jQuery mobile の使い方 iPhoneサイトに便利
2011.09.20
この記事は最終更新日から1年以上が経過しています。
モバイル版(スマフォン用) JavaScriptライブラリjQuery mobileの使い方です。
jQuery mobileとはモバイルサイト構築用のフレームワークのことで
jQuery mobileの「data-role」属性などを設定することで
javascriptを書かずスマートフォン向けのGUIが簡単に作成する事が可能になってきます。
では使用前の準備です。
ヘッダーにてスタイルシートとjqueryとjquery.mobileを読み込みます。
読み込み方法(web上)
<head><br /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" /><br /> <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script><br /> <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script><br /> </head>
読み込み方法(ローカル)任意のパスを記入
<head><br /> <link rel="stylesheet" href="jquery.mobile-1.0a1.min.css" /><br /> <script src="jquery-1.4.3.min.js"></script><br /> <script src="jquery.mobile-1.0a1.min.js"></script><br /> </head>
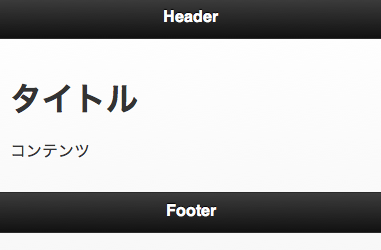
ページ構成
data-role="page" ページ
data-role="header" ヘッダー
data-role="content" コンテンツ
data-role="footer" フッター
<div data-role="page"><br /> <div data-role="header"><br /> <h1>Header</h1><br /> </div><br /> <div data-role="content"><br /> <h1>タイトル</h1><br /> <p>コンテンツ</p><br /> </div><br /> <div data-role="footer"><br /> <h1>Footer</h1><br /> </div><br /> </div><br />
ヘッダーに簡単にボタンを設置
<br /> <div data-role="header"><br /> <a href="#" data-role="button">左のボタン</a><br /> <h1>Header</h1><br /> <a href="#" data-role="button">右のボタン</a><br /> </div><br />
または
<br /> <header data-role="header"><br /> <a href="#" data-role="button">左のボタン</a><br /> <h1>Header</h1><br /> <a href="#" data-role="button">右のボタン</a><br /> </header><br />
またフッターはfooterタグでも良い
<br /> <footer data-role="footer"><br /> <h1>Footer</h1><br /> </footer><br />
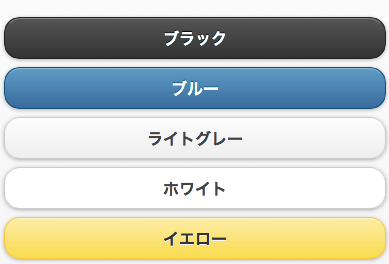
また色も簡単にdata-theme=””で変更する事が可能です。
ブラック data-theme=”a”
<a href="#" data-role="button" data-theme="a">ブラック</a>
ブルー data-theme=”b”
<a href="#" data-role="button" data-theme="b">ブルー</a>
ライトグレー data-theme=”c”
<a href="#" data-role="button" data-theme="c">ライトグレー</a>
ホワイト data-theme=”d”
<a href="#" data-role="button" data-theme="d">ホワイト</a>
イエロー data-theme=”e”
<a href="#" data-role="button" data-theme="e">イエロー</a>
このようなボタンにアイコンを付ける事も簡単です。
data-icon=”” でアイコンを付与することが出来ます。
削除アイコン
<a href="#" data-role="button" data-icon="delete">削除ボタン</a>
上下左右矢印アイコン
<a href="#" data-role="button" data-icon="arrow-u">上矢印ボタン</a>
上 data-icon=”arrow-u”
右 data-icon=”arrow-r”
下 data-icon=”arrow-d”
左 data-icon=”arrow-l”