node.js テンプレートエンジン ECTが爆速!! らしい件(ectの使い方)
2014.03.16
この記事は最終更新日から1年以上が経過しています。
node.jsでwebAppを作成する際、Expressを用いた様々なテンプレートエンジンが存在します。
有名ところで、「EJS」や「jade」等々とあるのですが、その中でも群を抜いて爆速といわれている(うたっている)テンプレートエンジンが「ECT」となります。
ECT
公式ページ
確かに、Jadeを使っていた時ページ表示の「遅さ」を感じていました。
かといって「EJS」を使おうと思っても、Express2 まで使えていたlayout、partial、block等が、
Express3からは、テンプレート部分と分離しシンプルなAPIにするため、ejs-localsに移ったようで
ejs-locals github
https://github.com/RandomEtc/ejs-locals
ejs-locals インストール
npm install ejs-locals --save
こちらを使う必要があります。
ejsとejs-locals ??うーん。。と、もやもやしている中、爆速テンプレートエンジン「ECT」を利用してみたのですが、
確かに体感できほどの「爆速」具合で 、<% extend ‘ファイル名’ %>で、サクっとextendも可能だし、とても使いやすいので使ってみることにしました。
node.js 各テンプレート ベンチマーク
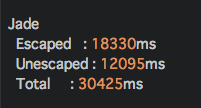
Jade
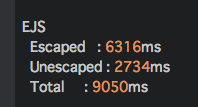
EJS
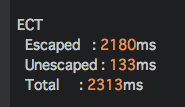
ECT
確かに群を抜いて爆速!!
express をインストール
何はともあれ、使ってみましょう。まずexpressをnpmコマンドでインストールします。
前回の
サーバーサイドJavascript node.js expressやらnpmやら
にも記載している方法となります。
npm install -g express
でインストール。(expressはパッケージ名。expressの場合なのでexpress)
オプション-gがないと、実行しているディレクトリ下に“node_modules”ディレクトリを作り、そこにパッケージが入ります。
オプション-gを付けることによって、一度のインストールで全部のnode.jsアプリケーションで使える、グローバルな領域にモジュールをインストールします。
この際、パーミッションエラーでインストールできず、エラーが出てしまう場合は、sudoコマンドを利用してインストールしましょう。
sudo npm install -g express
passwordを求められますので、PCのパスワードを入力。リターン。
ectインストール
ectのインストールは例の如く、npmコマンドでインストールが出来ます。
npm install ect express同様、オプション-gを付ければグローバル領域にインストールできます。
npm install -g ect
また、パーミッションエラーが出る場合はsudoコマンドでインストールしましょう。
sudo npm install -g ect
パスワードを求められますのでパスワードを入力しリターン。

このような感じになればインストール完了。
ect 利用方法
プロジェクトディレクトリを作成し(今回はect-testディレクトリを作成しています。)移動。
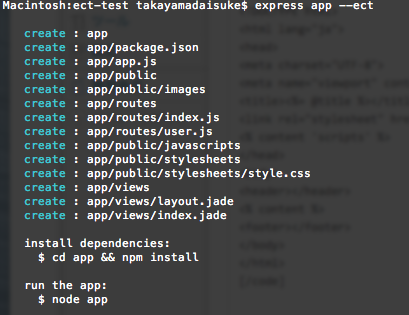
expressコマンドでapp –ectとコマンドしてみたところ、
express app --ect
どうやら、デフォルトのJadeテンプレートが作成されたようです。
ectはejsに記述が近しいので、一旦は ejsオプションで作成した方がいいと思います。
express app --ejs
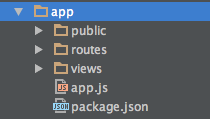
テンプレートを生成し、「package.json」を編集。
package.json
{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "3.5.0",
"ect": "*"
}
}
に変更しました。
この状態で、
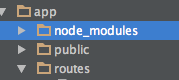
npm install
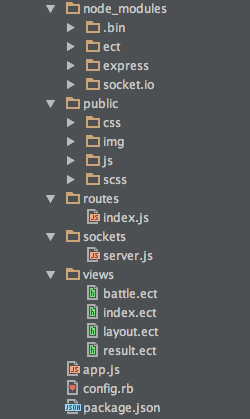
を行うと、express、ectが含まれた「node_modules」ディレクトリが生成されます。
app.js
var ECT = require('ect'); // ECT 読み込み
app.engine('ect', ECT({ watch: true, root: __dirname + '/views', ext: '.ect' }).render);
app.set('view engine', 'ect');
app.jsを編集します。
上記の3行を含めます。app.set(‘view engine’, ‘ect’);は、app.set(‘view engine’, ‘ejs’);を変更します。
もろもろ含んだ記述は以下の通りとなります。
app.js
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var ECT = require('ect'); // ECT 読み込み
var app = express();
// ECT 環境設定
app.engine('ect', ECT({ watch: true, root: __dirname + '/views', ext: '.ect' }).render);
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'ect');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
続いて、index.ejsを変更します。
拡張子をectに変更します。
変更したindex.ectには ejs用の記述がありますので、変更します。
<%= title %>
↓
<%= @title %>
このように、ectではパラメータには@を付与します。
また、「=」を付与することで、パラメータ受け取る事が出来ます。
index.ect
<!DOCTYPE html>
<html>
<head>
<title><%= @title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= @title %></h1>
