ASUS Chromebook Flip C101PAに、Visual Studio Codeをインストール
2018.10.15
この記事は最終更新日から1年以上が経過しています。

前回のとASUS Chromebook Flip C101PAに、Ubuntu (Linux)インストール手順
と言った記事などで、ChromebookにLinux(xubuntu)などをインストールした後、Visual Studio Codeをインストールする手順となります。
VS codeのインストール(失敗)
ChromebookにLinux(xubuntu)インストール後に、もっとも苦戦したのが、このVisual Studio Codeのインストール。
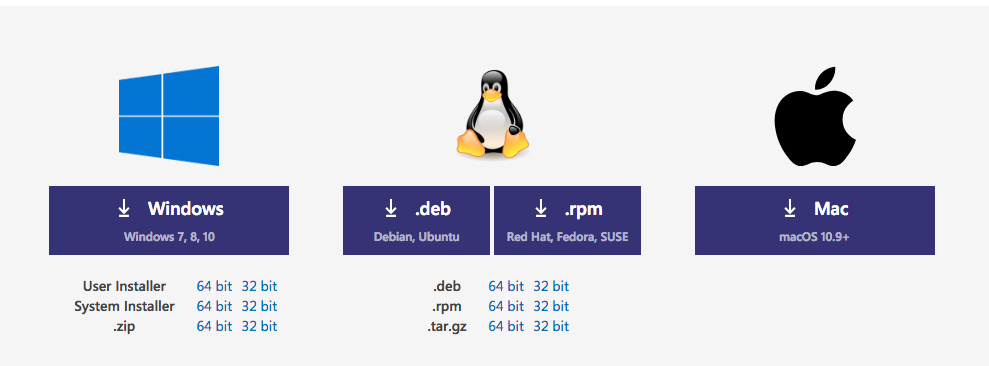
まずは、Visual Studio Codeの公式サイトのダウンロードページよりファイルをダウンロードしてパッケージマネージャーでのインストールを試みてみましょう。
こちらの「Debian」「Ubuntu」用の「.deb」拡張子のパッケージをダウンロードします。
.deb の拡張子を持ったパッケージをダウンロードし、dpkgコマンド用いてインストールしていきます。
sudo dpkg -i code_1.27.2-1536736588_amd64.deb dpkg: error processing archive code_1.27.2-1536736588_amd64.deb (--install): package architecture (amd64) does not match system (arm64) Errors were encountered while processing: code_1.27.2-1536736588_amd64.deb
駄目ですね。
curlコマンドでダウンロードし、apt getインストールする方法。
$ sudo apt-get update $ curl -L https://go.microsoft.com/fwlink/?LinkID=760868 > code.deb $ sudo apt-get install ./code.deb
Reading package lists... Done
Building dependency tree
Reading state information... Done
Note, selecting 'code:amd64' instead of './code.deb'
Some packages could not be installed. This may mean that you have
requested an impossible situation or if you are using the unstable
distribution that some required packages have not yet been created
or been moved out of Incoming.
The following information may help to resolve the situation:
The following packages have unmet dependencies:
code:amd64 : Depends: libnotify4:amd64 but it is not installable
Depends: libnss3:amd64 (>= 2:3.26) but it is not installable
Depends: apt:amd64 but it is not installable
Depends: libxkbfile1:amd64 but it is not installable
Depends: libgconf-2-4:amd64 but it is not installable
Depends: libsecret-1-0:amd64 but it is not installable
Depends: libgtk-3-0:amd64 (>= 3.10.0) but it is not installable
E: Unable to correct problems, you have held broken packages.
駄目ですね。
エディタならatomでも良いかなと、試したところ。
$ sudo dpkg -i atom-amd64.deb
dpkg: error processing archive atom-amd64.deb (--install): package architecture (amd64) does not match system (arm64) Errors were encountered while processing: atom-amd64.deb
駄目ですね。
エラーメッセージが同じ様に「package architecture (amd64) does not match system (arm64) 」
と出てしまいます。
サクッとインストールできるのかと思いきや、エディタインストールもそう一筋縄ではいきませんね。
Chrombook側でなく、インストールしたxubuntu側でも試してみたところ
$ sudo dpkg -i code_1.17.2-1508162334_amd64.deb
dpkg: アーカイブ code_1.17.2-1508162334_amd64.deb の処理中にエラーが発生しました (--install): パッケージアーキテクチャ (amd64)がシステム (armhf)と一致しません 処理中にエラーが発生しました: code_1.17.2-1508162334_amd64.deb
32bit 版も試す。
$ sudo dpkg -i code_1.17.2-1508162326_i386.deb
dpkg: アーカイブ code_1.17.2-1508162326_i386.deb の処理中にエラーが発生しました (--install): パッケージアーキテクチャ (i386) がシステム (armhf) と一致しません 処理中にエラーが発生しました: code_1.17.2-1508162326_i386.deb
うーん。。パッケージアーキテクチャとあっていないようですね。
unameでOSの確認してみます。
$ uname -a
Linux penguin 4.14.65(省略) aarch64 GNU/Linux
CPUアーキテクチャが、AArch64なのが確認できます。
どうやら、この辺のCPUアーキテクチャだったりGPUとかが標準と異なるので、すんなりインストールはできなそうです。
という事で、「Visual Studio Code」から派生したコミュニティビルド版を、ダウンロードしてインストールを試みてみます。
Jay Rodgers氏が主導するプロジェクトみたいで、このコミュニティビルド版のVisual Studio Codeは、「Chromebook」や「Raspberry Pi」のほか、32ビットと64ビットのARMプロセッサを搭載したデバイスで動作するみたいです。
Community builds of Visual Studio Code

