【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。
2022.12.31
この記事は最終更新日から1年以上が経過しています。

どもです。
大晦日という事で、毎度ですが、録画する番組も多ければ、去年、一昨年と消化できなかった録画していた番組を消化せなばと思いつつ、結局見れなくてまた来年に持ち越したりと、そうやってストレージがどんどん無くなってきて、やっぱ頑張って消化せねば。。
と、繰り返しの大晦日ですね。
自分用の録画ソリューションは主にtorneとなります。torneとは、SONYからバッファローに継承されて復活した、ネットワークレコーダーになります。
PS4などで操作するのですが、勿論アプリも用意されています。
torne® mobile iPhone、iPadアプリ
なんか、作業しながら消化できないかなぁと考えてたところ、そういえば、M1 MacからiOSのアプリも動かせたな。と思い出し、早速起動。(以前、ダウンロードしていたわ。。)

はい。立ち上がりました。
以前は、DTCP-IT対応の視聴アプリ「StationTV Link」なんか使っていた記憶がありますが、M1 Macになってからそんな必要も無くなってtorne® mobile単体で起動でき超便利。
ちなみに、torneアプリ自体のインストールは無料なんですが、テレビを視聴するためや動画を再生したり、最初に一度課金する必要があります。ですが、同じApple IDでログインした端末でなら、一度の購入で全ての端末で利用できるようになり、MacOSでも同様となります。
こちらをクリックすれば購入情報が更新(同期)されます。

では、早速テレビ視聴をと、

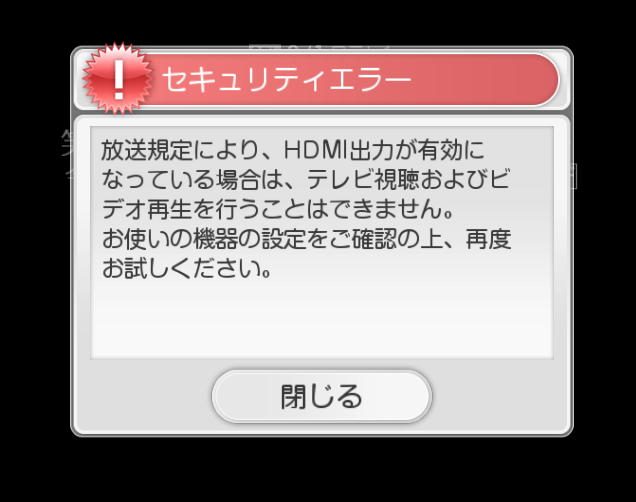
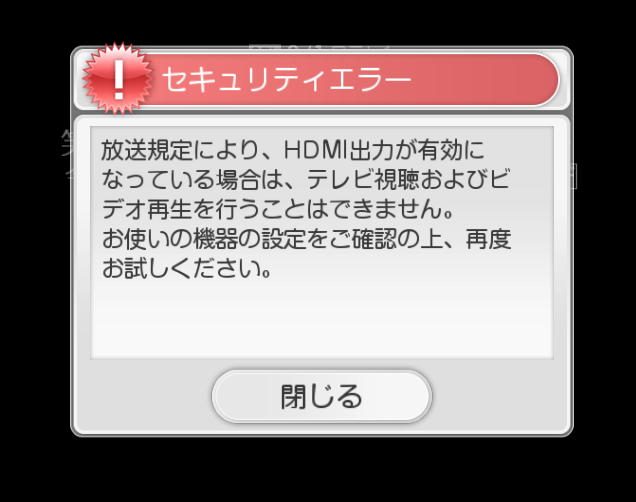
おお。。制限かかって観れない。動画再生はどうかな?

おお。同じか。。
どうやら制限が厳しいみたく、HDMIでモニター接続を行っていると閲覧できないみたいです。
MacMiniはモニターがないので、モニター接続が必須となるのですが、MacMiniのモニター出力は、HDMIとDisplayPortの出力が可能です。
そこで、こちらを購入。
こちらは、M1 MacMiniのusb-c(Thunderbolt)からDisplayPort変換出力用のケーブルとなります。
こちらで、接続したところ、問題なく視聴が行えました!!
こちらのケーブル1本で、DisplayPort接続することができ、最大6K解像度と性能も向上し、今まで使用していたHDMIポートも一つ空き、他にも回せるという事で、一石二鳥ですね。
これで、溜まった録画番組も正月に消化できるかな。
ではではぁ。良いお年を。
来年も宜しくお願いします mm