<p>Welcome to <%= @title %></p>
</body>
</html>
node app.js
で起動し、localhost:3000にアクセス。
以下の様に表示出来れば一旦成功となります。
ect まとめ、活用方法
Output:オブジェクトを出力
| <%- @key %> | エスケープ処理をせずに出力 |
|---|---|
| <%= @key %> | エスケープ処理をして出力 |
Inheritance: 継承
テンプレートを継承することができます。
全体の構造にあたる部分(共通で利用する部分)を親テンプレートとし、
その中の一部のブロック部分のみを子テンプレートで上書きするといったことが可能です。
| <% content %> |
親テンプレート側に記述。 |
|---|---|
| <% content ‘ブロック名’ %> |
ブロック名を付与することで、 |
| <% extend ‘example.ect’ %> | 子テンプレート側から extend で 継承する親テンプレートのファイル名を指定。 |
Partials: 別ファイルを読み込み
別ファイルを読み込む時は、include を使います。
| <% include ‘example.ect’ %> | インクルードしたいファイル名を指定する |
|---|
Blocks: ブロックの使い方
継承で使用した <% content %> の他に、任意の名前をつけた複数のプレースホルダを利用することができます。
|
<% content ‘example’ %> |
親テンプレート側に書く。 プレースホルダに任意の名前を指定する。 |
|---|---|
|
<% block ‘example’ : %> <% end %> |
子テンプレート側に書く。 親テンプレートのプレースホルダ名を指定する。 |
Conditions: 条件分岐
CoffeeScript のシンタックスと同様となります。
|
<% 条件文: %> <% else: %> <% end %> |
条件文や else の後の : を付与。 if文終了箇所に <% end %> を付与。 |
|---|
サンプル例
extendを用いた継承例となります。
例:
layout.ect
<!DOCTYPE html>
<html lang="ja">
<head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title><%= @title %></title>
<link rel="stylesheet" href="/css/style.css"/>
<% content 'scripts' %>
</head>
<body>
<header></header>
<% content %>
<footer></footer>
</body>
</html>
共通テンプレート layout.ect を作成。
extendで呼び出し、各ページのコンテンツは <% content %>に挿入されていきます。
<% content ‘scripts’%>と任意のブロック名を付与することでで任意に呼び出す事が可能です。
index.ect
<% extend 'layout.ect' %>
<section>
<h1><%= @title %></h1>
<p>Hello!</p>
</section>
<% extend ‘layout.ect’ %>で先程作成した、layout.ectを呼び出しその後の記述は
<% content %>に出力されます。
page.ect
<% extend 'layout.ect' %>
<% block 'scripts' : %>
<script type="text/javascript">
var params = { title: '<%= @title %>' };
</script>
<script src="../js/page.js" type="text/javascript"></script>
<% end %>
<section></section>
各ページで、このページだけはscriptを変えたい、固有のscriptを読み込みたいと言ったときは
先ほど作成した<% content ‘scripts’%>を <% block ‘scripts’ : %>で呼び出し
変更することが可能です。
<% content ‘scripts’%>
<% block ‘scripts’ : %>
<% end %>
if・for文例
if文、for文を用いた例となります。
例:
routes/index.js
exports.index = function(req, res){ res.render('index', {
title: 'Express',
links: [
{ name : 'Google', url : 'http://google.com/' },
{ name : 'Facebook', url : 'http://facebook.com/' },
{ name : 'Twitter', url : 'http://twitter.com/' }
]
});
};
routes/index.jsにリンクのオブジェクトを作成。
index.ect
<% linkHelper = (link) -> %>
<li><a href="<%- link.url %>"><%- link.name %></a></li>
<% end %>
<% if @links?.length : %>
<ul>
<% for link in @links : %>
<%- linkHelper link %>
<% end %>
</ul> <% else : %>
<p>List is empty</p>
<% end %>
上記の記述で呼び出す事が可能となっております。
出力
細かく見ていきましょう。
<% linkHelper = (link) -> %>
<li><a href=”<%- link.url %>”><%- link.name %></a></li>
<% end %>
上記の部分で 出力する内容の定義を行なっております。
<% if @links?.length : %>
linksオブジェクトが存在すれば以下のfor文を実行。
<% for link in @links : %> <%- linkHelper link %> <% end %>
変数link に@linksのプロパティ代入。
<%- linkHelper link %>
上記で定義した出力する内容にそれぞれ代入され出力します。
最後に…
といった感じで、爆速で非常に使いやすいテンプレートエンジンとなっております。
次回は実際に利用した node webAppを紹介させて頂きます。
ではでは。