weinreでiPhone/Androidをリモートデバック
2013.01.27
この記事は最終更新日から1年以上が経過しています。
Mac SafariのWebインスペクタでのデバック
iOS6になり、iPhoneで開いているページをMacのsafariからwebインスペクタによるデバックが可能になりました。
MacのSafariのバージョンが古い方はこちらからアップデートを行えます。
iPhoneの設定も必要となります。
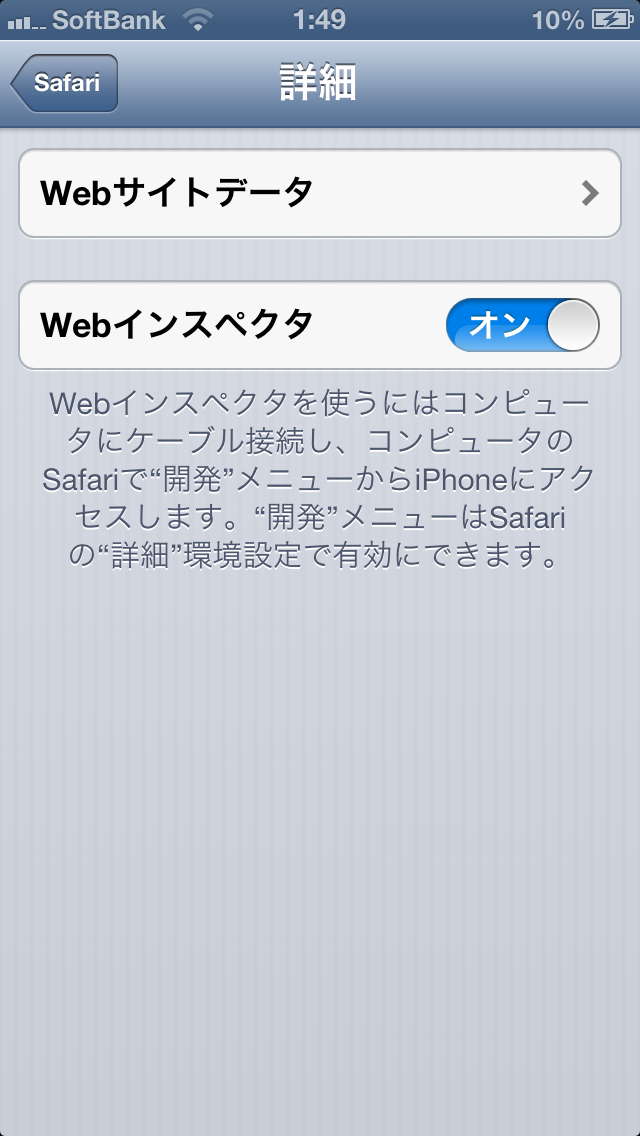
iPhoneの設定は
設定>Safari>詳細 でWebインスペクタをON
設定完了致しましたら、iPhoneをMacにUSB等で接続しましょう。
接続しましたら、Safariの開発メニューを選択。開発メニューが表示されてない方は以下の手順で
※メニューで「Safari → 環境設定」で設定メニューを開きます。
※設定メニューで「詳細タブ」を開き、「メニューバーに”開発”メニューを表示」にチェックを入れます。
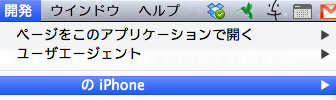
開発メニューを開きますと、以下の様に接続したiPhone名が出てきます。(一応名前を隠しました。)
すると開いているページが表示されますので、クリックしwebインスペクタで確認ができます。
すごい便利です!
ですが、接続すら面倒だ!とか
今、USBを持ちあわせていないんだ。。。って方は以下の方法があります。
weinreでiPhone/Androidをリモートデバック
ここからが本題となります。
上記で行った様なデバックを接続もせず、またAndroid端末でも行いましょう。
その為には、weinre(Web Inspector Remote の略)というリモートでのWebインスペクタをサポートするツールを利用するのですが、探した探した。。。
※PhoneGap 2.0.0 リリース時に、weinre は node.js に移行されました。
とのこと。。。こちらの記事を参考にしました。m(_ _)m
http://hijiriworld.com/web/weinre/
という訳でnode.jsをインストールしましょう!
