【JS】ドラゴンクエスト バトルシミュレーター (ドラクエ戦闘シーン改)
2013.11.14
この記事は最終更新日から1年以上が経過しています。
どもです。
何かと、最近話題なドラゴンクエストなんですが、バトルシーンのシミュレーターを行いたいなと思い、
前回製作した、 CSS3 jQueryでドラゴンクエスト風戦闘シーン作りました。
を改良し、Smarty + php + Javascriptで、
「ドラゴンクエスト バトルシミュレーター」なるものを作ってみました。
ドラゴンクエスト バトルシミュレーター
※モンスター及び画像その他の著作権はスクエア・エニックスに帰属致します。
(Safari、Google Chrome webkit系ブラウザのみの対応となります。)
ドラゴンクエスト1をベースに作成したのですが、制作に至って、色んなサイト等を参考にさせて頂きました。
モンスター
まず、モンスター等のデータに関しては、
iso.labo
http://iso-labo.com/labo/dragonquest1.html
ドラゴンクエスト モンスターデータ
http://www.adventureisland.org/dq1/mon2.html
等を参考にさせて頂きました。
バトルロジック
バトルのロジック計算式は、
ドラゴンクエスト1情報編
http://www.geocities.jp/hoppygeo/DQ1/DQ1infomation.html
DQ9 ダメージ計算式
http://nyusuke.com/game/dq/dq9damage.html
敵の行動 FC版 ドラクエ1
http://dqff.sakura.ne.jp/dq1fc/battle/action.html
ドラクエ1 極限攻略データベース
等を参考にさせて頂きました。
サウンド
音楽に関しては
http://www.kinet.or.jp/j-w/gmidi.html
のMIDIを使用させて頂いたのと、
iPhone Appである 8bitone+ や、その他の効果音Appや
logicを使って、ポチポチ打ち込みしたりしてBGM、効果音作成しました。
メッセージ
その他、メッセージ文に関しては
メッセージ集
http://dq5nds.myafil.net/message_battle.html
こちらを参考にしたりしました。
バトルシミュレーター
ドラゴンクエスト1をベースのモンスター、LV、ぶき、よろい、たて、やくそうを選択し、
戦闘開始ボタンでバトルシミュレーションを行えます。
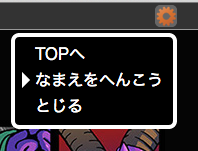
入力した名前はLocalStrageに保存されますので、再設定を行いたい場合はページ右上の設定ボタンを押し「なまえをへんこう」を押すと、LocalStrageがクリアされ再設定行えます。
バトルに関しては、jqueryに依存せずプレーンなJavascriptで作成しております。
上記で挙げさせて頂いたように、色んなサイトを参考にさせて頂きましたが、本物のロジックに近づくにはまだまだかなといった感じです。
github
拙い感じですが、こちらに www/ を公開しております。
宜しければと。
https://github.com/webcyou/dq/
(www/ なので、そのままでは利用はできません。)
その他
改善点(諦めた点)
・名前によるパラメータ振分け
・より詳細な戦闘ロジックパラメータ調整
・ページ内にソーシャルプラグインを入れる事によってパフォーマンスが激しく低下
・音楽OFF機能
・smarty viewとjson viewの同時出力
・urlの例外処理
と気が向いたら修正していこうかなと思ってます。
といった感じで、webはさておき、
次回は「cocos2d」を使ってシミュレーションゲームを作ってみたいかと思います。
ではでは。