2014年 フロントエンドはGrunt.jsでサクっと自動化 まとめ
2014.01.06
この記事は最終更新日から1年以上が経過しています。
もう、2014年も5日が過ぎようとしています。
なー早い。早い。
とにかく時間がない。と誰かの歌詞の様ですが、何事も時間との勝負。
そうお仕事も。
という訳で、Grunt.jsでフロントエンドをサクっと自動化しようではありませんか!
Grunt.js
Grunt.js 公式サイト
Sassやらlessやらcompassやらと何かと騒がしいフロントエンド事情。
今回のGrunt.jsはそんなフロントエンドを自動化しちゃうツールとなります。
インストールにnpmコマンドを使いますので、node.jsをインストールしましょう。
インストール等はこちらを参照してください。
サーバーサイドJavascript 『node.js』 macにインストール・使用方法
コマンドでサクッとインストールします。
npm install -g grunt-cli
これであなたのPCに grunt cli がインストール出来ました。
もしエラー等が出る場合は、sudoを付けてインストールしてください。
sudo npm install -g grunt-cli
プロジェクトでの利用
コマンドラインの cd 等でgrantを導入するプロジェクトのディレクトリに移動しましょう。
まずはpackage.jsonが必要となりますので、package.jsonを作成します。
package.jsonの作成
package.jsonはnpm initで作成出来ます。
npm init
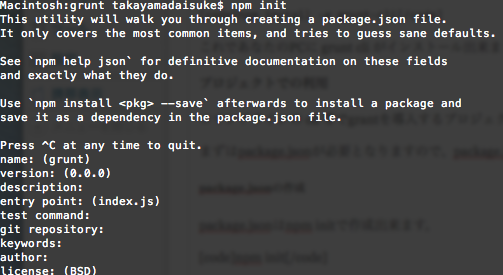
コマンドラインで、npm initを入力すると対話式でターミナルが色々と聞いてきます。
取り敢えず全てリターンすると、このような感じでpackage.jsonが生成されます。
{
"name": "grunt",
"version": "0.0.0",
"description": "ERROR: No README.md file found!",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": "",
"author": "",
"license": "BSD"
}
“name”: “grunt”,と”version”: “0.0.0”は正しくないとエラーの原因となりますので、削除します。
Gruntのモジュールを追加します。
Gruntのモジュール追加
npm install grunt --save-dev
この時、nodeのバージョンが古いとエラーとなるようなので、その際はバージョンアップをします。
バージョンアップのコマンドは以下となります。
sudo npm cache clean -f sudo npm install -g n sudo n stable node -v
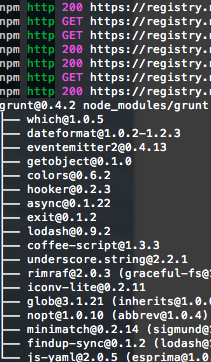
上手くいくと、ドカーっとインストールが始まりコマンドラインに表示します。
Gruntモジュールのディレクトリも作成されているかと思います。
ひとまず、これでGruntを使用する準備は整いました。
Gruntプラグインのインストール
Gruntプラグインを追加することによって、色々なタスクをGruntに実行させることが出来ます。
今回は、compassを実行させたいと思いますので、
「grunt-contrib-watch」「grunt-contrib-compass」をインストールします。
プラグインのインストールは
npm install [プラグイン名] --save-dev
となりますので、
npm install grunt-contrib-watch --save-dev
npm install grunt-contrib-compass --save-dev
でインストールします。
先ほどから指定している –save-dev のオプションですが、devDependencies内に 自動的に~を使用したバージョン範囲の指定を追加してくれるオプションとなります。
完了すると、node_modulesに追加されているのが確認できます。
Gruntfile.js
プロジェクトをビルドするためのファイル「Gruntfile.js」を用意します。
このファイルにタスクを追加することによってGruntがタスクを実行します。
「Gruntfile.js」はこのような形となります。
Gruntfile.js
module.exports = function (grunt) {
…
}
今回は、compassを実行するタスクを追加していきます。
compassの「config.rb」は用意している前提となります。
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
compass: {
dist: {
options: {
config: 'config.rb'
}
}
},
watch: {
sass: {
files: ['sass/*'],
tasks: ['compass']
}
}
});
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-compass');
grunt.registerTask('default', ['watch']);
};
ここまで用意できればGruntを実行できます。
Grunt実行は
grunt
で実行できます。
とりあえず、これでcompassのwatchは行える状態となりました。
Gruntサーバー使用
Gruntは様々なプラグインが用意されています。
今回は、webサーバーをたてるプラグインを導入していきます。
プラグインはgrunt-contrib-connectを使うのでインストールします。
プラグインのインストール
npm install grunt-contrib-connect --save-dev
「Gruntfile.js」に以下を追加。
・grunt.registerTask(‘default’, [‘connect’,’watch’]);(taskにconnect追加)
・connect: { 〜のタスクを追加。
・grunt.loadNpmTasks(‘grunt-contrib-connect’); を追加。
Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
connect: {
server: {}
},
compass: {
dist: {
options: {
config: 'config.rb'
}
}
},
watch: {
sass: {
files: ['sass/*'],
tasks: ['compass']
}
}
});
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-compass');
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.registerTask('default', ['connect','watch']);
};
connect:{ 〜 は取り敢えずデフォルト設定にするので、空白。
Grunt実行
grunt
taskの connect と watchが実行され、ブラウザでlocalhost:8000 をアクセスすると、設定したプロジェクトを確認することが出来ます。
その他、色々なプラグイン、タスクを追加出来ます。その他のプラグイン等は http://gruntjs.com/plugins にありますので、宜しければ。
ではでは。