Cocos Studio 1.6系 & 2系 インストール、使い方まとめ
2015.09.27
この記事は最終更新日から1年以上が経過しています。
また、Cocos2d-xの記事なんですが、GUIでアニメーションを作成出来る、Cocos2d本家がサポートしている「Cocos Studio」を使っていこうと思います。
1.6系と2系で結構変わっている点が多く色々と悩みました。。
出力
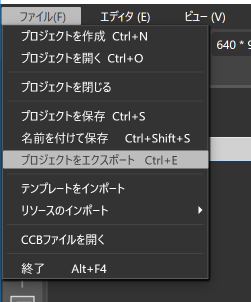
1.6系だと、このように「プロジェクトをエクスポート」より、プロジェクトを出力すると、
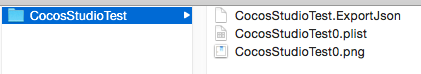
「.plist」「.png」「.ExportJson」
ファイルをそれぞれ出力するのですが、2系では この形式ではなく、csbファイルで出力されるようです。。
うーん。。
しかも、1.6系は機能をフルで使えるのは、windowsのみの対応のようで、
当方では、Parallelsでwindows10を立ち上げて、Cocos Studio1.6系を使っておりました。
ちなみに1.6系のダウンロード(公式では過去バージョンのダウンロードがない様子)はこちらから可能です。
Cocos Studio1.6
http://m.nensou.com/k/cocostudio+1.6
リンクに飛ぶとダウンロードが始まります。
とりあえず、.ExportJsonを読み込んでCocos プロジェクトを作成したいので、
