新しくMacを購入した際の環境構築まとめ
2015.09.23
この記事は最終更新日から1年以上が経過しています。
最近、何かと公私ともどもMacの環境設定を行う機会が多い気がしましたので、ザッとではありますがまとめてみました。
新しくMacを購入の際などに参考になればと思います。
Xcode
まずは何より、Xcodeをインストール。
インストール後、Xcodeライセンスに同意していないと何かとコケますので以下のコマンドで同意
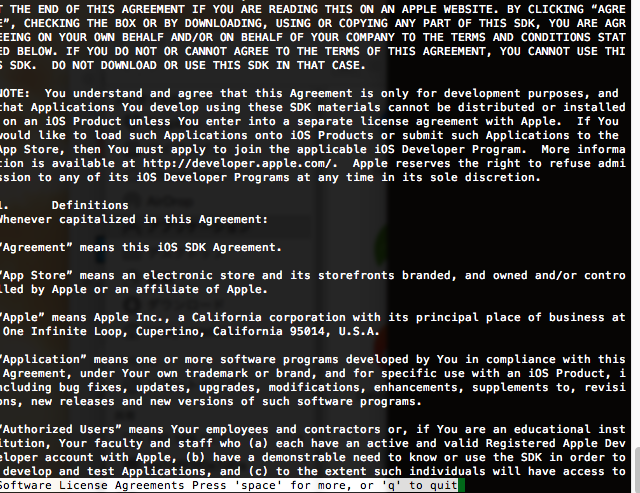
sudo xcodebuild -license
このような感じで表示しますので、spaceキーでページ送りして確認し、 qキーでquitとなっております。
良いかなと思ったところで以下のコマンドで同意。
agree
Homebrew
HomebrewはOS X用パッケージマネージャーとなっております。
何かと便利なので入れておきます。
Homebrewのインストールには、Command Line Tools for Xcodeが必要なので上記のXcodeのインストールを行っておきましょう。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
インストールには少し時間が掛かります。
.bash_profile作成
.bash_profileファイルの作成を行いましょう。
.bash_profileファイルはターミナルの設定ファイルとなっております。
ターミナルを初期設定のまま立ち上げるとbashというシェルが動きます。
あなたのホームディレクトリに .bash_profileがあるか確認します。
ターミナルを立ち上げてホームディレクトリに移動。
cd ~
.bash_profileは先頭がピリオドの隠しファイルとなっておりますので、lsに-aのオプションを付けて表示しましょう。
ls -la
vim .bash_profile
# aliases alias ll='ls -al' alias l='ls -l' alias ..='cd ..' alias ...='cd ../..'
git configファイルの作成
yum -y install git
グローバルのgit configファイルの確認
git config -l --global
cat ~/.gitconfig
cat .git/config
デフォルトのユーザ名、メールアドレスを設定
グローバルで利用するgitのメールアドレス、名前を登録しておきます。
git config --global user.email "Your email" git config --global user.name "Your name"
グローバルの.gitignoreを設定
git config --global core.excludesfile ~/.gitignore
その他のドットファイル
その他のドットファイルは以下などを参考に作成すると良いかと思います。
SSHキー作成
ユーザ名は「webcyou」としておきます。
ターミナルを起動、コマンドを実行
ssh-keygen
Enter file in which to save the key(/User/webcyou/.ssh/id_rsa):/User/webcyou/.ssh/id_rsa
表示された保存場所および名前「id_rsa」でよければそのままEnterを押下。
id_rsaがすでにある、あるいは、別の名前を使いたい場合は、「id_rsa」の部分を変更することができます。
「webcyou_rsa」という名前に変更した場合。
Enter file in which to save the key (/Users/webcyou/.ssh/id_rsa): /Users/webcyou/.ssh/webcyou_rsa
パスフレーズの設定
「PASSPHRASE」のところにパスフレーズを入力してください。
パスフレーズの入力を再び求められるので、同じパスフレーズを入力します。
この作成が終わるまでは忘れないようにしましょう。
Enter passphrase (empty for no passphrase): PASSPHRASE
Enter same passphrase again: もう一回入力
鍵の生成
ホーム直下に作成されたかと思いますので、ターミナルで以下のコマンドで鍵が作成されたか確認。
cd ~/.ssh
ls
id_rsa id_rsa.pub known_hosts
秘密鍵を渡さないように注意。
vim id_rsa.pub
SSH認証でアクセスすると、初期時はパスフレーズの確認のダイアログが立ち上がりますので
鍵を生成する際に設定したパスフレーズを入力でログインは成功するかと思います。
sshコマンドの確認は以下で確認できます。
ssh -i ~/.ssh/id_rsa
NVM(Node Version Manager)を導入
nvmはその名の通り、バージョン違いのnode.jsを手軽に管理できるパッケージとなっております。
nvmをインストールしておくことで、バージョンの切り替えが凄く簡単に行えます。
これも入れておくと便利でしょう。
git clone https://github.com/creationix/nvm.git ~/.nvm
source ~/.nvm/nvm.sh
インストール完了したら動作確認
nvm help
Node Version Manager Note: <version> refers to any version-like string nvm understands. This includes: ...
