前回に続いて、SPEC vol.4に参加しております。
2012.07.15
この記事は最終更新日から1年以上が経過しています。
ども、お久しぶり感たっぷりの更新となります。
前回のjsdo.it企画「SPEC vol.3」に引き続き、「SPEC vol.4」にも参加しております。
前回のCSSで必殺技が一部のギークな方々に好評だったみたいで(笑)
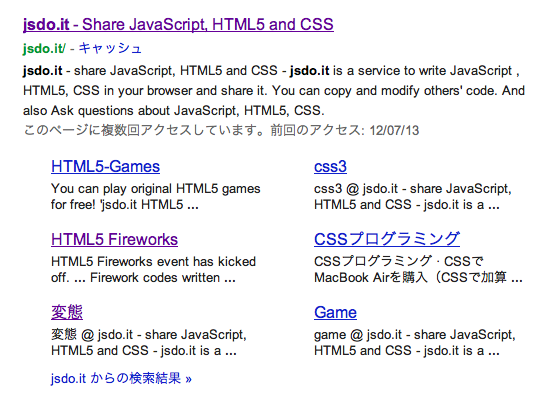
グーグルでjsdo.itで検索すると、以下の様な表示が出まして、

↑ここの

変態のカテゴリにまとめられています(笑)
そんな前回のCSSで必殺技アニメーションの作品はこちらです。
それはさておき、今回は、「SPEC vol.4」ということで
「HTML5+CSS3+JavaScriptで「代表試合」の演出を考えてください。」とのお題となっております。
http://jsdo.it/event/spec/index
コロプラさんの「プロ野球PRIDE」で実際に使われている「代表試合」(ゲームのBOSS戦にあたります)の開始時の演出画面をアレンジして応募する。という企画です。
何しろ優勝賞品が「MacBookPro」なので、欲しいが故、応募に至りました。
皆さんも宜しかったらいかがでしょうか?
ちなみに今回の作品はこちらとなります。
沢山、かっこいい作品が出ていますが、負けないように優勝目指しますので
応援の程をよろしくお願い致します。