Windows Cocos Studio1.6系を使って制作しようと進めていたのですが、どうもスプライトの表示が行われない。。w
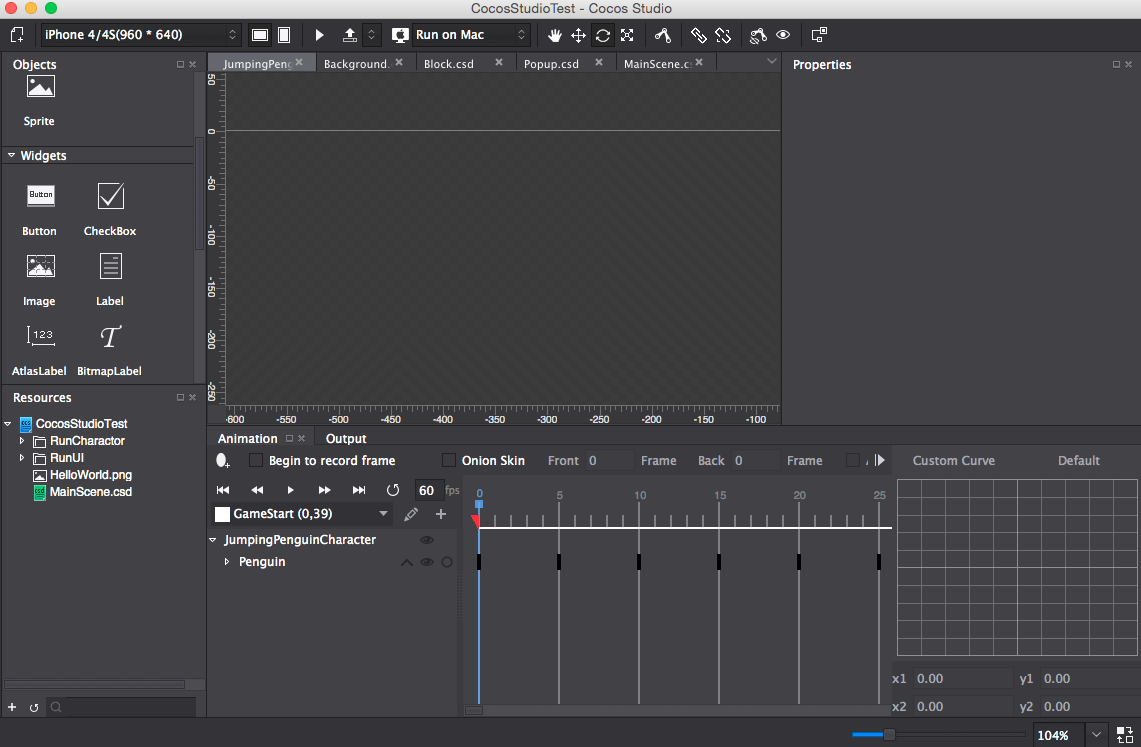
UI EditorでCanvasにスプライトを表示したいのだが。。
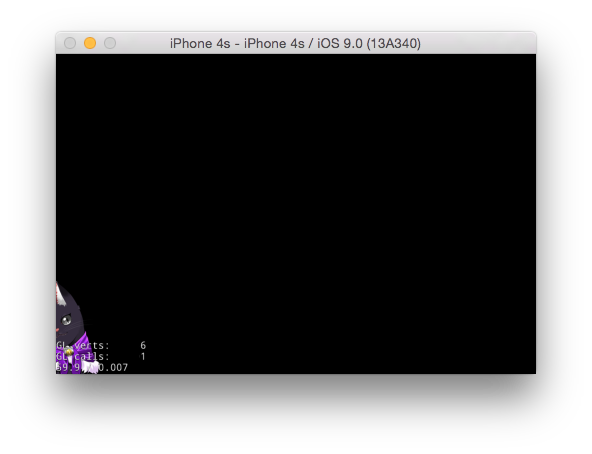
Animation Editorのサンプルを開いてもこのような残念な状態。。
おおぅ。。
Parallelsで使用しているからでしょうか。。。
うーん。
これじゃあんまりGUIで作成する意味がないような。。w
ということで、Parallelsで古いバージョンのCocosStudioを使っていくのもあれなので、
Mac CocosStudio2系を使って行くことにしました。
Mac CocosStudio2
環境
Mac OS10.10.5
Cocos2d-x v3.7
CocosStudio 2.3.2
当方では、CocosよりCocos2d-x v3.7をインストールしたのだが、cocos newコマンドでプロジェクトを生成すると既にこのように
cocosstudioフォルダと「.ccsファイル」「.cfgファイル」「.udfファイル」が生成される。
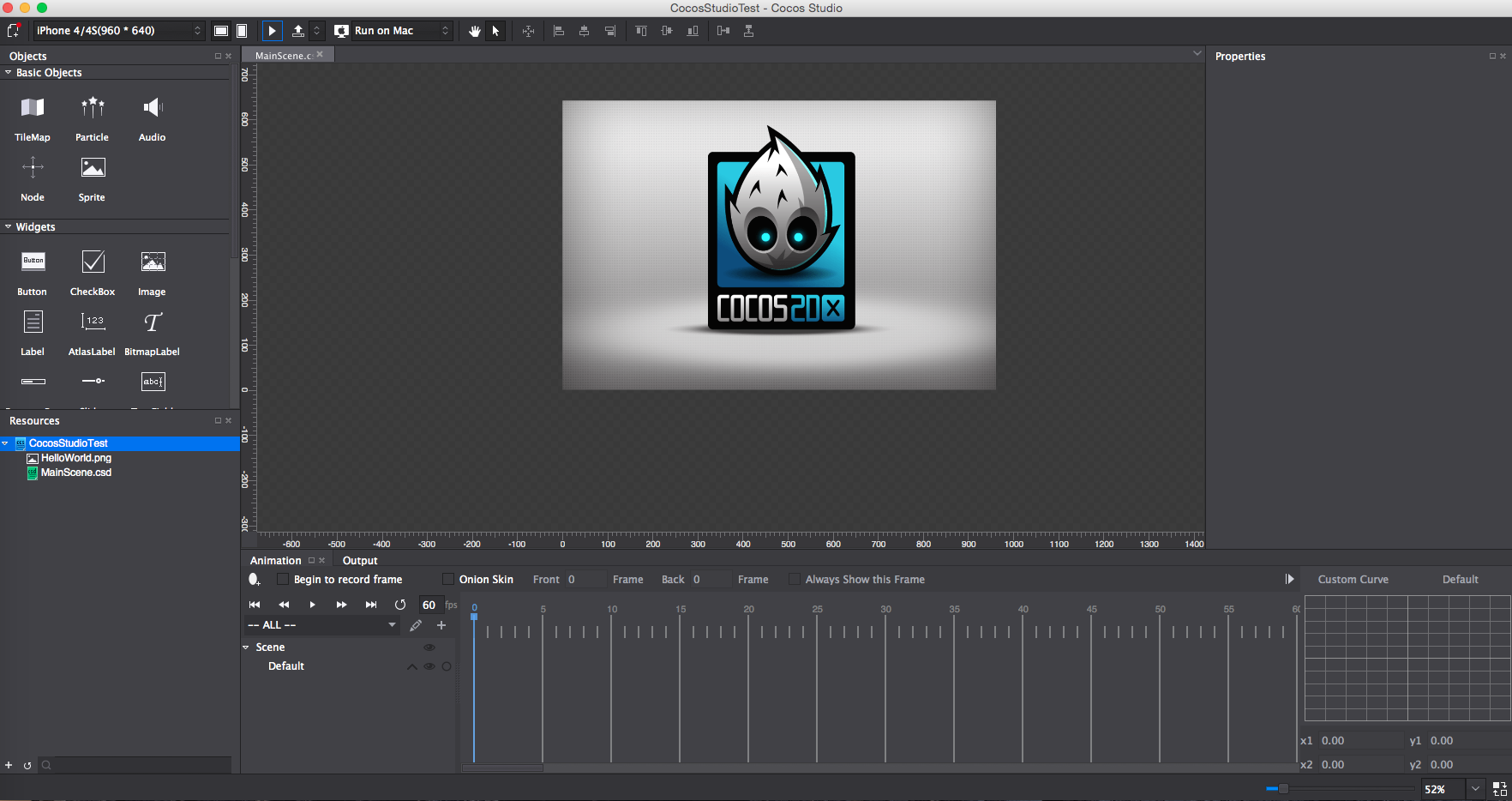
「.ccsファイル」をCocosStudioで開くと、このような状態ですぐ制作できる状態だ。
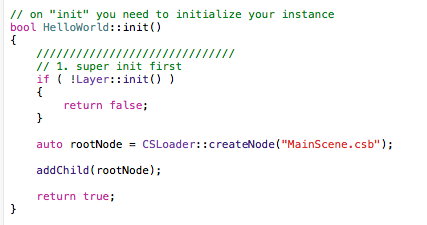
proj.ios_macフォルダの「.xcodeproj」ファイルをXcodeで開き、「HelloWorldScene.cpp」を開くと