このような感じで表示すればインストール成功。
それでは、以下のコマンドでダウンロード可能なNode.jsのバージョンリストが確認できますので確認しましょう。
nvm ls-remote
v0.11.10 v0.11.11 v0.11.12 v0.11.13 v0.11.14 v0.11.15 v0.11.16 v0.12.0
ダーっと表示されますので、現在最新で安定版の0.12.7をインストールしてみます。
nvm install 0.12.7
インストール完了後、問題なければ以下のコマンドでバージョン確認することが可能です
node -v
v0.12.7
grunt インストール
npm install -g grunt-cli
2014年 フロントエンドはGrunt.jsでサクっと自動化 まとめ
gulp インストール
Grunt同様、gulpもフロントエンドのタスクランナーツールです。
インストール
npm install -g gulp
Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
Bower インストール
Bowerは、Twitter社が作ったフロントエンド用のパッケージマネージャとなります。
こちらもインストールしておくと良いでしょう。
npm install bower -g
インストール完了後、以下のコマンド入力。
bower -v
以下の様にバージョンが表示すれば、問題なくインストールされています。
1.5.2
rbenv を使ってrubyのバージョン管理
切り替えが必要そうであればインストールしておくと良いでしょう。
rbenv をインストール
git clone https://github.com/sstephenson/rbenv.git ~/.rbenv
PATH に追加
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
.bash_profile に追加
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
上記設定の再読み込み
exec $SHELL -l
ruby-buildインストール
rubyのインストールを簡単にしてくれます。
ruby-buildのソースをgithubよりcloneします。
git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
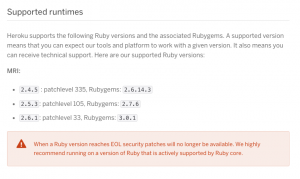
ruby の最新版を確認
install — list でインストール可能なバージョン一覧が出力されます
rbenv install --list
Available versions: : : 2.0.0-p195 2.0.0-p247 2.0.0-p353 2.0.0-preview1 :
ruby のインストール
install — list でリストアップし表示したバージョンを指定する
rbenv install -v 2.0.0-p353
環境確認
再読み込み
rbenv rehash
インストールされているruby一覧を確認
rbenv versions * system (set by /home/webcyou/.rbenv/version) 2.0.0-p353
先ほどインストールした最新版に設定
rbenv global 2.0.0-p353
確認
ruby -v ruby 2.0.0p353 (2013-11-22 revision 43784) [x86_64-linux]
sass インストール
sudo gem install sass
バージョン指定
sudo gem install sass -v バージョン
compass インストール
gem update --system
gem install compass
gem install compass --version '~> 0.12'
Java SE 6 ランタイム
スクリーンショット
defaults write com.apple.screencapture location ~/ScreenShot/
killall SystemUIServer
defaults delete com.apple.screencapture location
killall SystemUIServer