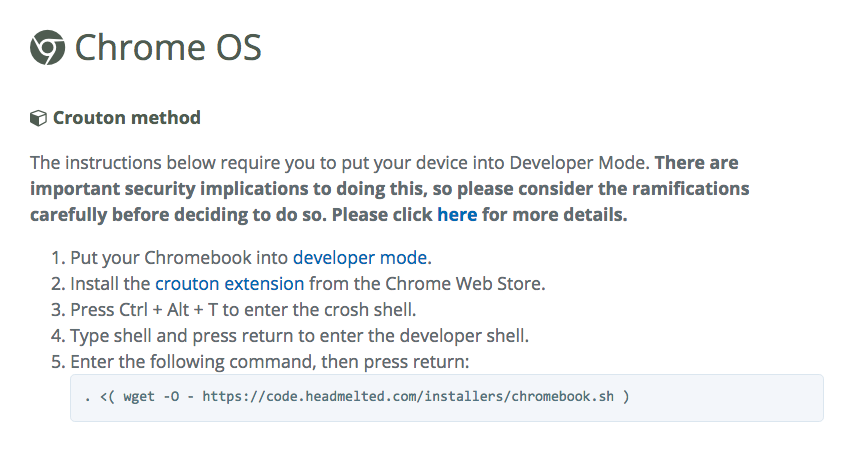
こちらのChrome OSの箇所。

こちらのwgetコマンドを何度も試してみたのですが、
. <( wget -O - https://code.headmelted.com/installers/chromebook.sh )
ターミナルそのものが強制終了となってしまう。。。