node.jsのインストール、詳細などに関しては以下の記事
サーバーサイドJavascript 『node.js』 macにインストール・使用方法
サーバーサイドJavascript node.js expressやらnpmやら
を参照して頂ければと思います。
インストールされたなら、npm コマンドでインストールしましょう。
ターミナルを起ち上げて以下のコマンドを入力。
npm install weinre
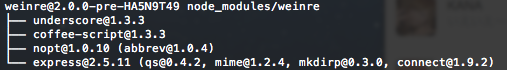
色々と文字列がバーと表示して、最後に以下の表示になれば完了(バージョン等は異なります)。
coffee-script、express、npot、underscore も同時にインストールされちゃいます。
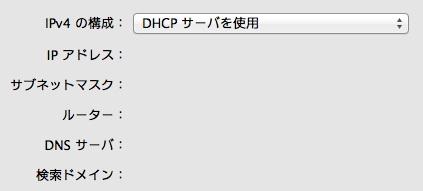
続いてmacのIPアドレスを確認しましょう。
IPアドレスの詳細は
システム環境設定>ネットワーク
から確認出来るかと思います。
Eternetで接続するとここに表示致します。Wi-Fiの場合はWi-Fiのメニューに表示します。
weinreを起動
再びコマンドラインで
./node_modules/weinre/weinre -–boundHost 192.xxx.xx.x
と入力で起動。
xxxの箇所は、先ほど確認したIPアドレス「192.xxx.xx.xxx」を入力。
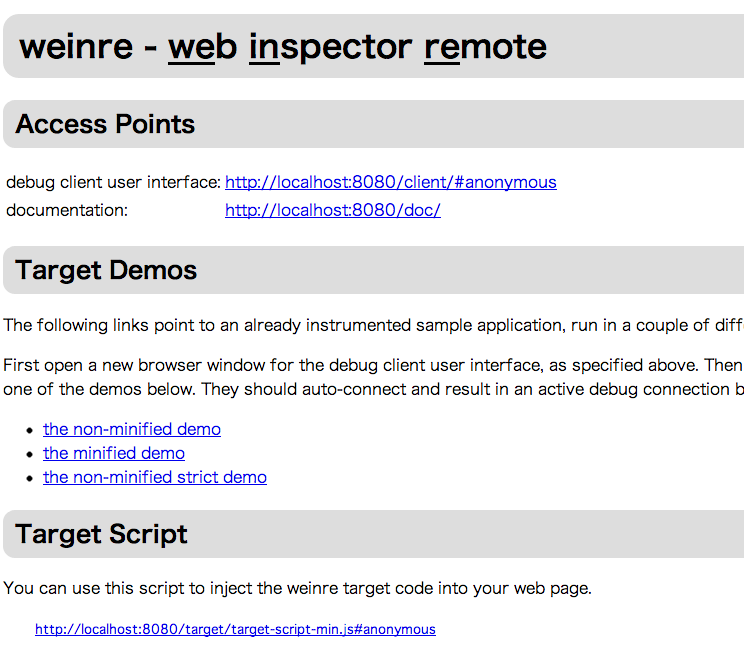
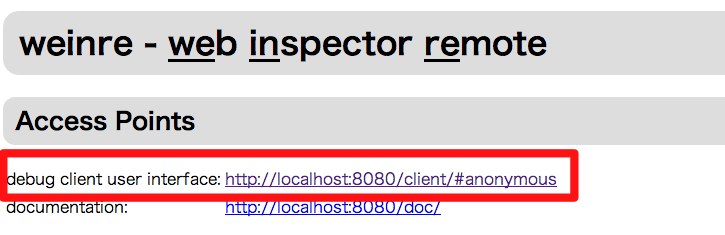
最後に上記の様に表示しますので http://localhost:8080をGoogle Chromeで開き以下の様に表示すれば起動成功!