すでに、MainScene.csbファイルを読み込んでおり、これに従って作成していくと良さそうな雰囲気ですね。
リソースに関しては「Resources/res」にデフォルトで格納されている。
HelloWorld Image変更
初期状態では、こちらのCocos2d-xのロゴが表示される状態なので、HelloWorld.pngを差し替えて違う画像が表示するようにテスト。
PhotoShopでこのような画像を用意。
こちらに格納されているHelloWorld.pngを上書き。
メニュー上にある、こちらのPlayボタンを押して、Cocos Simulatorを起動。
お!差し代わっていますね。
では、Publishを行います。
メニュー>Project>Publish and Package を選択。
Publish Resourceを選択で 「Setting」をクリック。
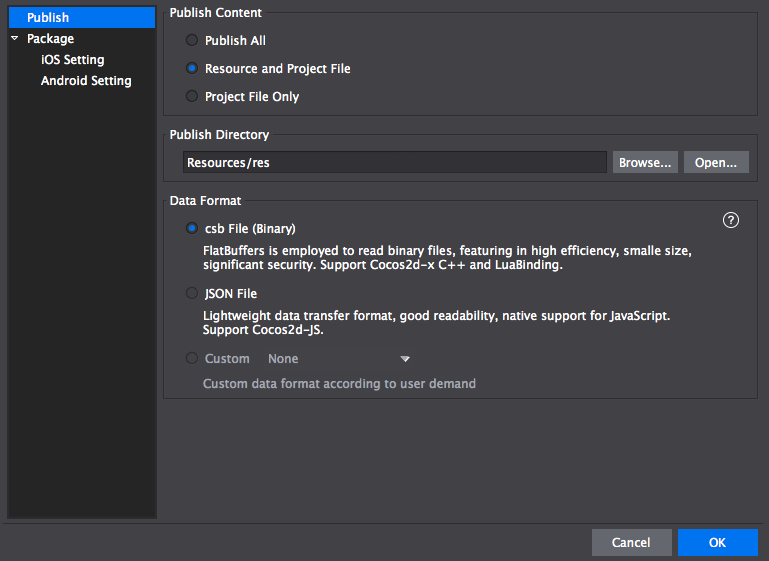
上記のような設定で「OK」パブリッシュ。
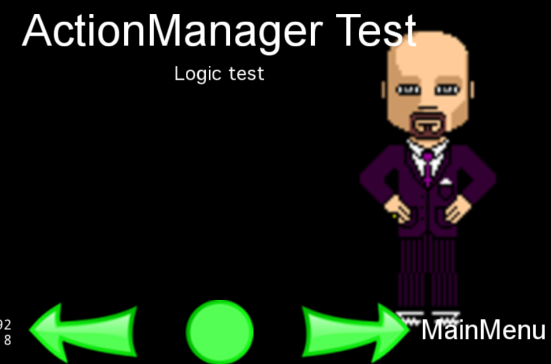
Xcodeに戻り、Buildを行いSimulatorを立ち上げると、
おお。差し代わっていますね!
とりあえずソースを全く書かずに画像の差し替えは行えましたね!
GUIで制作したいって方は、無料で色々な機能がそろっている「Cocos Studio」を使っては如何でしょうか。
次回以降、細かい設定や使い方などをUPしていければと思います。
ではではー。