フロントエンドが最強PHP IDE(統合開発環境)と呼ばれる PhpStormを使った件
2013.12.20
この記事は最終更新日から1年以上が経過しています。
仕事はソースを書くことです。
さて、皆さんはどの様にして書かれているでしょう。
最近、テキストエディタで人気なのが、
Sublime Text
であったり、
Coda
あたりではないでしょうか?
一昔前は
mi
なんかも多くの方が利用していたかと思います。
また、vim や emacs で書いてると言う方もいるでしょう。
私も動作が軽い印象から「Coda」を使っていましたが、「Coda2」からやたらモサッと感が否めなくなりモヤモヤしていました。複数人のエンジニアさんから「いいよー」と勧められ「PhpStorm」をつかいだしだのですが、見事にモヤっと感を払拭してくれました。
今回は、JetBrainsが開発している、PHP統合開発環境である「PhpStorm」を使ってみた感想などを紹介出来ればと思います。
「PhpStorm」
インストール
インストールは公式サイトである、
http://www.jetbrains.com/phpstorm/
こちらのページの右下の
こちらのボタンをクリックでダウンロードが開始されます。
PhpStorm-7.0.dmgがダウンロードされると思うので、こちらをダブルクリック
(201312現在 バージョン7.0となります)
phpstormをアプリケーションフォルダに放りこめばインストール完了。
ダブルクリックで起動しましょう。
〜〜 free for 30days の様に記述したチェックボックスがありますので、チェックし規約に同意しましょう。
30日間は無料で使えますので、扱ってみて気に入らないようでしたらアンインストールすれば大丈夫です。
ゆっくり考える時間があるのはいいですよね。
セッティング
あのプラグインと、あのプラグイン入れて。。
なんて事、行っていたりしませんか?
phpstorm7は、そのままでも十分過ぎるくらいに揃っちゃっています。
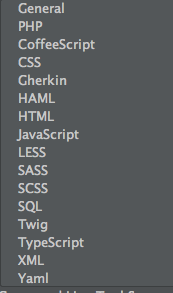
対応言語はこのような感じ。
SASS、SCSSはもちろん、7.0からはCompassにも対応。
コーディングで便利なEmmet(Zen Coding)も標準装備!
ul>li*3
で tabキーで展開。
<ul>
<li></li>
<li></li>
<li></li>
</ul>
便利ですよねー。
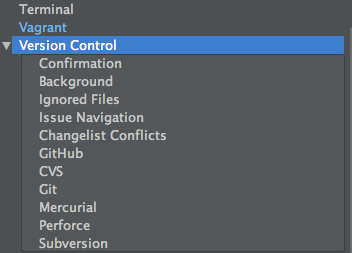
その他、バージョン管理のsvn、git、githubもTerminalやVagrantも扱えます。
と、etc..とにかく標準装備がすさまじいぃ。
もちろんプラグインによる拡張も可能となっております。
懸念していた動作パフォーマンスなんですが、とにかく軽い!
IDEと言えば、Eclipseなどが挙げられますが、何とも重たい。
そんなEclipseに比べると全然快適に動作し、ストレスを全く感じません!
PHP Storm メリット・デメリット
そんなPHP Stromのメリット・デメリットとして以下が考えられます。
メリット
・親切すぎるコード補完とコード解説
・eclipse より導入が容易で動作が軽い。
・フロントエンド技術が充実
・インストールしてすぐ利用出来る。
・クラス定義元など検索機能が充実
・使いやすいUI
etc…
デメリット
・全て英語
・情報が未だ少ない
・個人ライセンスで$99(約¥10,000)
といった感じでしょうか。
メリットはまだまだあるかと思います。
どうしても日本語じゃないとだめ。1万円は髙い。。。
という方は導入は控えた方が宜しいでしょう。
そこをクリア出来るって方は、後はメリットだらけのIDEを使ってハイパフォーマンスな作業を行う事ができるでしょう。
とにかくこりゃ便利だ。と感じた点
ブラウザオートリロード
htmlファイル等をgoogle chromeで開いた状態のままファイルを編集し保存すると、自動的にブラウザが更新されるという未来的な機能。
command + R等の作業も入らず本当便利な機能となっております。
使用方法等は次回に。
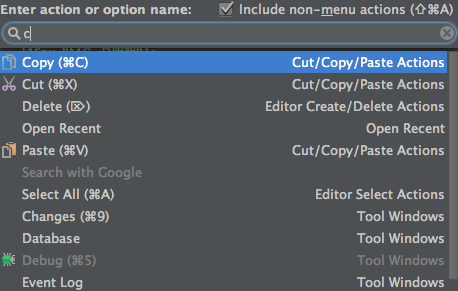
豊富なキーマップ設定
沢山のショートカットが用意されていて それらは command + shift +A でサクっと検索することが出来ます。
またそれらのキーマップを好きにカスタマイズ可能となってます。
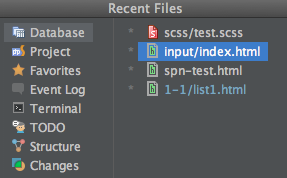
サクっと編集ファイル履歴を開く
command + E で開いていたファイルの履歴が表示し再度開く事が可能です。
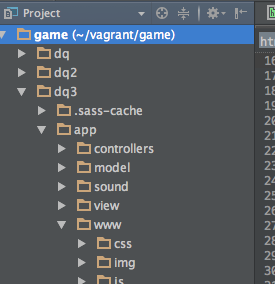
プロジェクトフォルダ内ジャンプ
エディタ左側はプロジェクト管理ディレクトリとなるのですが、こちらを選択している状態の時に文字を入力すると検索が始まり該当ファイルにジャンプします。
CSS classもガンガン補完します
class=” で候補がガッツりあがってきます。
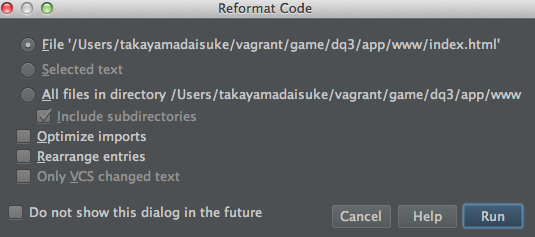
フォーマット
alt + command + L でファイル単位やディレクトリ単位のフォーマット実行。
と、まだまだ色々とありますので、使用方法、キーマップ(ショートカット)等、
内容が満載となっていますので、次回以降UPしていければと思います。
とにかくもう使わない手はないですね!
ちなみに私は全部入りのIntelliJ IDEA の購入を検討しております。
こちらはphpstormよりお高めの$199 となりますが、 javaやruby等にも対応しています。
ではではー。