デバックを行う端末にブックマークレットを登録
デバックを行う端末にブックマークレットを登録します。
iPhone,AndroidはもちろんiPhoneシュミレーターなどでも行えます。
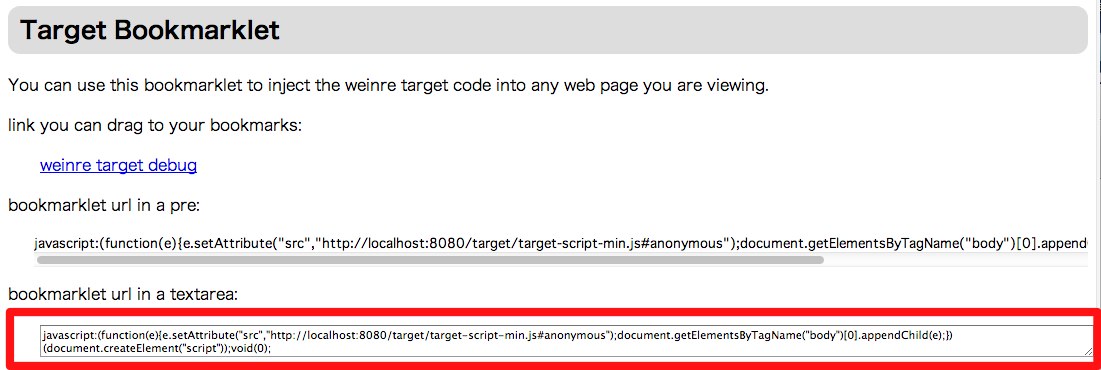
登録するURLはweinre のメイン画面の Target Bookmarklet > bookmarklet url in a textarea: に記述されているスクリプトとなります。
ページ下部あたりの赤く囲んだ場所のテキストとなります。
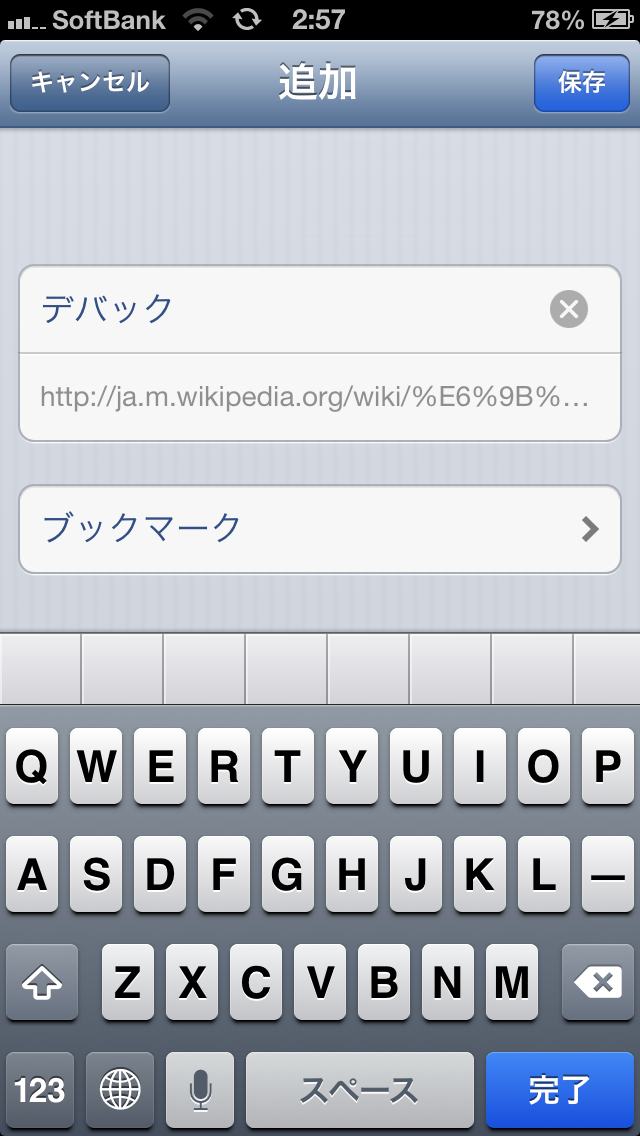
登録方法はiPhoneなどのブラウザで適当にページのブックマークを行います。
ブックマーク登録後、上記の赤く囲んだテキストへURLの編集を行い完了です。
デバック方法
それでは、デバックを行います。
まず、weinre のメイン画面の debug client user interface から選択して、デバッグ画面を開きます。
こちらリンクをクリックし開いておきましょう。
そしてデバックを行いたいページを行いたい端末で開きましょう。
開いた後、先ほどブックマークしたurlを叩きます。
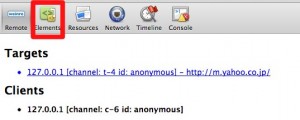
すると、Targetsの値が変化しますので、上にある、Elementsをクリック。
このようにPCで行っている様なデバックをスマートフォン端末でも行えます。
いやー便利ですねー。
weinreを停止したい場合はコマンドライン(ターミナル)で control + cを押してください。