画面自体が動くのを防いでおります。
続いて、e.touches[0];でタッチされた情報を変数touchに格納しております。
これは、iPhoneなどはマルチタッチな為、複数のタッチ情報が取得出来るのですが、今回は必要の無い為ひとつの情報を取得しております。
(e.type == “touchstart”)でイベントハンドラーがタッチスタートならば実行。となります。
では確認!
はい来た!確認は以下のページで出来ます。(スマートフォンで確認してください。)
確認ページ
http://webcyou.com/demo/js/flick/flick002.html
フリックイベント追加
タッチされた時だけだとつまらないので、フリックされたとき、フリック終了した時のイベントを追加しましょう。
イベントハンドラーを追加します。
JavaScript
$(function(){
var box = $("#touchBox")[0];
box.addEventListener("touchstart", touchHandler, false);
box.addEventListener("touchmove", touchHandler, false);
box.addEventListener("touchend", touchHandler, false);
});
先ほどの“touchstart”と別に新たにフリックされてるとき“touchmove”とフリック終了(タッチ終了)のイベント“touchend”を追加します。
それぞれのイベント事に関数を実行させましょう。
JavaScript
function touchHandler(e){
e.preventDefault();
var touch = e.touches[0];
if(e.type == "touchstart"){
$("#txt").text("そのまま横にフリックしてください。");
}
if(e.type == "touchmove"){
$("#txt").text("あ、いい感じです。");
}
if(e.type == "touchend"){
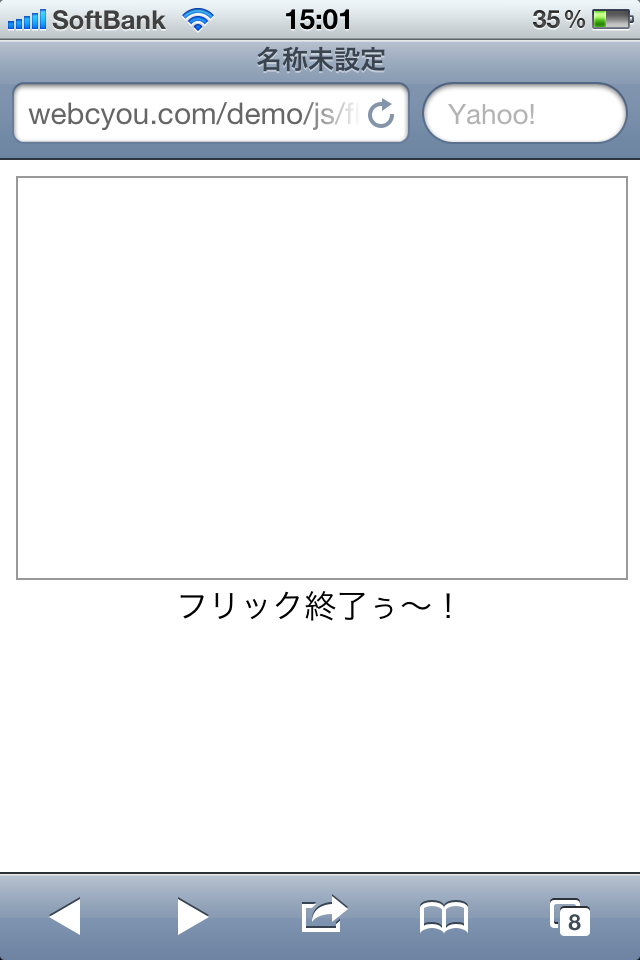
$("#txt").text("フリック終了ぅ〜!");
}
}
先ほどの(e.type == “touchstart”)の条件分岐判別に、フリックを促すテキストを、更にフリック中、終了後にそれぞれのテキストを出現させます。
では確認。
なーいい感じです。確認は以下のページで出来ます。(スマートフォンで確認してください。)
確認ページ
http://webcyou.com/demo/js/flick/flick003.html
続いて、タッチされている座標を取得しましょう。
座標取得
JavaScriptで座標取得ためのプロパティ、pageX,pageYを使用します。
イベント名.pageX
で座標を取得出来ます。x座標の際はpageX,Y座標の際はpageY,を使用します。
先ほどのタッチイベントハンドラー関数を若干変更します。
function touchHandler(e){
e.preventDefault();
var touch = e.touches[0];
if(e.type == "touchstart"){
$("#txt").text(touch.pageX);
}
if(e.type == "touchmove"){
$("#txt").text(touch.pageX);
}
if(e.type == "touchend"){
$("#txt").text("フリック終了ぅ〜!");
}
}
テキストをtouch.pageXに変更したぐらいです。
では確認。

ぬー。しっかり取得出来ています。
フリックしている時の座標も変化します。
確認は以下のページで出来ます。(スマートフォンで確認してください。)
確認ページ
http://webcyou.com/demo/js/flick/flick004.html
とりあえずここまでで、タッチされた時、フリックされた時、タッチ終了した時とそれぞれの関数を実行出来ていると思います。
次回は、上下左右の分岐、CSS3を絡ませたアニメーションを実装していこうと思います。
プラスどーでもいい話ですが、「いいねボタン」がリセットされ0になっていますが、これってなおるのでしょうか??w
ほっとけばなおると、何かに書いていたのですが、不安の日々です。w
誰かご存知でしたら教えてくださいー。w
では次回ー。
続きは以下のリンクから。