サーバーサイドJavascript node.js expressやらnpmやら
2013.01.14
この記事は最終更新日から1年以上が経過しています。
前回の、サーバーサイドJavascript 『node.js』 macにインストール・使用方法の続きとなります。
node.jsをインストール完了したかと思いますので、
更に便利に使う為、「npm(Node Package Manager)」を利用し、
「express」をインストールしましょう。
npm
express
node.jsのwebサイトからパッケージをダウンロードし、インストールした場合、
npm(Node Package Manager)も利用出来る状態かと思います。
npm -v
でバージョンが表示すればインストールできている状態となります。
インストールできていない場合は、
curl http://npmjs.org/install.sh | sh
でインストールできるようです。
パーミッションエラー当でインストールできない場合は、
sudo curl http://npmjs.org/install.sh | sh
こちらでよいのかな。。
再び、
npm -v
でバージョンが表示すればインストールできている状態となります。
express インストール
expressをnpmコマンドでインストールします。
npm install -g express
でインストールできるようです。(expressはパッケージ名。expressの場合なのでexpress)
オプション-gがないと、実行しているディレクトリ下に
“node_modules”ディレクトリを作り、そこにパッケージが入ってしまいます。
オプション-gを付けることによって、一度のインストールで全部のnode.jsアプリケーションで
使えるようにグローバルな領域にモジュールをインストールします。
この際、パーミッションエラーでインストールできないことがあるようなので、
エラーが出てしまう場合は、
sudo npm install -g express
sudoコマンドを利用してインストールします。
passwordを求められますので、PCのパスワードを入力。リターン。
express 検証
インストール完了しましたら、早速使ってみましょう。
npmでexpressをインストールした場合、expressコマンドが使えるようになっているので、
任意のディレクトリで次のコマンドを発行すると、新たにsampleディレクトリが作られます。
express example
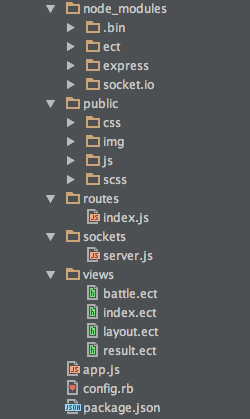
実行すると、以下のディレクトリが作成されます。
create : example create : example/package.json create : example/app.js create : example/public create : example/routes create : example/routes/index.js create : example/views create : example/views/layout.jade create : example/views/index.jade create : example/public/javascripts create : example/public/stylesheets create : example/public/stylesheets/style.css create : example/public/images dont forget to install dependencies: $ cd example && npm install
expressコマンドでアプリケーションの骨組みを作ってのですが、このままだと使えませんので、
コマンドラインにも表示しているように、
cd example
でディレクトリを移動し、
npm install
npmコマンドを使うと、このpackage.jsonが読み込まれて必要なモジュールがインストールされます。
nodeコマンドでapp.jsを実行します。
node app.js
すると、
Express server listening on port 3000 in development mode
と表示されますので、http://127.0.0.1:3000/にアクセスすると、
次のような画面が表示されると成功となります。
routes/index.js
/*
* GET home page.
*/
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
views/index.jade
extends layout
block content
h1= title
p Welcome to #{title}
こちらでテンプレートを出力しているようでしたので、こちらを変えてみると、
出力も変更できました。
以上になります。
インストール先
node.jsをパッケージでインストール
/usr/local/bin
npm install でインストールしたパッケージ
/usr/local/lib/node_modules
に格納される。