WordPress カスタム投稿タイプ 使用方法 function.php記述編
2012.02.10
この記事は最終更新日から1年以上が経過しています。
wordpressをより便利に使う為にカスタム投稿という機能があります。
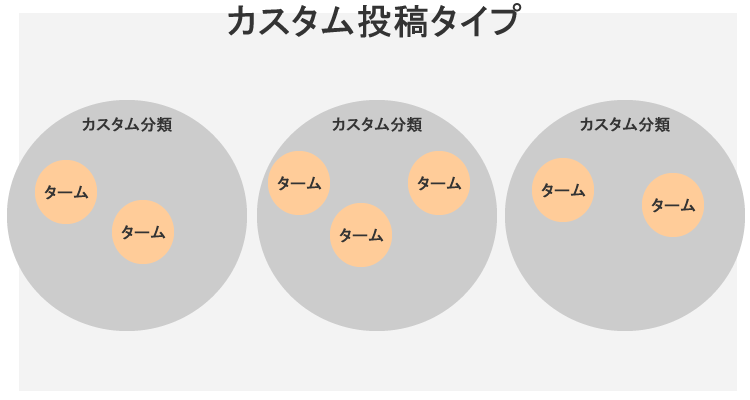
カスタム投稿とは、従来の投稿とは別にカスタマイズした投稿タイプを用意し投稿することができます。
前回はCustom Post Type UIというプラグインを使用しての利用方法でしたが、
カスタム投稿タイプ 簡単利用 プラグイン Custom Post Type UI
今回はfunction.phpに記述を追加をして利用する方法です。
それでは使用方法を
利用方法
function.phpは利用しているテンプレートの中に存在します。
無い場合は作成しましょう。
このfunction.phpは様々な関数をまとめる為のファイルとなっております。
// カスタム投稿タイプを作成
// create custom post type
function animal_custom_post_type(){
$labels = array(
'name' => _x('動物', 'post type general name'),
'singular_name' => _x('動物', 'post type singular name'),
'add_new' => _x('動物記事を新規追加', 'animal'),
'add_new_item' => __('新規項目追加'),
'edit_item' => __('項目を編集'),
'new_item' => __('新規項目'),
'view_item' => __('項目を表示'),
'search_items' => __('項目検索'),
'not_found' => __('記事が見つかりません'),
'not_found_in_trash' => __('ゴミ箱に記事はありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 5,
'supports' => array('title','editor')
);
register_post_type('animal',$args);
}
add_action('init', 'animal_custom_post_type');
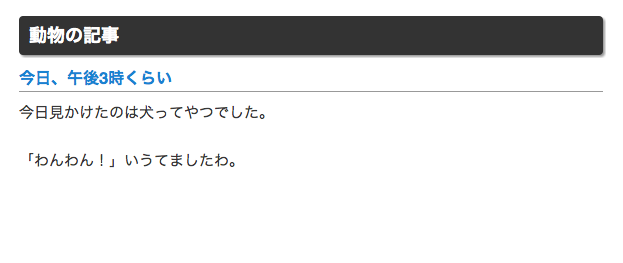
これらの記述でカスタム投稿タイプを利用することが出来ます。管理画面を確認すると、

追加されているのが確認出来ます。
それでは、追加した内容を確認していきましょう。
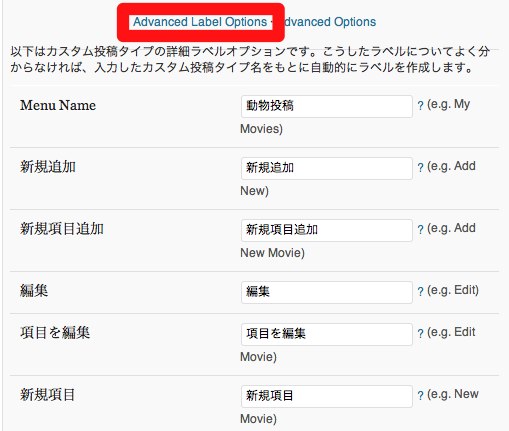
$labelsは主にラベルのプロパティとなっております。Custom Post Type UIプラグインでいうと赤く囲んだ部分「Advanced Label Options」をクリックすると表示する項目となっております。

name : ラベル(左のメニューに表示するラベル)
singular_name : 単体系のラベル
add_new : 新規追加ラベル
add_new_item : 新規項目追加ラベル
edit_item : 項目編集ラベル
new_item : 新規項目ラベル
view_item : 項目を表示ラベル
search_items : 検索ラベル
not_found : みつかりませんラベル
not_found_in_trash : ゴミ箱に記事がありませんラベル
parent_item_colon : 親
と、ほとんどがラベルに関する情報となっています。
これらは、先ほどのメニューの部分や


![]()
![]()
などの部分に表示します。
続いて$argsの部分を
labels : ラベル(ラベルの情報)管理画面に表示する投稿タイプの名前
public:一般公開・公開設定
publicly_queryable:フロントエンドで post_type クエリが実行可能かどうか。
show_ui:UIを表示
query_var:クエリーバージョン。生成する個別ページのURLフォーマット(投稿タイプ名=記事のスラッグ。)
rewrite:リライト。ページごとにパーマリンクを設定したとき、有効にするか。
capability_type:投稿タイプの閲覧・編集・削除の権限制御に使用。
hierarchical:この投稿タイプが階層をもつかどうか(デフォルトはfalse)
menu_position:メニュー位置。管理画面で投稿タイプが表示されるメニューの位置。
supports: 記事編集画面に表示する編集エリアパーツ(デフォルトはtitle,editor)
となっております。
register_post_type(‘animal’,$args); で、カスタム投稿タイプを登録。
add_action(~~)で実行しております。
慣れてくると、プラグイン無しでのカスタム投稿タイプの登録をするのも良いかと思われます。