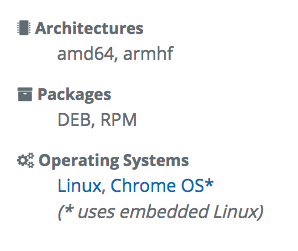
ちなみに、アーキテクチャも「amd64」と「armhf」となっているし、だめなのかな。(ま、そもそものメモリが足りないのもあるし)
ちなみに、amd64とarm64は以下の様に異なるそうです。
| 移植版 | アーキテクチャ | 説明 |
|---|---|---|
| amd64 | 64 ビット PC (amd64) | Debian 4.0 で初めて公式にリリースされました。 64 ビット AMD64 プロセッサへの移植版です。 目標は、このアーキテクチャにおいて 32 ビットと 64 ビットの両方のユーザランドをサポートすることです。 この移植版は、AMD の 64 ビット Opteron、Athlon、Sempron プロセッサ、および Intel の Pentium D やいくつかの Xeon、Core シリーズといった Intel 64 サポート付きプロセッサをサポートしています。 |
| arm64 | 64 ビット ARM (AArch64) | 新しい 64 ビット命令セット AArch64 を含む ARM アーキテクチャバージョン 8。Debian 8.0 から Debian に arm64 が収録され、Applied Micro X-Gene、AMD Seattle、Cavium ThunderX 等に搭載されているこの新しい命令セットをサポートしています。 |
引用元
https://www.debian.org/ports/index.ja.html
VS codeのインストール(成功)
という事で、色々と苦戦した中でインストールに成功した手順となります。
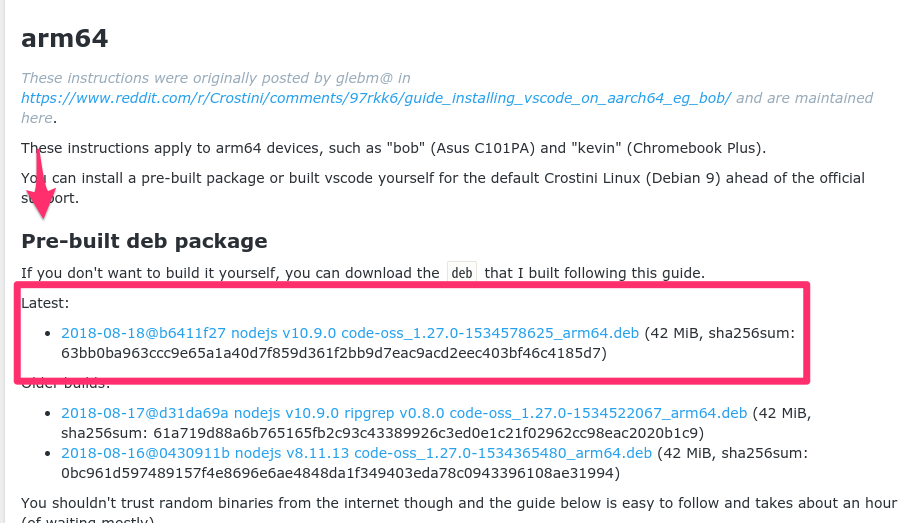
下記のページの Pre-built deb package にある Latest のパッケージをダウンロードしておきます。
https://www.reddit.com/r/Crostini/wiki/howto/install-vscode
Pre-built deb package

