
iPhoneの画面をキャプチャし動画撮影する方法 Reflector
iPhone
2013.03.24

macのデスクトップカスタマイズ Geek Toolを使ってみました。
tool
2013.03.13

スマートフォン タッチイベント、距離、速さ等確認ページ
スマートフォン
2013.03.07

enchant.js HTML5+JavaScript 重力のあるボール挙動
JavaScript
2013.02.28

pjax (pushState + Ajax) jquery plugin 使用方法 などなど
JavaScript
2013.02.27

enchant.js HTML5+JavaScriptでゲーム開発
JavaScript
2013.02.27

HTML5 History APIについて
HTML5
2013.02.26

FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。その2
HTML5
2013.02.11

FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。
HTML5
2013.02.11

GitHubと同じ感覚で無料でプライベート機能が使えるホスティングサービスBitBucket
Git
2013.02.10

HTML5 Webストレージでデータを保存 その6 複数保存(なんちゃってソーシャルゲーム・quest進捗、ex調整)
HTML5
2013.02.10

HTML5 Webストレージでデータを保存 その5(なんちゃってソーシャルゲーム・Lv、Gold編)
HTML5
2013.02.09

HTML5 Webストレージでデータを保存 その4(なんちゃってソーシャルゲーム・ゲージ)
HTML5
2013.02.09

HTML5 Webストレージでデータを保存 その3(クエスト進行CSS3アニメーション)
HTML5
2013.02.08

Javascript querySelector、querySelectorAll
JavaScript
2013.02.07

weinreでiPhone/Androidをリモートデバック
スマートフォン
2013.01.27

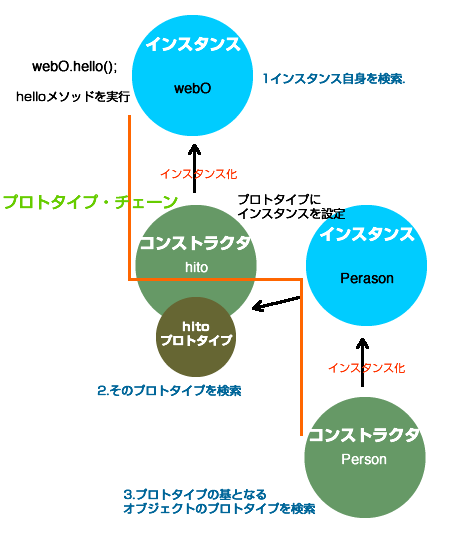
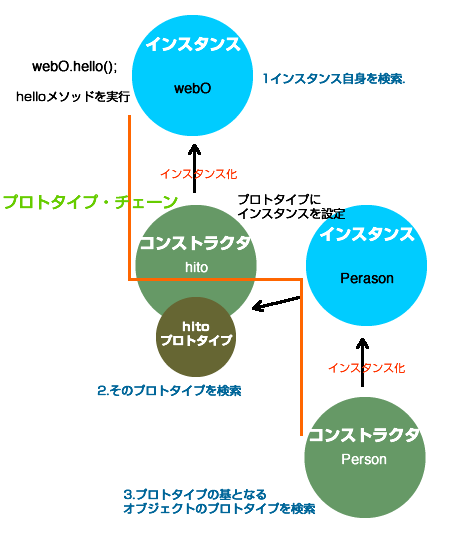
JavaScript オブジェクト指向 プロトタイプなどのまとめ
JavaScript
2013.01.27

HTML5 Webストレージでデータを保存 その2(なんちゃってソーシャルゲーム作成)
HTML5
2013.01.22

HTML5 Webストレージでデータを保存
HTML5
2013.01.20

サーバーサイドJavascript node.js expressやらnpmやら
JavaScript
2013.01.14

サーバーサイドJavascript 『node.js』 macにインストール・使用方法
JavaScript
2013.01.14

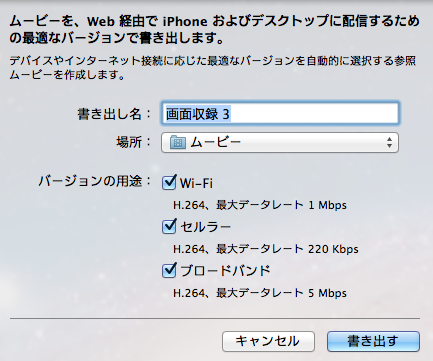
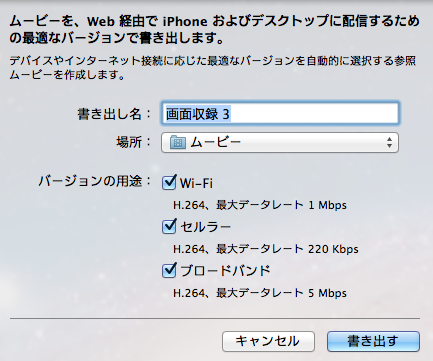
Macで動画のスクリーンキャプチャ作成
mac
2013.01.14

明けましておめでとうございます!!
イベント
2013.01.04

第二回全国統一 HTML5実技コンテスト 1位頂きました!
HTML5
2012.12.18

css3とjavascriptを利用する際に頻繁使用 webkitAnimationEndとwebkitTransitionEnd
JavaScript
2012.12.16

第二回全国統一 HTML5実技コンテストに参加しています。
HTML5
2012.12.01

Photoshop ショートカットリスト ( Mac版 )
Twitter
2012.11.08

今、話題のソーシャルゲームをHTML5で作ろう
HTML5
2012.11.05

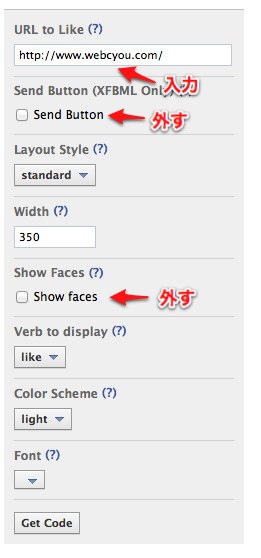
Facebook OGPを動的に切り替え フィード画像切替 その3
Facebook
2012.11.05

Facebook OGPを動的に切り替え フィード画像切替 その2
Facebook
2012.11.04