css3 Fillter Effects -webkit-filterを試してみました。
2012.06.01
この記事は最終更新日から1年以上が経過しています。
css3ではFillter Effectsも実装予定となっております。
開発用webブラウザ、webkitにて以下の画像を使い検証を行いました。
webkit
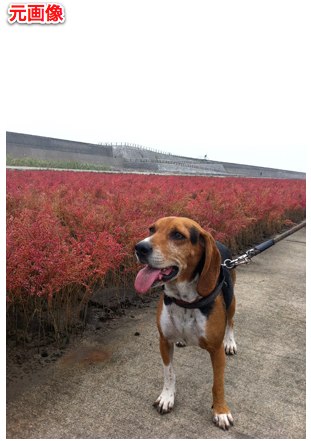
以下の画像を元にcssで変化させます。

-webkit-filter: blur(3px);
-webkit-filter:brightness(30%);
-webkit-filter:contrast(30%);
-webkit-filter:grayscale();
-webkit-filter:sepia();
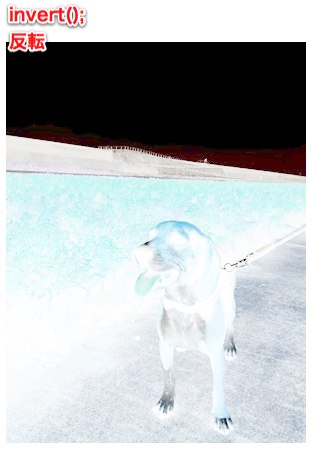
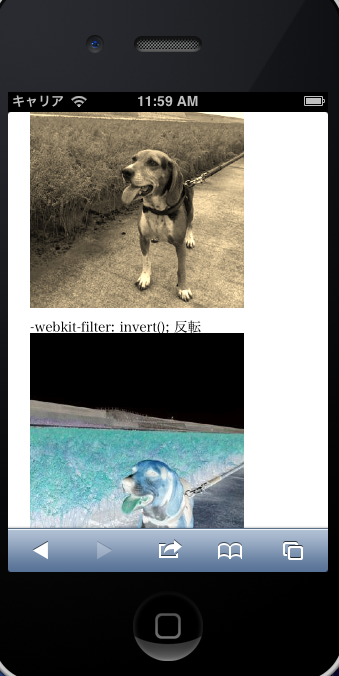
-webkit-filter: invert();
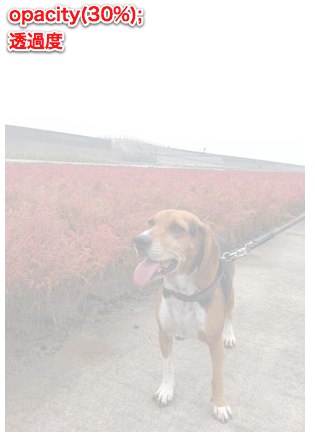
-webkit-filter: opacity(30%);
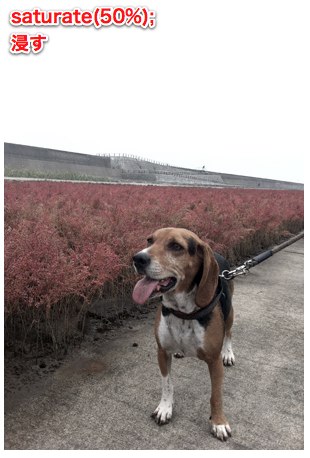
-webkit-filter: saturate(50%);
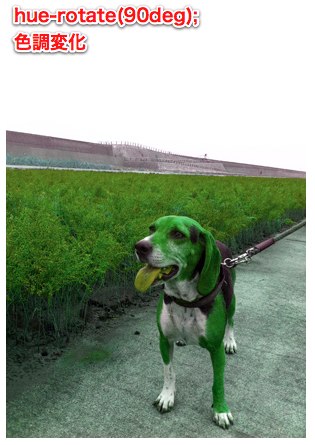
-webkit-filter:hue-rotate(90deg);
-webkit-filter:hue-rotate(300deg);
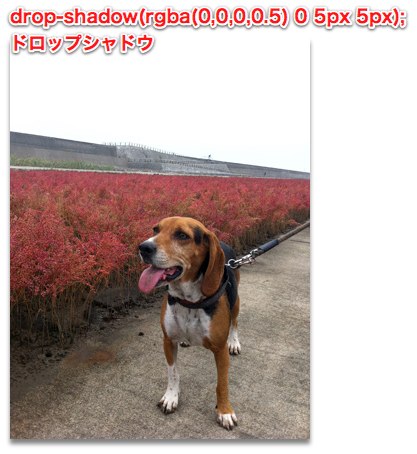
-webkit-filter:drop-shadow(rgba(0,0,0,0.5) 0 5px 5px);
こりゃ便利ですねー。
Safari5.1.7では未だ実装されていないようです。
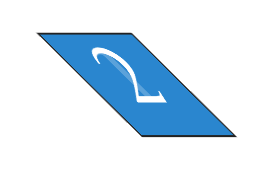
またChrome OSバージョン 19.0.1084.52では実装されているのですが、ウィンドウの切れ目にあると
以下の様に線が入るバグが見受けられました。