「Download」を押下。

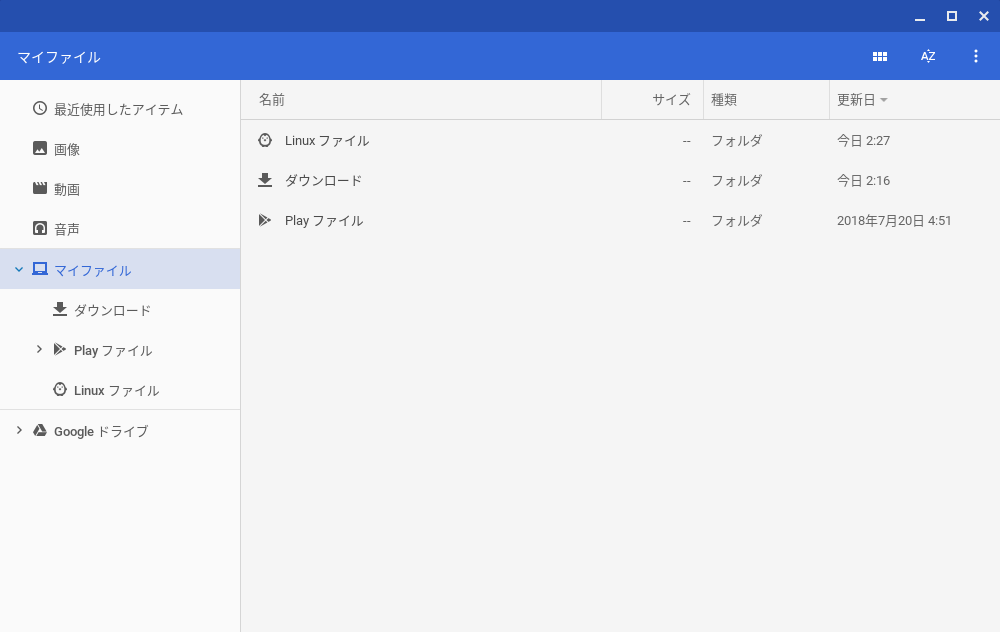
ダウンロードしたファイルは、マイファイル > ダウンロード に格納されますので、それを「Linuxファイル」移動させます。
ChromeOS上で「ファイル」を開いてダウンロードした code-oss の deb ファイルを、「Linuxファイル」 へドラッグアンドドロップで移動させます。
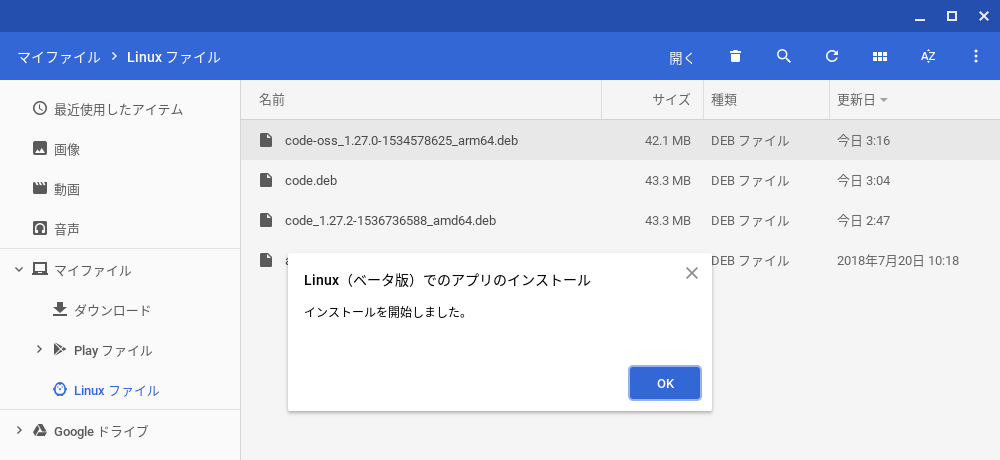
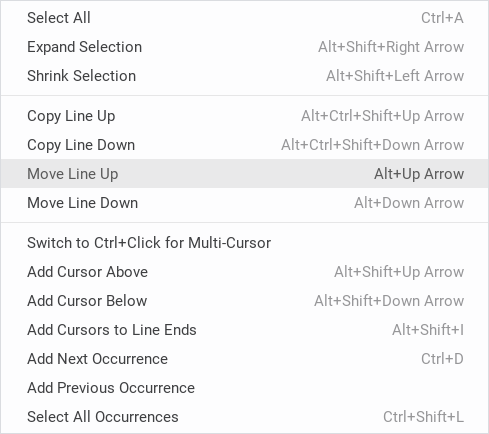
debファイルを 「Linuxファイル」へ移動すると、コンテキストメニューに 「Linux(ベータ版)でのインストール」が表示されるのでクリックして、インストールするか、
ダブルクリックでインストールを開始できます。
インストールには少し時間がかかりますので、しばらく待つとインストールが完了します。


あっさりとインストールできちゃいます。


これで、Visual Studio Code を利用することができます。
Chromebook上の、croutonで動かしているLinux(xubuntu)などにインストールする手順は以下のようになります。
上記のファイルをダウンロードすると、日本語化していたら「ダウンロードファルダ」に格納されます。
ターミナルで「ダウンロードファルダ」へ移動。
$ cd ~/ダウンロード
dpkgコマンドでインストール
$ sudo dpkg -i code-oss_1.27.0-1534522067_arm64.deb
インストールはすぐ完了しました。
このままでも使用できるのですが、英語のままなので、日本語化していきます。
日本語フォントをダウンロード、インストール
ここでは、github上のadobe-fonts から「源ノ角ゴシック Code」を、 Latest release からダウンロードしておきます。
github.com
adobe-fonts/source-han-code-jp

「Source code (zip)」などをクリックしダウンロードします。
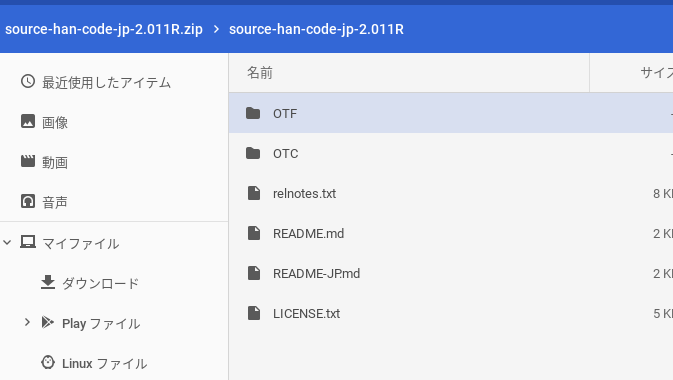
ChromeOS上で「ファイル」を開いて、ダウンロードした source-han-code-jp の 圧縮 ファイルを開き、
OTFフォルダを「Linux ファイル」 へ、ドラッグアンドドロップしてファイル移動します。

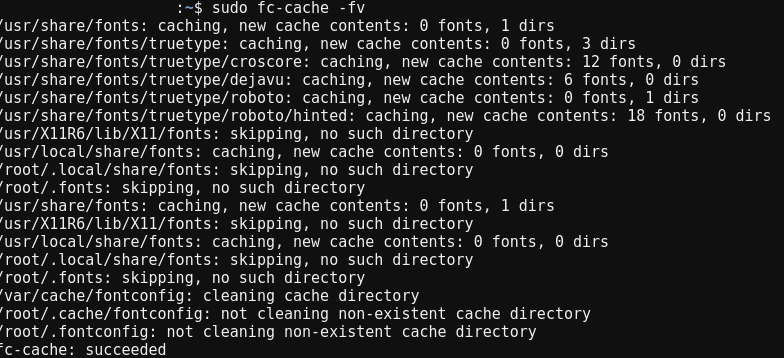
Terminalを開いて下記のコマンドを入力してフォントをインストールします。
$ mkdir ~/.fonts $ cp ./OTF/* ~/.fonts $ sudo fc-cache -fv

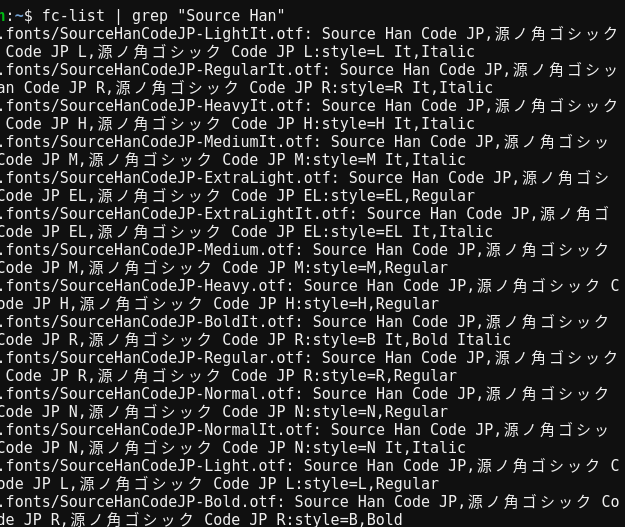
インストールしたフォントは下記のコマンドで確認できます。
$ fc-list | grep "Source Han"

Visual Studio Code のフォント設定
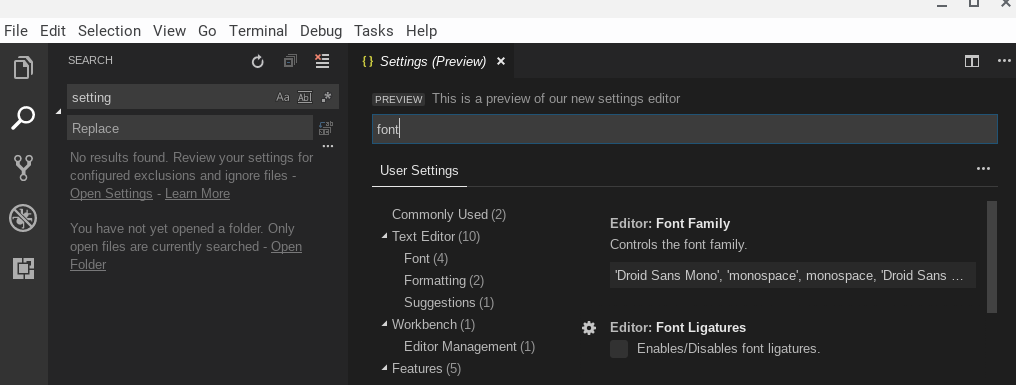
VSCode で Settings を開き、「Search settings」に font と入力して、Editor: Font Family の項目に使用フォントが記述されていますので、先頭に「Source Han Code JP L」を追加します。

Editor: Font Family
Controls the font family.
の項目。
'Source Han Code JP L', 'Droid Sans Mono', ...
「’Source Han Code JP L’,」を追加しました。
Visual Studio Code の Extension gallery を有効
Terminal の vi で下記のファイル開きます。
$ sudo vi /usr/share/code-oss/resources/app/product.json
設定用のjsonファイルの最後(checksumsの次)に、以下のコードを追加挿入します
"extensionsGallery": {
"serviceUrl": "https://marketplace.visualstudio.com/_apis/public/gallery",
"cacheUrl": "https://vscode.blob.core.windows.net/gallery/index",
"itemUrl": "https://marketplace.visualstudio.com/items"
}
github
Add marketplace extension installation details
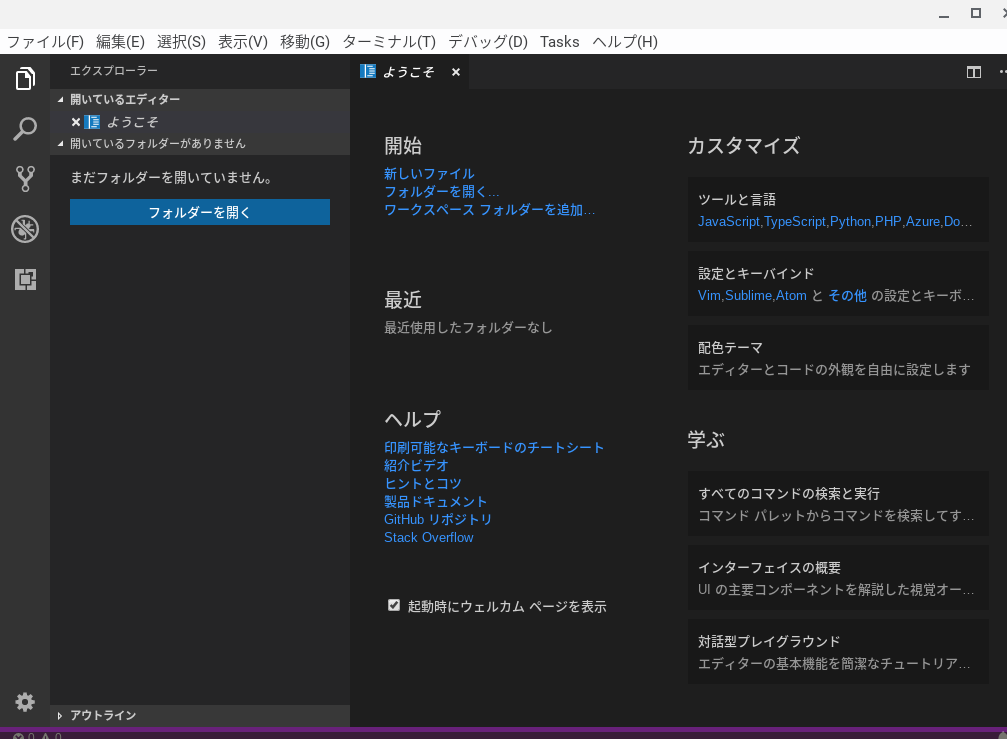
設定後、Visual Studio Codeを開くとExtension gellery が有効になっています。
日本語メニューに変更
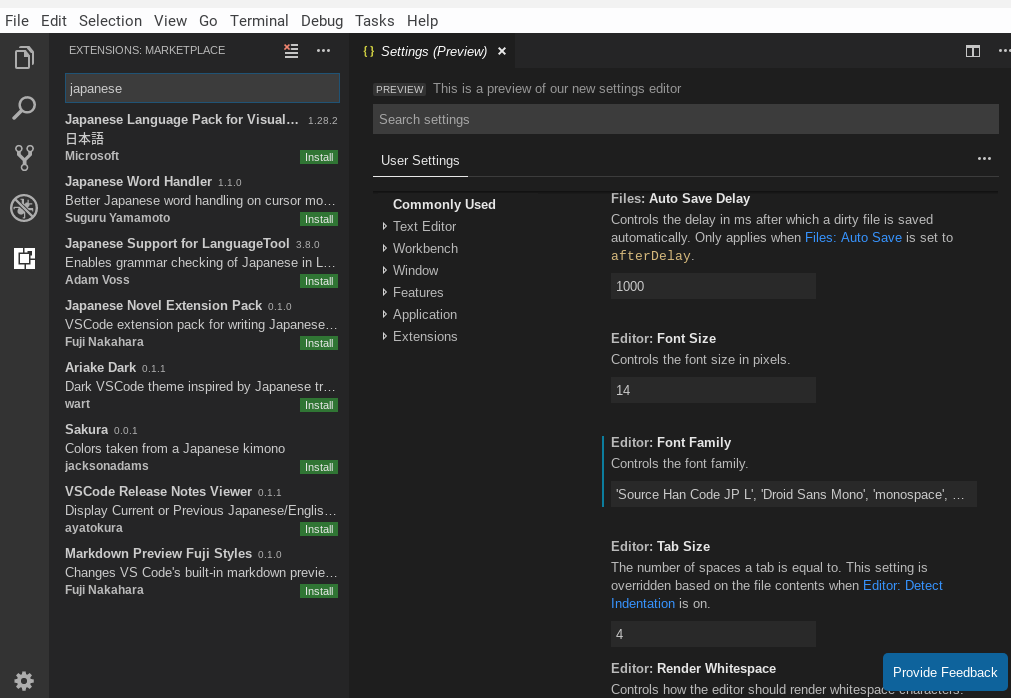
VSCode の Extension gellery で 「japanese」と検索すると「Japanese Language Pack for Visual Studio Code」がありますので、インストールを行います。

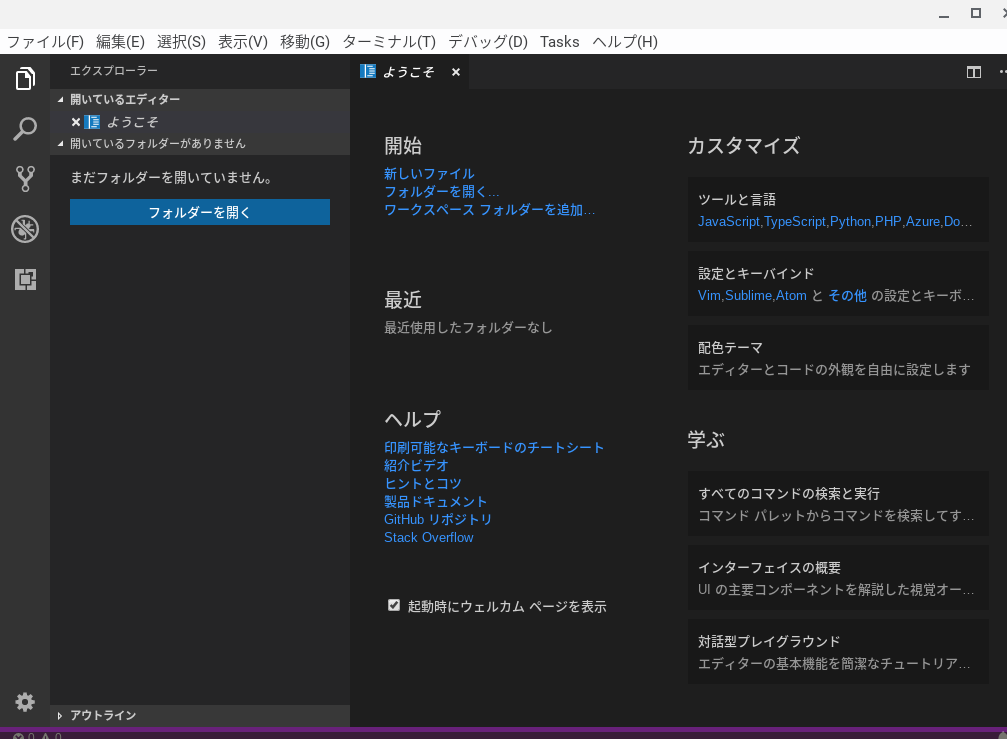
これで、再起動すると、すっかり日本語メニューに変更されているのが確認できます。

以上、ASUS Chromebook Flip C101PAに、Visual Studio Codeをインストールする方法でした。